Day15 今天我想來點...純CSS的並排選單

昨天我們做了一個開關,那麼我們今天就來做一個選單吧!

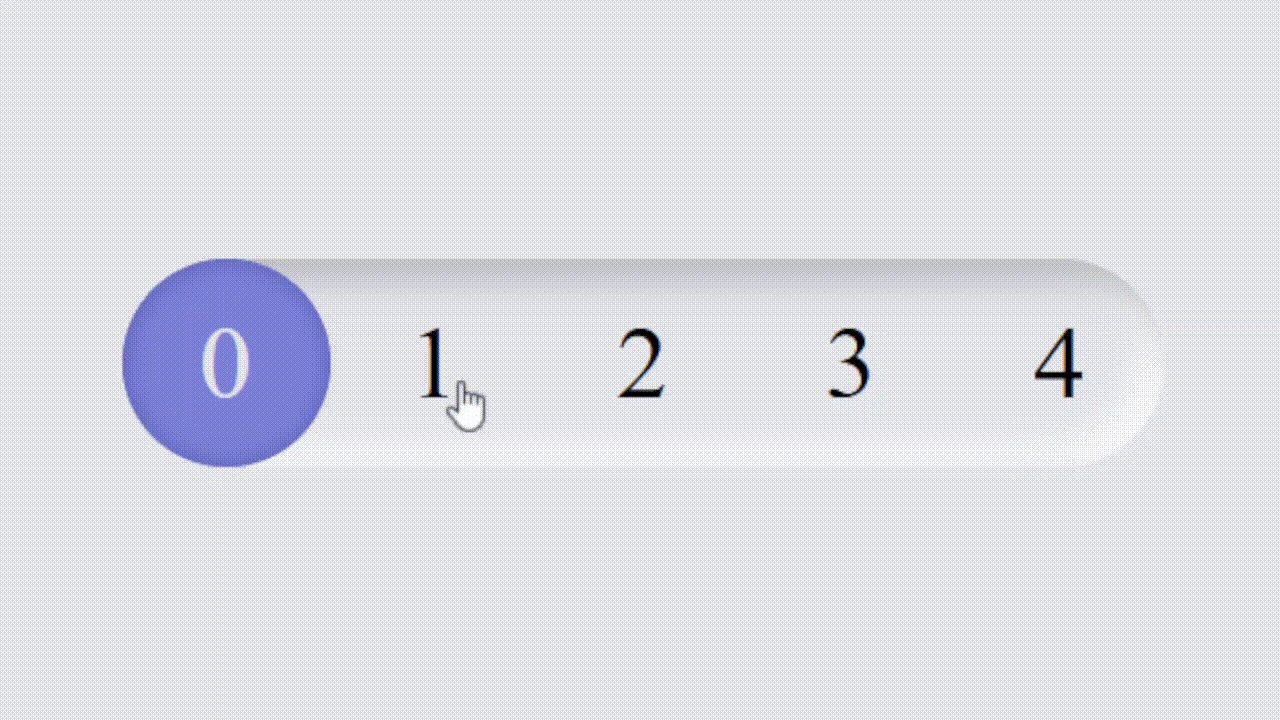
