Day16 今天我想來...欸現在幾點? - CSS畫出 iOS 時鐘

今天我們要來製作一個時鐘。不使用圖片,只使用 CSS 來繪製。我的目標是可以做出類似於 Apple iOS17 StandBy 的時鐘效果。

HTML
首先是 HTML,非常老實。一個時鐘,裡面3個指針,兩個中間的裝飾軸圓圈,以及12個數字。度數和數字分別用 CSS 變數和 HTML 屬性存放。當然你要都用 CSS 也可以,我只是想示範怎麼使用。
1<div class="clock">
2 <div class="hour-hand"></div>
3 <div class="minute-hand"></div>
4 <div class="second-hand"></div>
5 <div class="clockCenter"></div>
6 <div class="clockCenterCenter"></div>
7 <div class="digit" style="--deg: 0;" data-digit="12"></div>
8 <div class="digit" style="--deg: 30;" data-digit="1"></div>
9 <div class="digit" style="--deg: 60;" data-digit="2"></div>
10 <div class="digit" style="--deg: 90;" data-digit="3"></div>
11 <div class="digit" style="--deg: 120;" data-digit="4"></div>
12 <div class="digit" style="--deg: 150;" data-digit="5"></div>
13 <div class="digit" style="--deg: 180;" data-digit="6"></div>
14 <div class="digit" style="--deg: 210;" data-digit="7"></div>
15 <div class="digit" style="--deg: 240;" data-digit="8"></div>
16 <div class="digit" style="--deg: 270;" data-digit="9"></div>
17 <div class="digit" style="--deg: 300;" data-digit="10"></div>
18 <div class="digit" style="--deg: 330;" data-digit="11"></div>
19</div>
CSS
CSS要怎麼畫出時鐘呢?我們會需要幫這個 div 添加幾個漸層。
