Day14 今天我想來點… 純 CSS 的開關

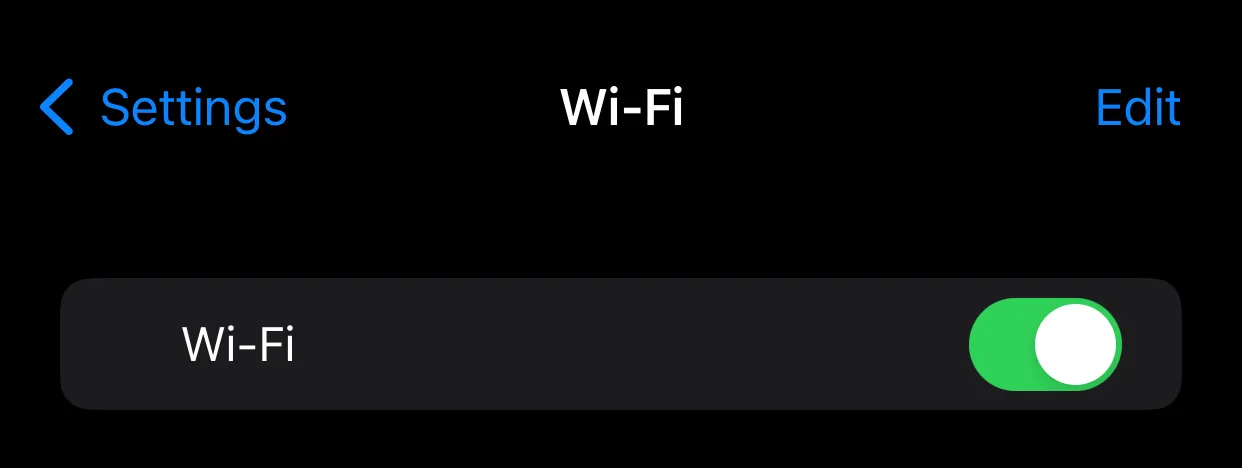
在手機開關的設定裡面通常不是 checkbox ,而是這種 toggle 開關。因為比較好看,且更有開關的感覺。

廢話不多說,今天就來把它做出來吧
原理
開關本身還是 checkbox 勾選框,但是我們把原本勾勾的隱藏起來,然後用圓形開關代替。當被勾選時白色的圓形移動到右邊,而背景顏色漸變成綠色。
寫 checkbox 的 CSS 時因為
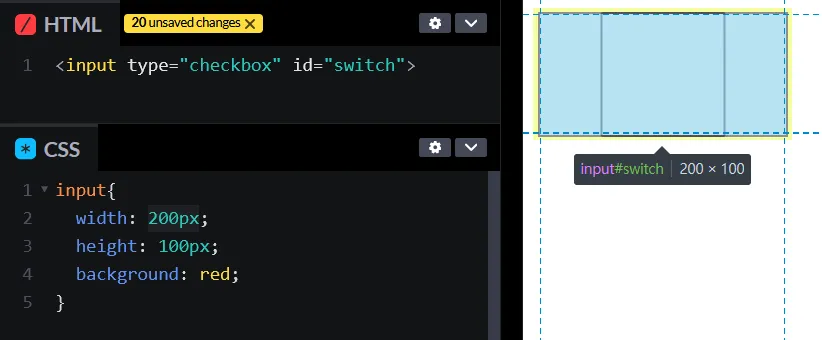
input是插入一個元素,而不是一個範圍,所以不能使用::before和::after來做。- checkbox 顯示一定是正方形,如果設置為其他長寬比塊白的地方還是可以點擊。