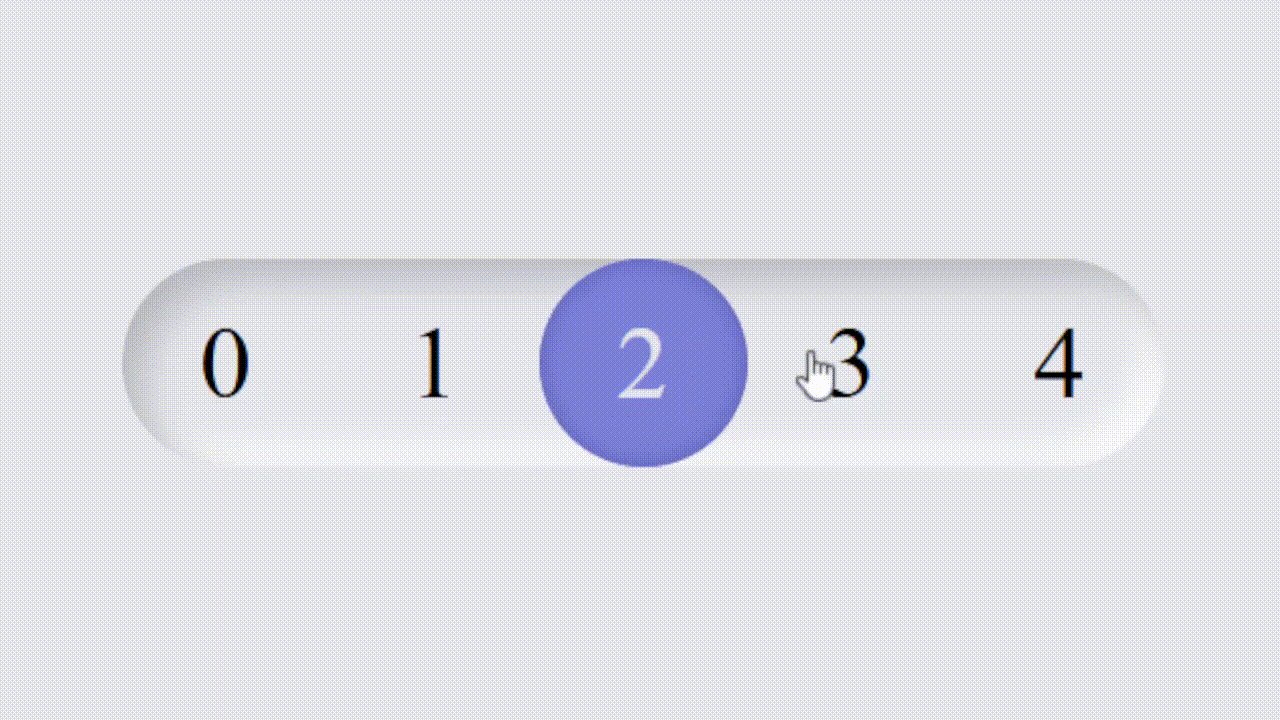
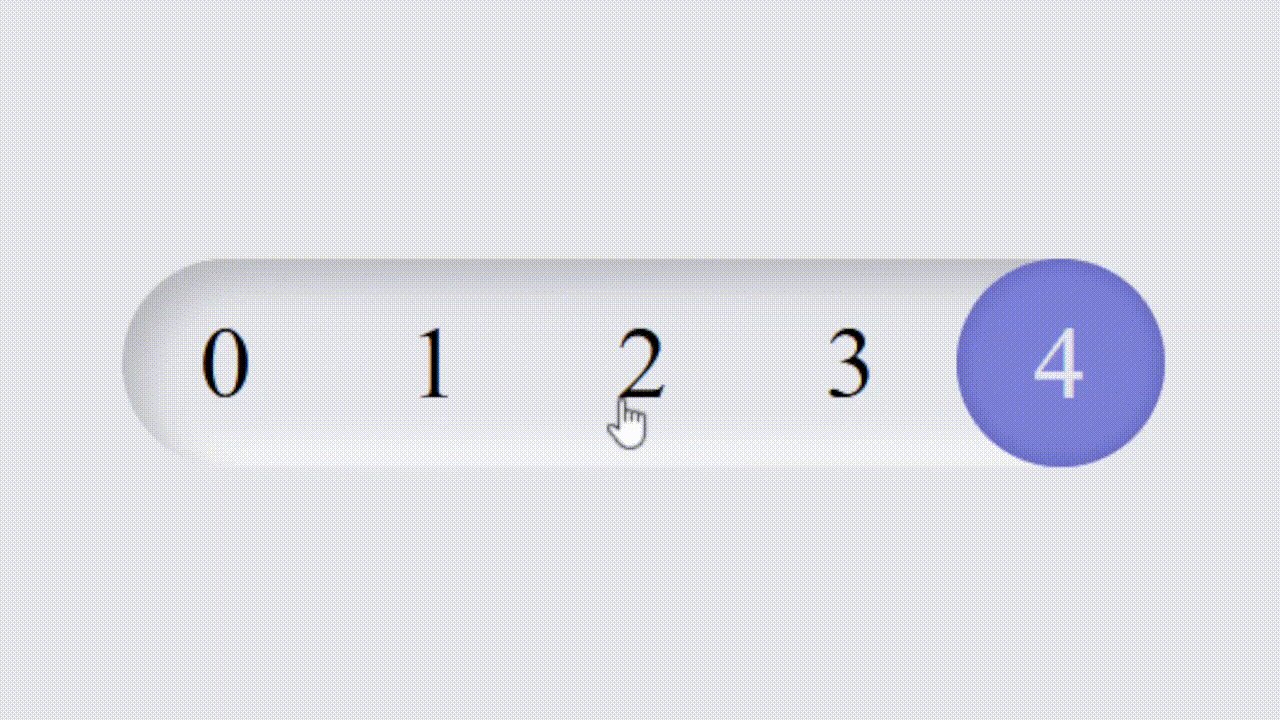
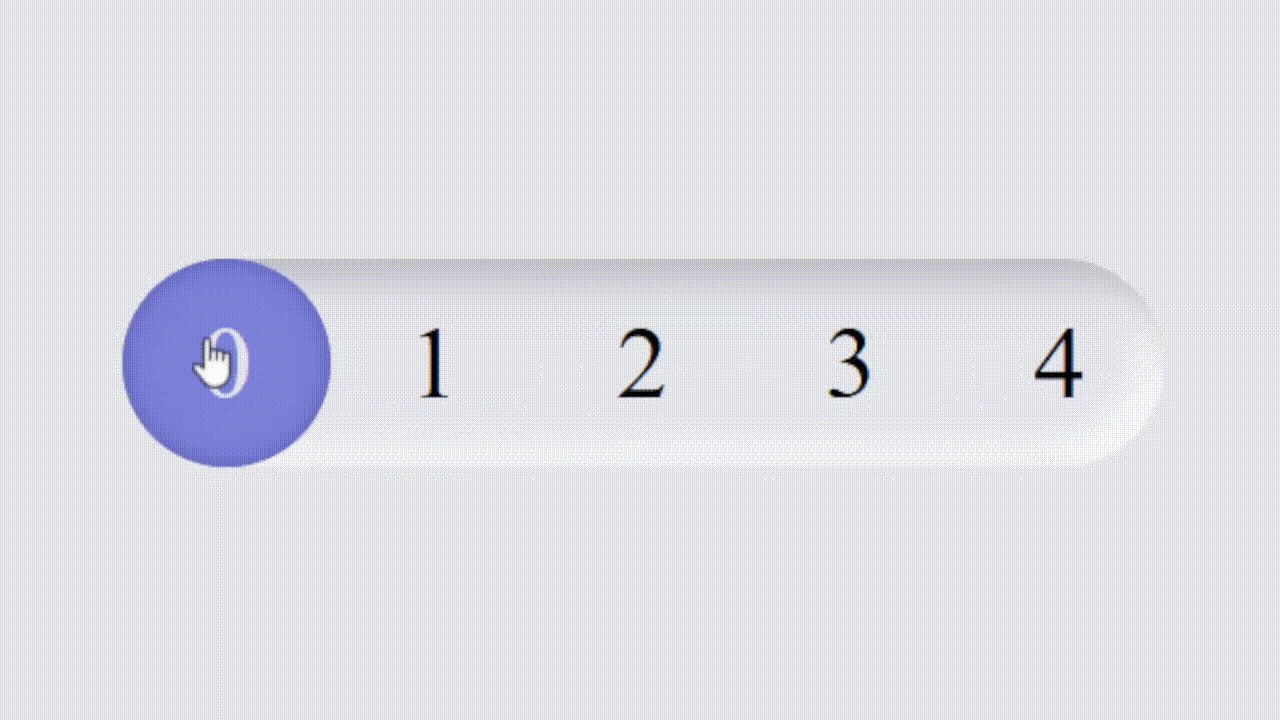