時間刻度 - conic-gradient
為了方便大家比較我把圖放在一起。

conic-gradient 的語法和其他漸層語法很相似。繞一圈跑,可以設定開始和結束的角度,沒寫角度就自動平分。比如說第一個:
1div {
2 width: 150px;
3 height: 150px;
4 background: conic-gradient(blue, red);
5}
如果你這樣打會得到一個錐形。和 linear-graient 的圖形原理相同,就是不給他過度的區域。
1.one {
2 background: conic-gradient(blue 0 15deg, red 15deg);
3}
設定開始結束角度就可以改成 repeating-conic-gradient 讓他重複。記得是 repeating 不是 repeat 喔~
1.two {
2 background: repeating-conic-gradient(blue 0 15deg, red 15deg 30deg);
3}
最後把角度條寫一點就可以囉~
1.three {
2 background: repeating-conic-gradient(blue 0 1deg, red 0 30deg);
3}
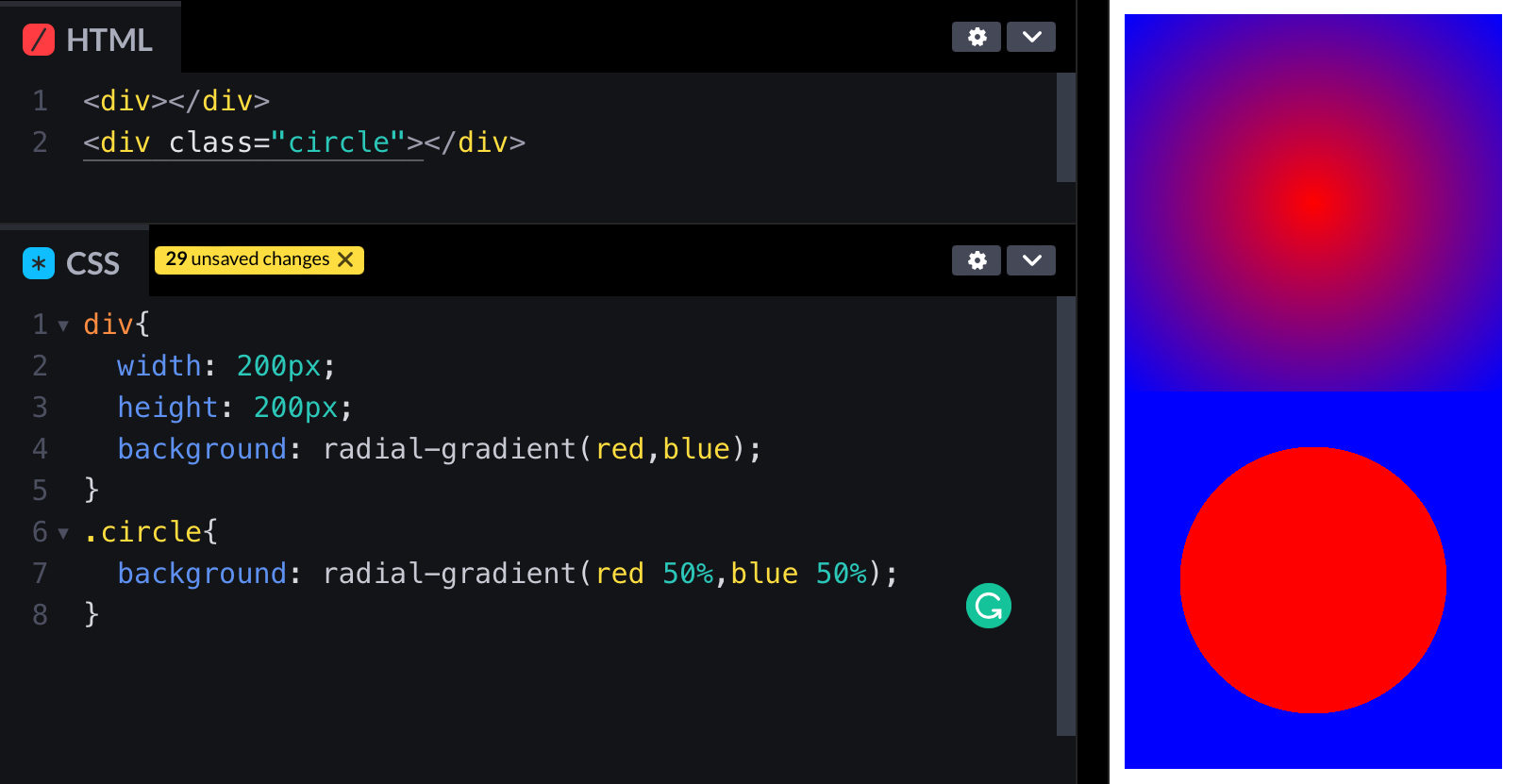
圓形 radial-gradient
radial-gradient 會從裡到外。一樣原理,不給他地方漸層就會出現圓形。讓他原形畢露

1div {
2 width: 200px;
3 height: 200px;
4 background: radial-gradient(red, blue);
5}
6.circle {
7 background: radial-gradient(red 50%, blue 50%);
8}
這樣就可以把時鐘中間的部分挖出來囉。
旋轉時間
這個也蠻有趣的。首先在時鐘的中間放一個 div,用為元素在右邊放數字。

1<main>
2 <div class=“no”></div>
3</main>
1main {
2 width: 500px;
3 height: 500px;
4 border-radius: 50%;
5 background: lightblue;
6 position: relative;
7}
8
9.no {
10 position: absolute;
11 left: 50%;
12 top: 50%;
13 width: 100px;
14 height: 100px;
15 background: pink;
16}
17.no::after {
18 font-size: 3rem;
