Day17 css.wav 純CSS波浪進度條

以往製作波浪效果不是使用 GIF 就是借助貝茲曲線。貝茲曲線就是 Ai 或是 Vectornator (現在叫做Curve) 裡面的鋼筆工具。隨便拉都會有波浪的感覺,且使用 SVG或 JavaScript Canvas 都不難實現。

然而在 CSS 實現貝茲曲線一直都沒有一個優雅的方法。我在這個中秋連假和家人一起到墾丁露營,我一邊看著大海海浪一邊喝著椰子水思考這個問題…

突然我注意到,你看椰子是不是看起來很圓,但又不是很圓。像極了圓角 border-radius 接近50%但又還沒達到。

1<div></div>
1div {
2 width: 300px;
3 height: 300px;
4 background: green;
5 border-radius: 45%;
6}
7
8body {
9 display: flex;
10 align-items: center;
11 justify-content: center;
12 min-height: 100svh;
13}
如果把它轉起來的話…

1div {
2 width: 300px;
3 height: 300px;
4 background: green;
5 border-radius: 45%;
6 animation: spin 5s linear infinite;
7}
8
9@keyframes spin {
10 to {
11 transform: rotate(360deg);
12 }
13}
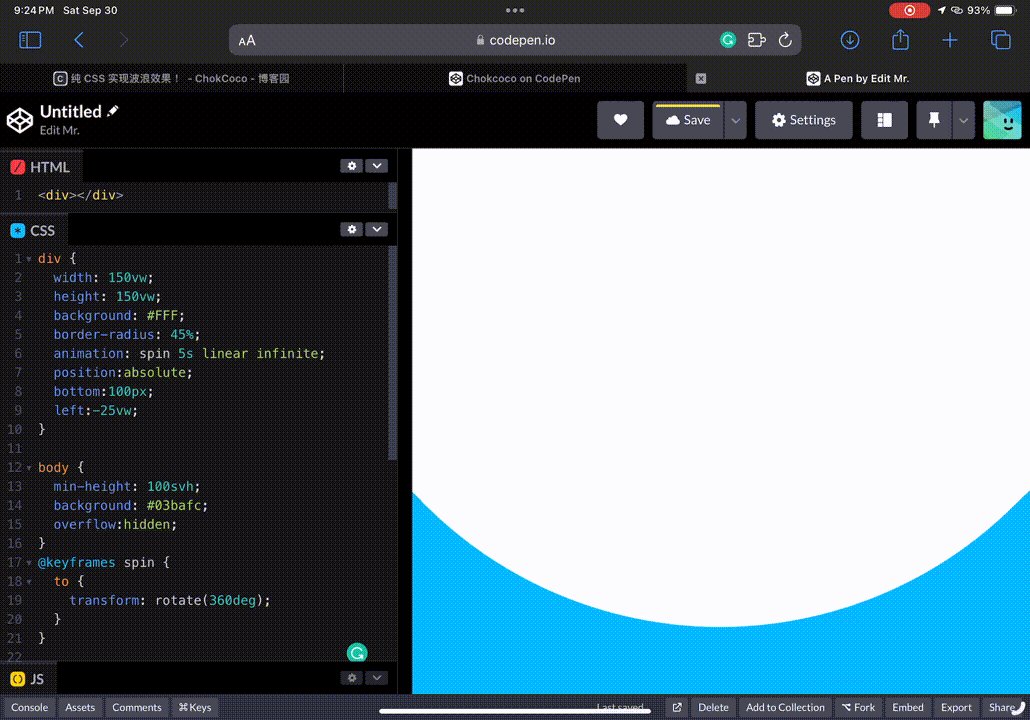
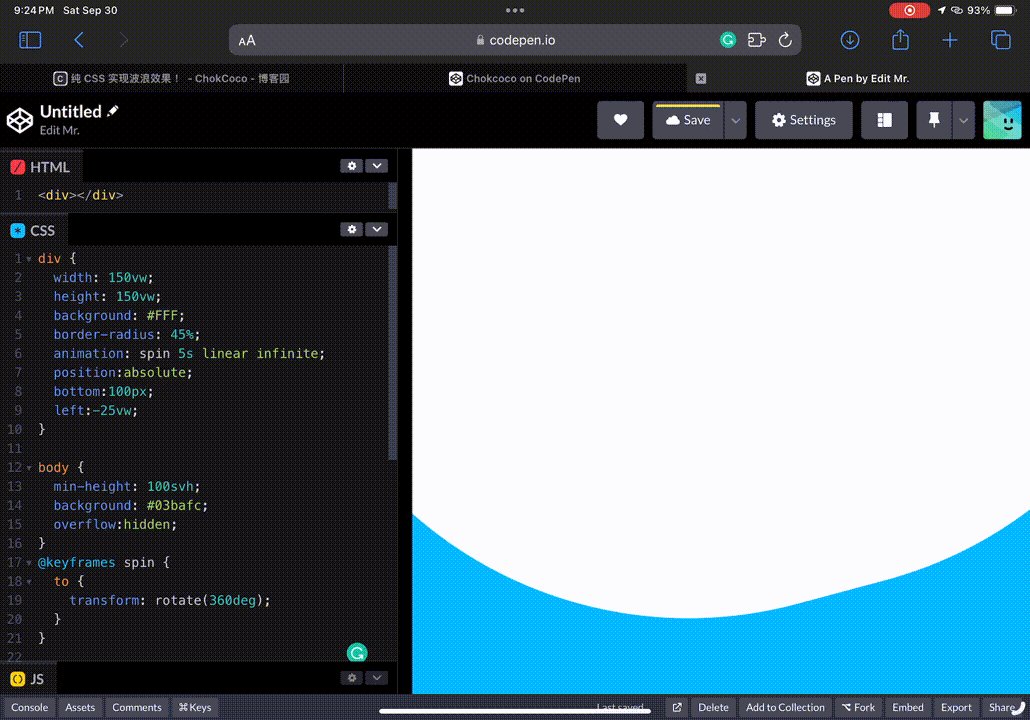
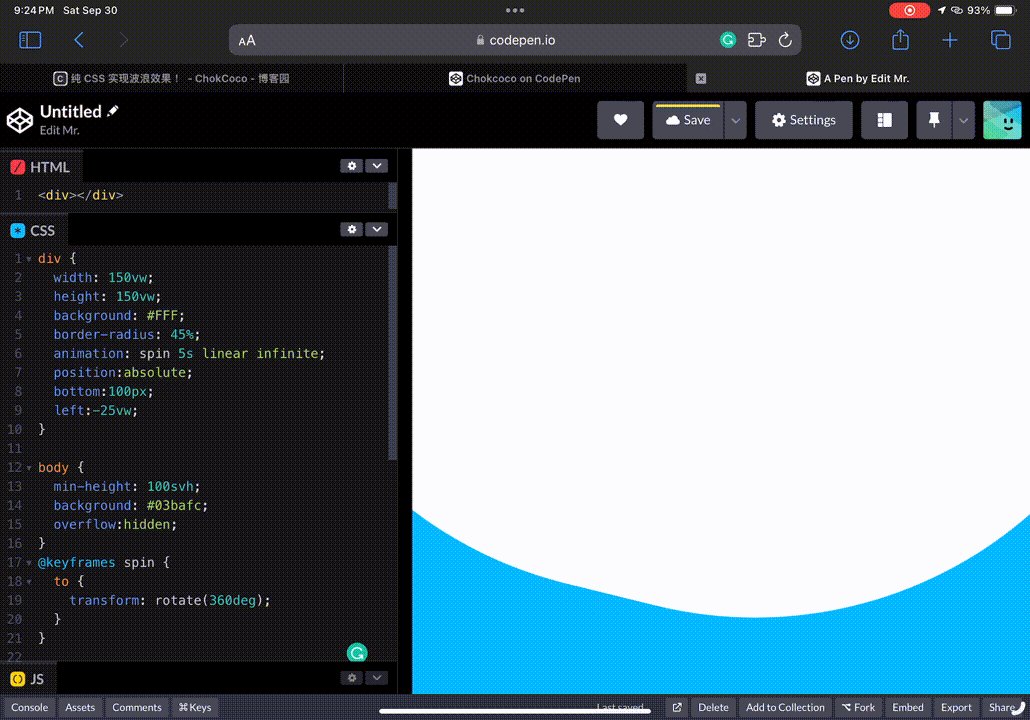
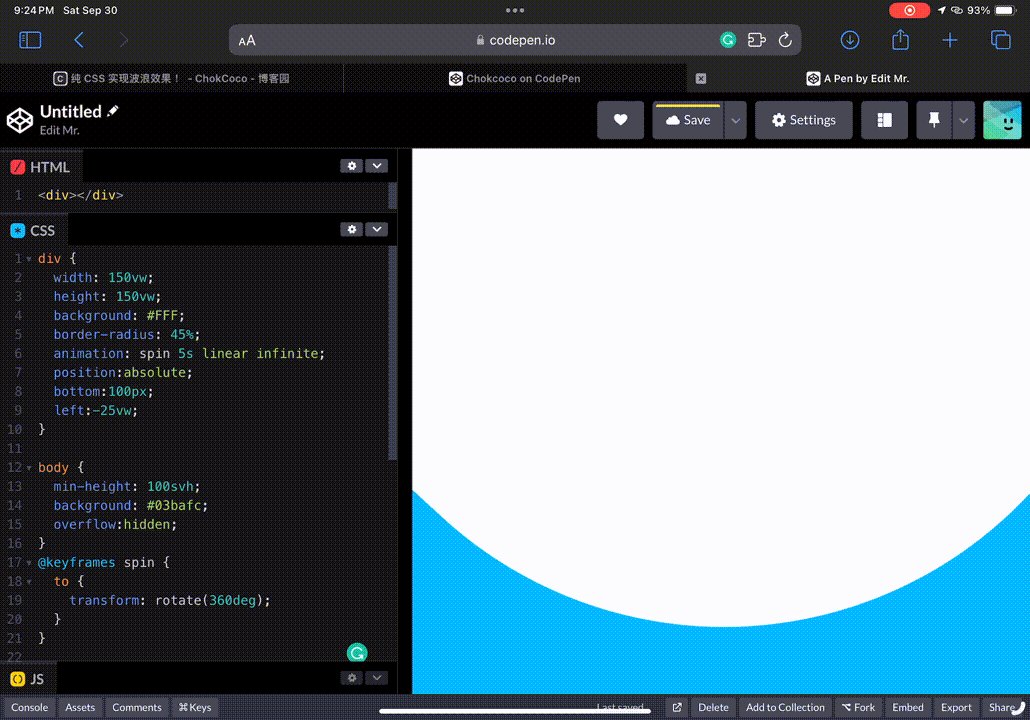
是不是有點波浪的感覺?也有點像一些手機充電的動畫。我們就是要借助這個起伏製作出波浪動畫。而實際上要怎麼做呢?我們先把背景設定成藍色,接著把這個椰子放大好幾倍把這個海切出海浪。