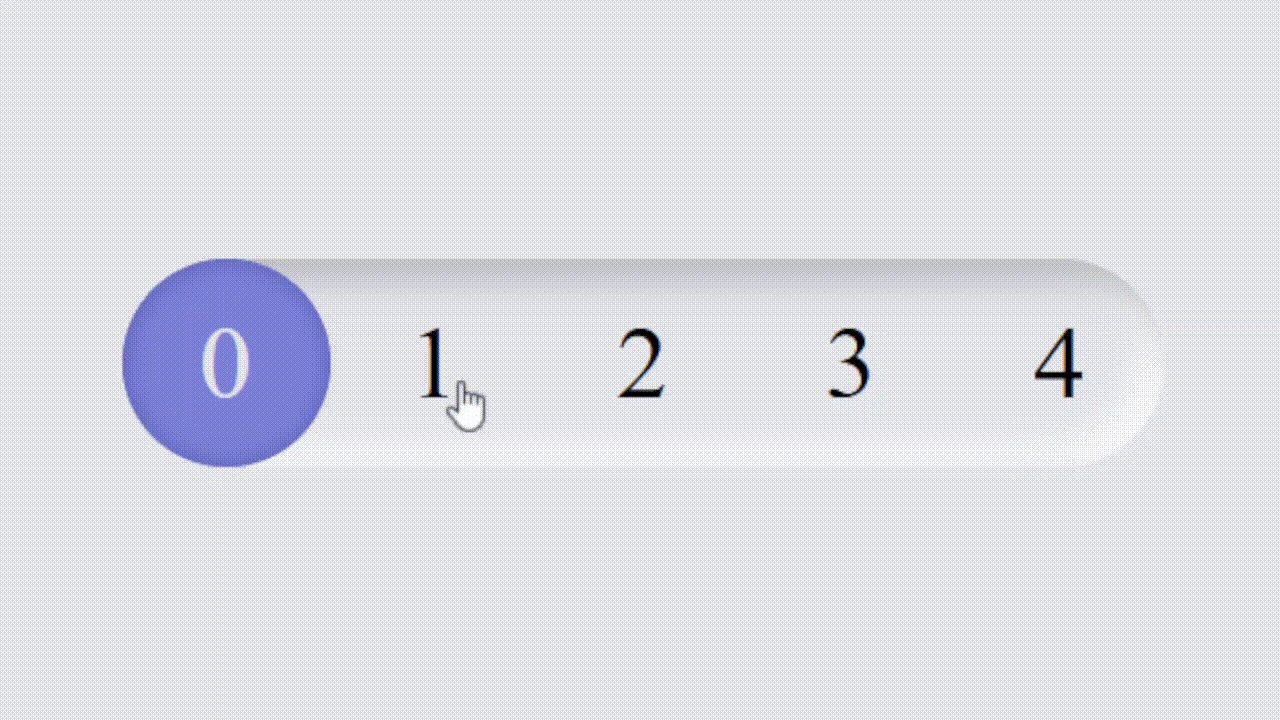
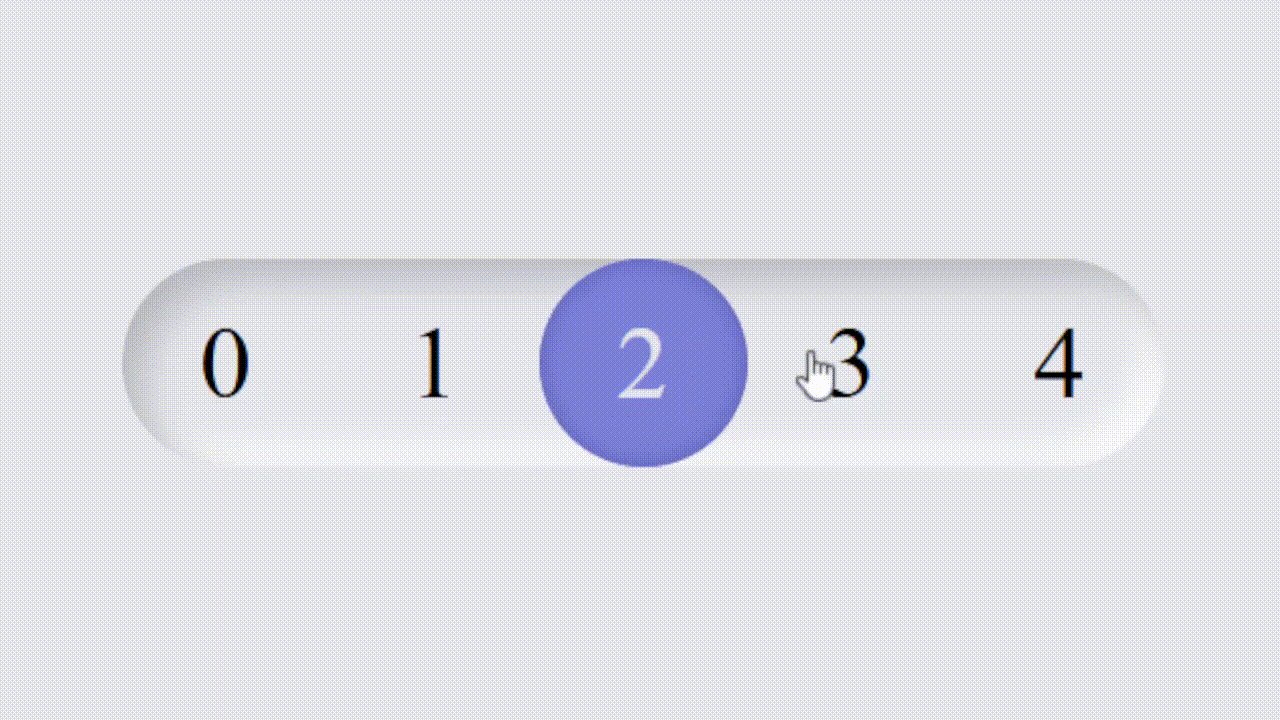