19 content: “5”;
20 display: block;
21 transform: translateX(200px);
22}
旋轉方塊裡面裡面數字也會跟著轉。

1.no {
2 position: absolute;
3 left: 50%;
4 top: 50%;
5 width: 100px;
6 height: 100px;
7 background: pink;
8 transform: rotate(60deg);
9}
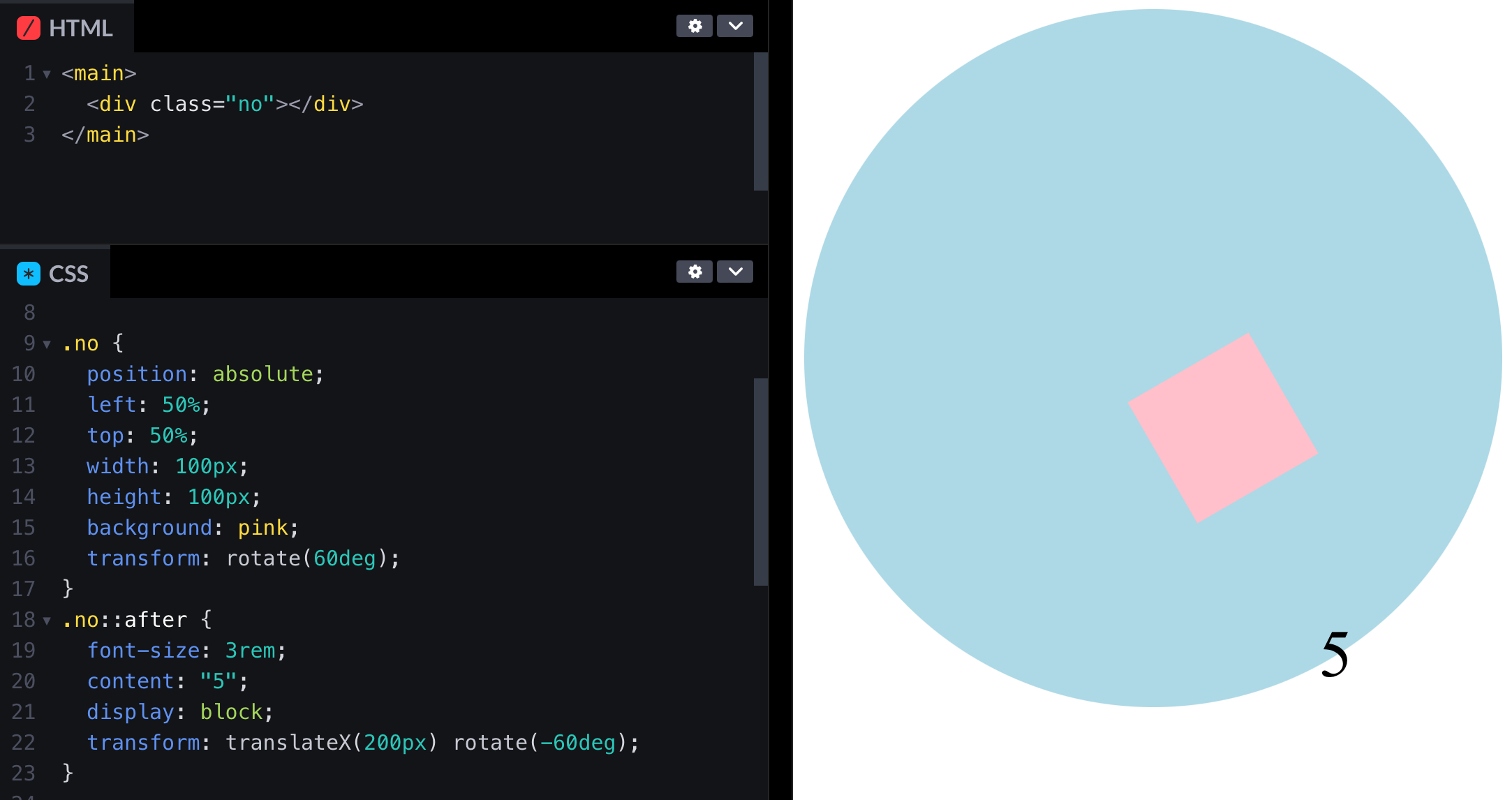
不過這樣數字就歪了!沒事,偽元素轉回來就好了。

1.no::after {
2 font-size: 3rem;
3 content: “5”;
4 display: block;
5 transform: translateX(200px) rotate(-60deg);
6}
你會發現因為我們剛才所有元素定位點都是靠上對齊所以有點偏移,沒關係最後再校正回歸就可以了。
指針
指針就跟剛才的粉紅正方形一樣,只是長一點而已。選轉定位點記得放在中間上面喔,這樣才能指對方向。
1 transform-origin: center center;
在一起
把以上所以的和在一起吧。
1body {
2 display: flex;
3 align-items: center;
4 justify-content: center;
5 min-height: 100svh;
6 background: #000;
7 font-family: system-ui;
8 font-weight: 800;
9}
10.clock {
11 width: 300px;
12 height: 300px;
13 background: radial-gradient(#000 65%, transparent 10%),
14 repeating-conic-gradient(from -0.5deg, #fff 0 1deg, transparent 0deg 30deg),
15 repeating-conic-gradient(from -0.5deg, gray 0 1deg, transparent 0deg 6deg);
16 border-radius: 50%;
17 position: relative;
18}
19.digit::before {
20 content: attr(data-digit);
21 display: block;
22 transform: rotate(calc(var(--deg) * -1deg));
23 text-align: center;
24}
25.digit {
26 position: absolute;