- checkbox 無法設定背景顏色
問題那麼多,因此我們只需要input幫我們掛名存狀態,然後把它藏在角落裡面就好了。
我們需要用其他元素來做開關的外觀。可以讓 checkbox 隱藏在 HTML 較前面的部分,然後用其他元素來控制 checkbox 的狀態。而能夠遠端遙控 checkbox 的元素叫做 label 。我們可以用 label 來控制 checkbox 的狀態。只需要點擊 label checkbox 也會感覺到。
開始製作
HTML 如下,我想用這個開關來控制背景顏色。
1<input type="checkbox" id="switch">
2<label class="toggle" for="switch"></label>
3<div class="light"></div>
先簡單切版
1*,
2label::after {
3 margin: 0;
4 padding: 0;
5 transition: all 0.3s;
6}
7#switch {
8 display: none;
9}
10label {
11 width: 3.5rem;
12 height: 2rem;
13 background: #e9e9eb;
14 border-radius: 1rem;
15 position: relative;
16 cursor:pointer;
17}
18body {
19 display: flex;
20 justify-content: center;
21 align-items: center;
22 min-height: 100svh;
23}
24.light {
25 position: fixed;
26 width: 100%;
27 height: 100%;
28 left: 0;
29 top: 0;
30 z-index: -1;
31 background: #444444;
32}
33label::after {
34 position: absolute;
35 left: 0.15rem;
36 top: 0.15rem;
37 content: "";
38 width: 1.7rem;
39 height: 1.7rem;
40 border-radius: 50%;
41 background: #fff;
42 pointer-events: none;
43}

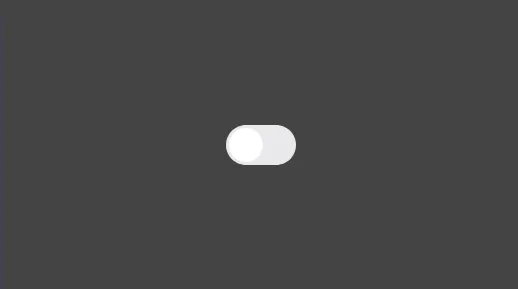
這樣你會得到一個非常簡單的版面。而按鈕是在框框範圍都可以點選的。
接著我們讓按鈕被勾選時,背景顏色漸變成白色。我們為了讓元素可以抓到勾選框的狀況,<input>需要被放在所有元素的前面。因為我們有選擇器+選擇後面的一個元素,~選擇所有後面的元素。
1input:checked + label {
2 background: #34c85a;
3}
4input:checked + label::after {
5 left: 1.65rem;
6}
7input:checked ~ .light {
8 background: #fff;
9}
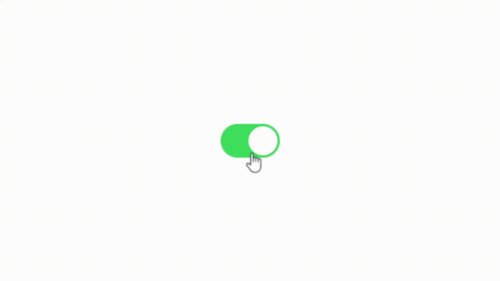
最後成果如下
https://codepen.io/edit-mr/pen/KKbZjOq

1<input type="checkbox" id="switch">
2<label class="toggle" for="switch"></label>
3<div class="light"></div>
1*,
2label::after {
3 margin: 0;
4 padding: 0;
5 transition: all 0.3s;
6}
7#switch {
8 display: none;
9}
10label {
11 width: 3.5rem;
12 height: 2rem;
13 background: #e9e9eb;
14 border-radius: 1rem;
15 position: relative;
16}
17body {
18 display: flex;
19 justify-content: center;
20 align-items: center;
21 min-height: 100svh;
22}
23.light {
24 position: fixed;
25 width: 100%;
26 height: 100%;
27 left: 0;
28 top: 0;
29 z-index: -1;
30 background: #444444;
31}
32label::after {
33 position: absolute;
34 left: 0.15rem;
35 top: 0.15rem;
36 content: "";
37 width: 1.7rem;
38 height: 1.7rem;
39 border-radius: 50%;
40 background: #fff;
41 pointer-events: none;
42}
43
44input:checked + label {
45 background: #34c85a;
46}
47input:checked + label::after {
48 left: 1.65rem;
49}
50input:checked ~ .light {
51 background: #fff;
52}
以上就是我今天的分享,你可以根據你的喜好增加陰影或其他動畫效果。歡迎在 Instagram 和 Google 新聞追蹤毛哥EM資訊密技,也歡迎訂閱我新開的YouTube頻道:網棧。
我是毛哥EM,讓我們明天再見。