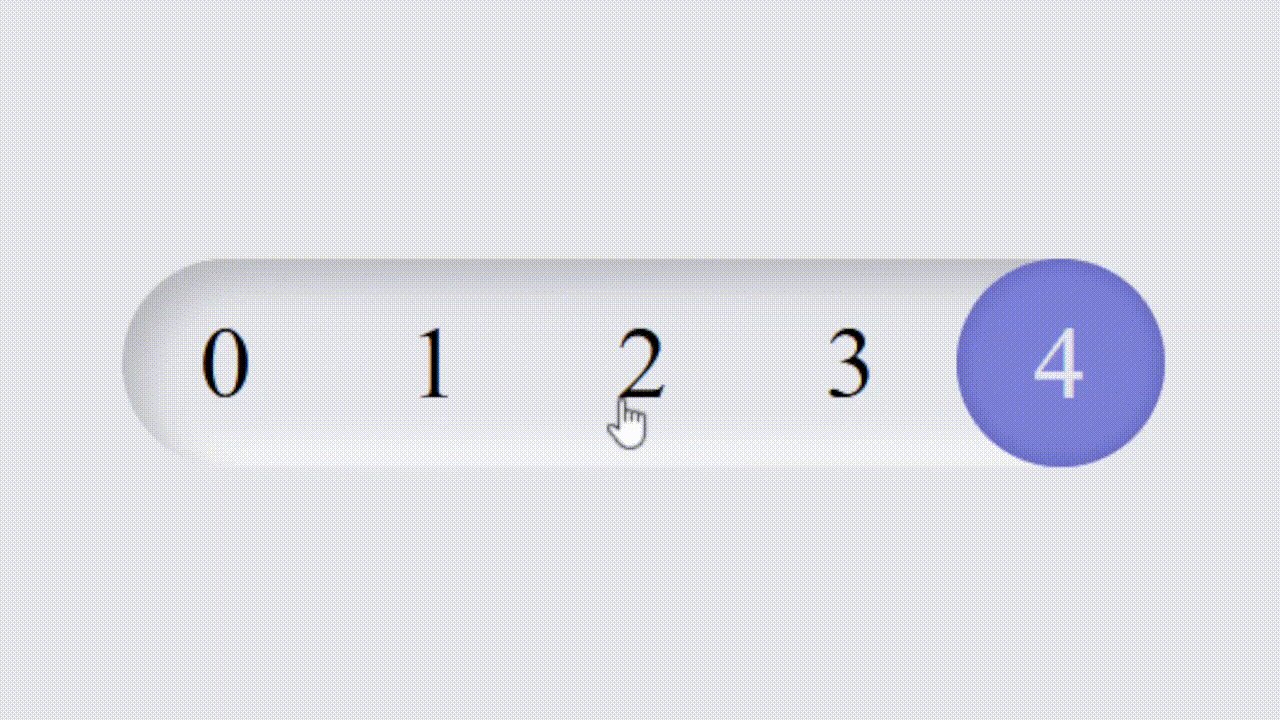
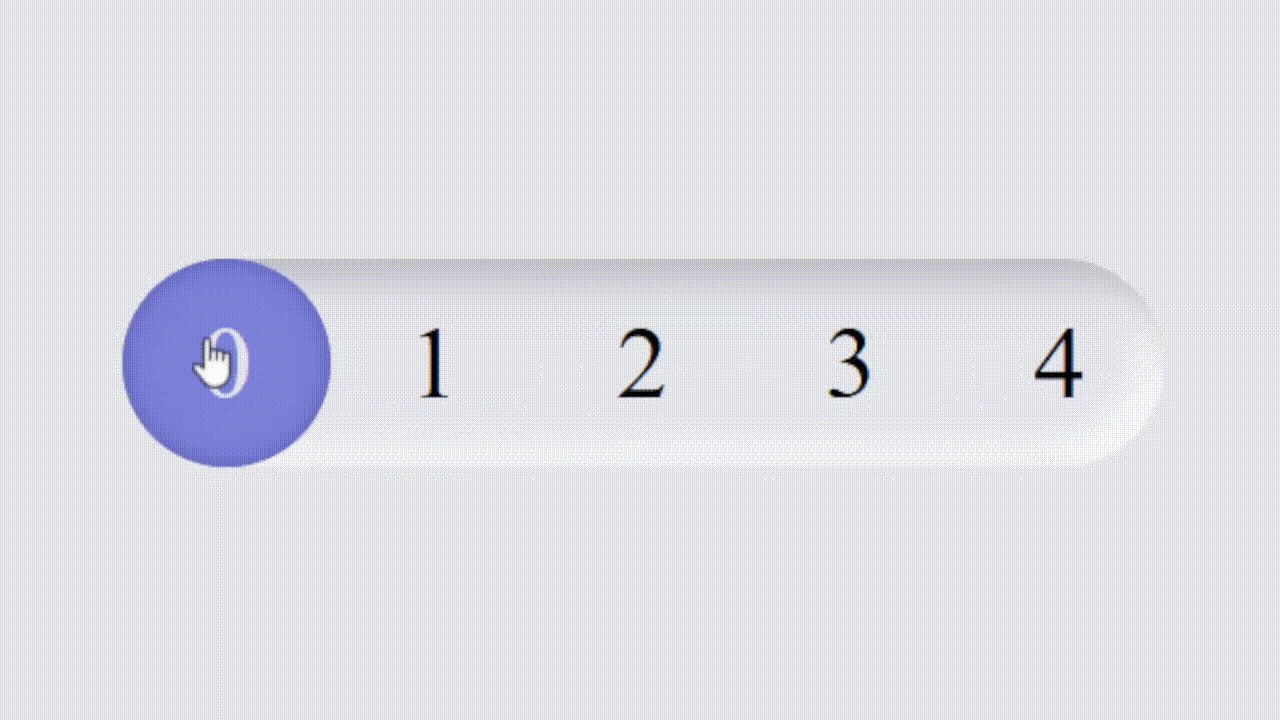
這個雖然是一種 radio 選單,但對於選擇數字這種有連續性,或著是比較短的文字,使用這種風格都是一種不錯的選擇。可以讓版面更乾淨,也比下拉式選單或著是傳統的radio都更方便操作。重點是不用寫一行 JavaScript,只要純 CSS 就可以完成。
原理
和昨天的類似,不過今天不需要 <label>。點擊透明的 <input> 之後後面的一個圓形 <div> 就會跑過來。最上面用一層 <div> 疊上去數字即可,當然你要使用 <label> 也是可以的。
開始做吧!