27 top: calc(50% - 15px);
28 left: calc(50% - 16px);
29 width: 1em;
30 height: 1em;
31 font-size: 2em;
32 color: #fff;
33 transform: rotate(calc(var(--deg) * 1deg)) translateY(-115px);
34 transform-origin: center center;
35}
36.clockCenter,
37.clockCenterCenter {
38 position: absolute;
39 top: 50%;
40 left: 50%;
41 transform: translate(-50%, -50%);
42 width: 12px;
43 height: 12px;
44 background: #ffaf3f;
45 border: 0.1em solid #fff;
46 border-radius: 50%;
47 display: block;
48}
49.clockCenterCenter {
50 background: #000;
51 border: none;
52 width: 6px;
53 height: 6px;
54 z-index: 10;
55}
56.hour-hand,
57.minute-hand,
58.second-hand {
59 position: absolute;
60 top: 50%;
61 left: 50%;
62 background-color: #fff;
63 transform-origin: top center;
64}
65.hour-hand,
66.minute-hand {
67 width: 10px;
68 height: 70px;
69 margin-left: -5px;
70 border-radius: 5px;
71}
72.minute-hand {
73 height: 128px;
74}
75.hour-hand::after,
76.minute-hand::after {
77 transform: translateY(-0.7em);
78 display: block;
79 content: "";
80 width: 4px;
81 margin-left: 33.333333%;
82 height: 50px;
83 background-color: #fff;
84}
85.second-hand {
86 width: 2px;
87 height: 168px;
88 margin-left: -0.7px;