照剛才原理寫出 HTML,然後加上 CSS 即可。
HTML
1<div class="hope-container">
2 <input type="radio" name="hope" value="0">
3 <input type="radio" name="hope" value="1">
4 <input type="radio" name="hope" value="2" checked="">
5 <input type="radio" name="hope" value="3">
6 <input type="radio" name="hope" value="4">
7 <div class="hope-selected"></div>
8 <div class="hope-label">
9 <div>0</div>
10 <div>1</div>
11 <div>2</div>
12 <div>3</div>
13 <div>4</div>
14 </div>
15</div>
新擬物化設計 Neumorphism 的介面
CSS 的部分我想要製作使用新擬物化設計 Neumorphism,或是說 Soft UI 的風格。有點像 iPhone3 擬物化設計跟 iPhone5 之後現代扁平化設計結合。有很明顯得陰影但又很有質感。

基本外框如下
1* {
2 padding: 0;
3 margin: 0;
4 transition: all .2s;
5}
6body {
7 display: flex;
8 justify-content: center;
9 align-items: center;
10 min-height: 100svh;
11 background: #e6e7ee;
12}
13.hope-container {
14 height: 2rem;
15 border-radius: 2rem;
16 position: relative;
17 display: flex;
18 box-shadow: 3px 3px 6px #b8b9be inset, -3px -3px 6px #fff inset;
19 background-color: #e6e7ee;
20}
選擇框
這是裡面看不到的輸入框
1.hope-container input {
2 width: 2rem;
3 height: 2rem;
4 display: block;
5 opacity: 0;
6 cursor: pointer;
7}
顯示數字
上面疊數字。為了讓數字對齊每個都寬度設為2rem再置中。
1.hope-label {
2 position: absolute;
3 left: 0;
4 pointer-events: none;
5 display: flex;
6 align-items: center;
7 justify-content: space-between;
8 width: 100%;
9 height: 2rem;
10}
11
12.hope-label > div {
13 width: 2rem;
14 text-align: center;
15}
小球
最後是選擇,並會左右移動的圓形。設定 position: absolute 並用 left 屬性來移動他的位置。這樣就可以做到左右移動的效果。
1.hope-selected {
2 width: 2rem;
3 height: 2rem;
4 position: absolute;
5 left: 0;
6 border-radius: 50px;
7 background: #7a85dc;
8 pointer-events: none;
9 box-shadow: 0 0 3px #545fb6 inset;
10}
移動小球
根據選擇的值來移動小球。這邊使用 nth-child 來選擇第幾個元素。如果被勾選就會觸發CSS移動球到對應的位置。
1.hope-container input:nth-child(2):checked ~ .hope-selected {
2 left: 2rem;
3}
4
5.hope-container input:nth-child(3):checked ~ .hope-selected {
6 left: 4rem;
7}
8
9.hope-container input:nth-child(4):checked ~ .hope-selected {
10 left: 6rem;
11}
12
13.hope-container input:nth-child(5):checked ~ .hope-selected {
14 left: 8rem;
15}
裡面的數字變色一下,不然紫色實在太暗了
1.hope-container input:nth-child(1):checked ~ .hope-label > div:nth-child(1) {
2 color: #e6e7ee;
3}
4
5.hope-container input:nth-child(2):checked ~ .hope-label > div:nth-child(2) {
6 color: #e6e7ee;
7}
8
9.hope-container input:nth-child(3):checked ~ .hope-label > div:nth-child(3) {
10 color: #e6e7ee;
11}
12
13.hope-container input:nth-child(4):checked ~ .hope-label > div:nth-child(4) {
14 color: #e6e7ee;
15}
16
17.hope-container input:nth-child(5):checked ~ .hope-label > div:nth-child(5) {
18 color: #e6e7ee;
19}
好啦,這樣就做完了!
https://codepen.io/edit-mr/pen/LYMmQOE

以上就是我今天的分享,你可以根據你的喜好增加陰影或其他動畫效果。歡迎在 Instagram 和 Google 新聞追蹤毛哥EM資訊密技,也歡迎訂閱我新開的YouTube頻道:網棧。
我是毛哥EM,讓我們明天再見。