89 background-color: #ffaf3f;
90 border-radius: 2px 2px 0 0;
91 transition: transform 0.2s;
92}
JavaScript
JavaScript 沒有什麼難的。就是小學數學題算時鐘走幾度。比如說秒針一分鐘走一圈,所以一秒走360除以60等於6度。
需要注意一下的是因為指針的定位點在中間上面,所以一開始是在6點鐘方向。你可以把指針改成從中間下面對齊,或著是度數直接加半圈。
1const hourHand = document.querySelector(”.hour-hand“);
2const minuteHand = document.querySelector(”.minute-hand“);
3const secondHand = document.querySelector(”.second-hand“);
4function updateClock() {
5 const now = new Date();
6 const hours = now.getHours();
7 const minutes = now.getMinutes();
8 const seconds = now.getSeconds();
9 const hourRotation = ((hours % 12) * 360) / 12 + ((minutes / 60) * 360) / 12 + 180;
10 const minuteRotation = ((minutes % 60) * 360) / 60 + ((seconds / 60) * 360) / 60 + 180;
11 const secondRotation = ((seconds % 60) * 360) / 60 + 180;
12 hourHand.style.transform = `rotate(${hourRotation}deg) translateY(18px)`;
13 minuteHand.style.transform = `rotate(${minuteRotation}deg) translateY(20px)`;
14 secondHand.style.transform = `rotate(${secondRotation}deg) translateY(-18px)`;
15}
16
17setInterval(updateClock, 1000);
18updateClock();
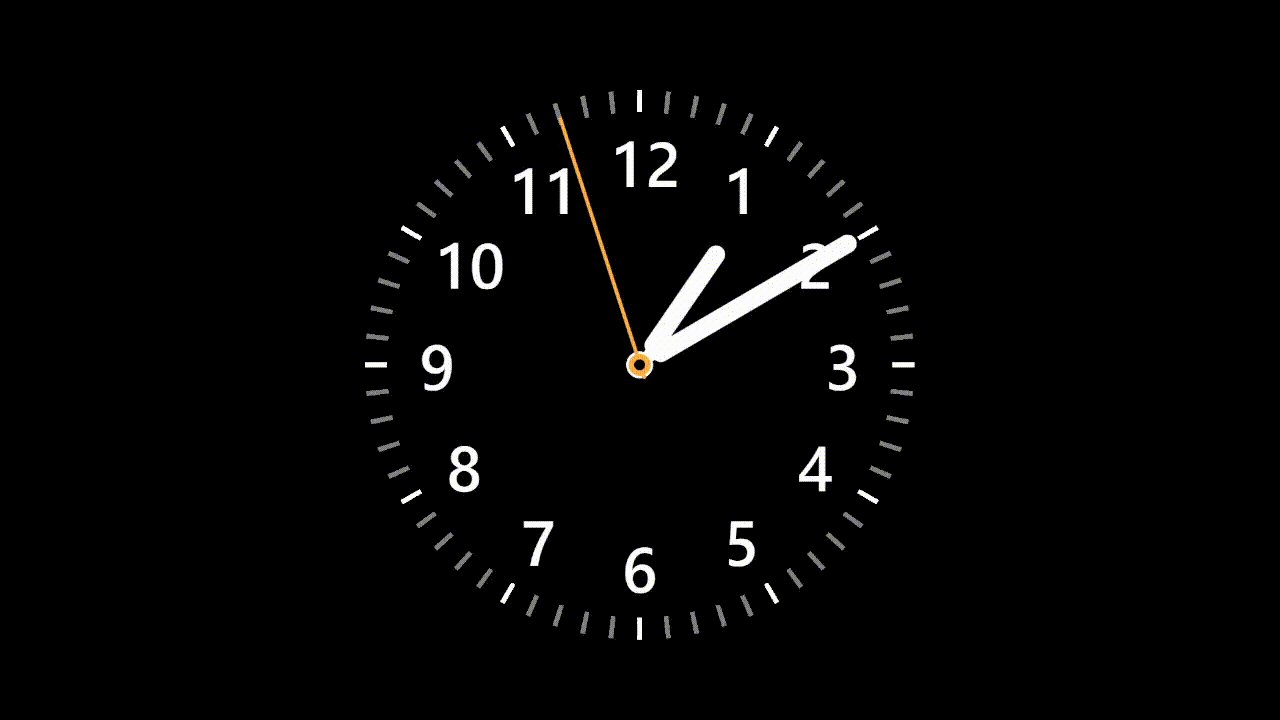
正當你以為終於結束的時候,你無意間看到了這個畫面…

結果對了,方法錯了。因為角度降回180,結果他還真的轉回去。

想要讓他一直轉下去就要提醒他莫忘初衷,把之前轉的度數都加進去即可。
1const hourHand = document.querySelector(".hour-hand");
2const minuteHand = document.querySelector(".minute-hand");
3const secondHand = document.querySelector(".second-hand");
4function updateClock() {
5 const now = new Date();
6 const hours = now.getHours();
7 const minutes = now.getMinutes();
8 const seconds = now.getSeconds();
9 const hourRotation =
10 ((hours % 12) * 360) / 12 + ((minutes / 60) * 360) / 12 + 180;
11 const minuteRotation =
12 ((minutes % 60) * 360) / 60 +
13 ((seconds / 60) * 360) / 60 +
14 180 +
15 hours * 360;
16 const secondRotation =
17 ((seconds % 60) * 360) / 60 + 180 + (hours * 60 + minutes) * 360;
18 hourHand.style.transform = `rotate(${hourRotation}deg) translateY(18px)`;
19 minuteHand.style.transform = `rotate(${minuteRotation}deg) translateY(20px)`;
20 secondHand.style.transform = `rotate(${secondRotation}deg) translateY(-18px)`;
21}
22
23setInterval(updateClock, 1000);
24updateClock();
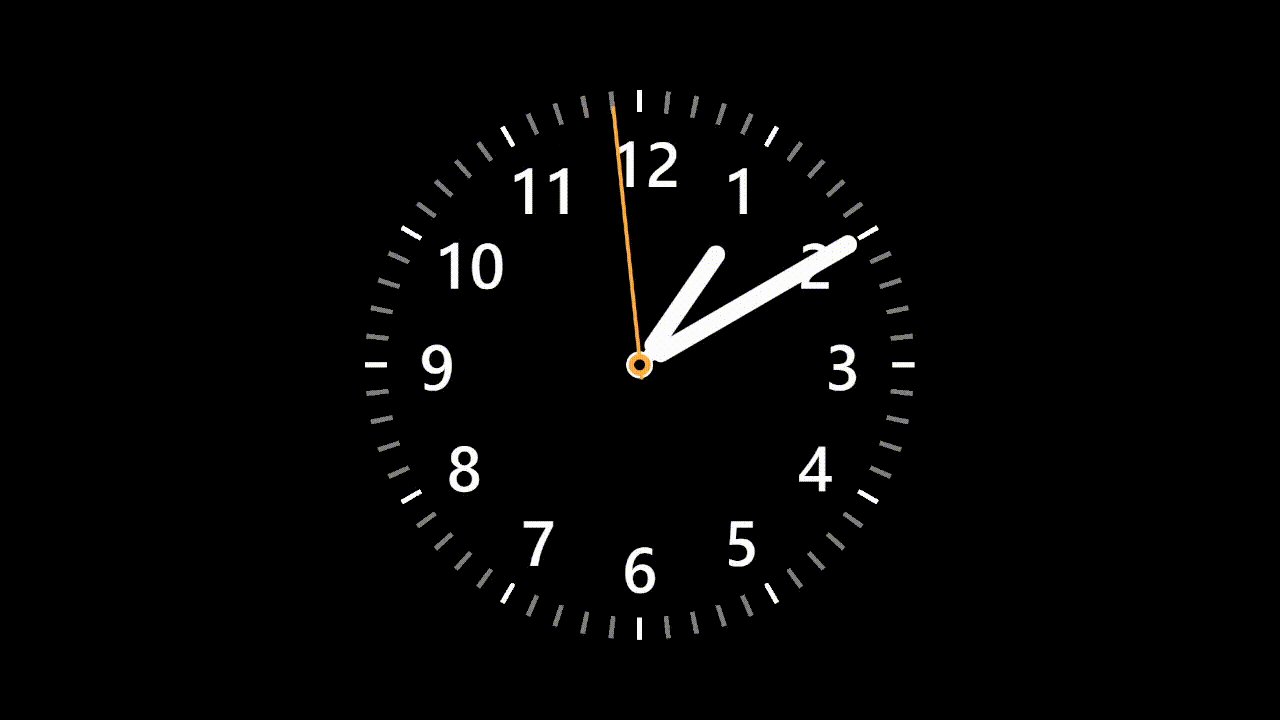
終於成功啦!有個87%像吧w
https://codepen.io/edit-mr/pen/wvRXMLG

以上就是我今天的分享。我有看到有人是算了第一個角度之後就每秒固定加上去度數。不過萬一你有延遲或者是卡頓他的時間就會跑掉了,所以我還是建議每次都重新抓時間做計算。歡迎在 Instagram 和 Google 新聞追蹤毛哥EM資訊密技,也歡迎訂閱我新開的YouTube頻道:網棧。
我是毛哥EM,讓我們明天再見。