https://codepen.io/edit-mr/pen/dywjOyw

這裡關於置中我想補充一個點,就是因為我們已經在使用 transform: rotate() 屬性旋轉,所以我沒有用 translate()來置中。因為我們知道寬度是150vw,所以只需要把多出來的50vw切一半丟到左邊就可以了。
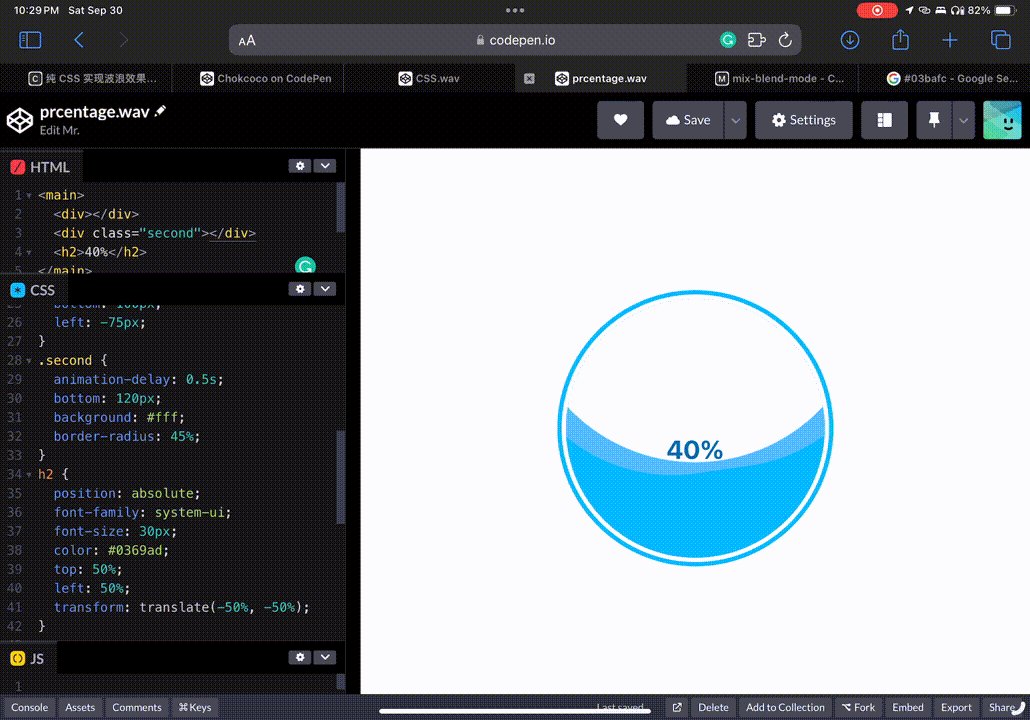
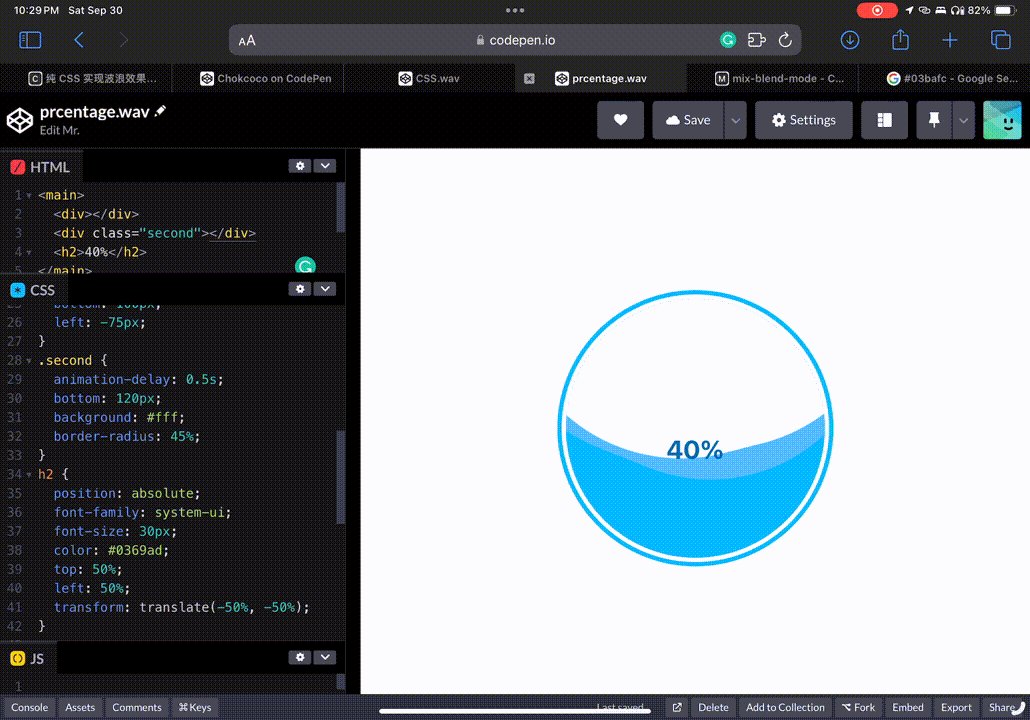
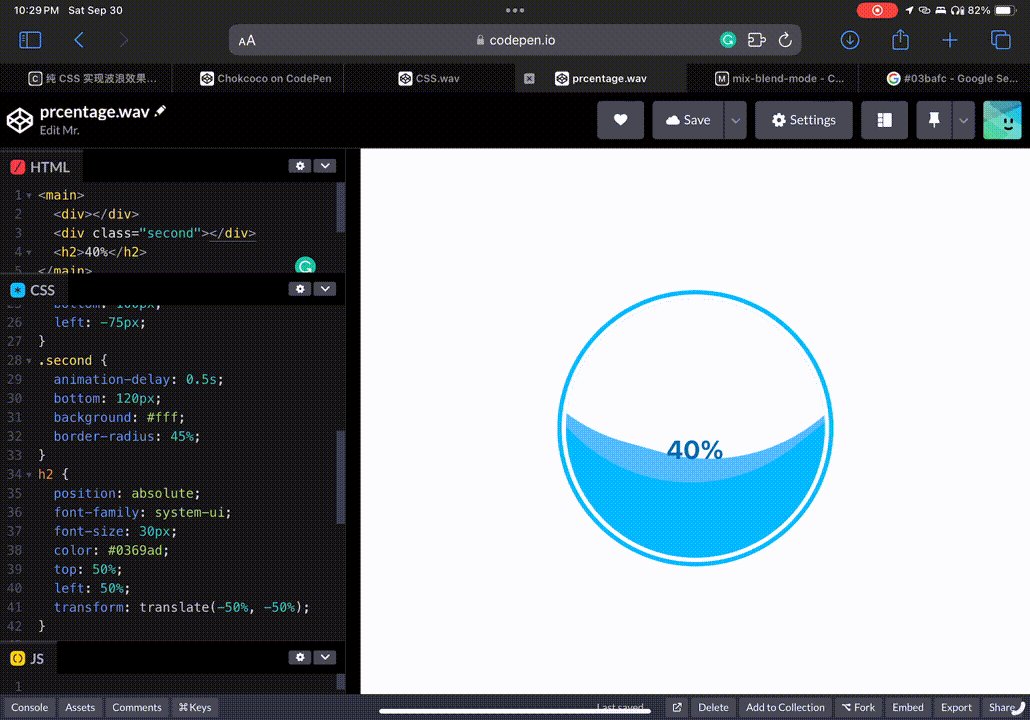
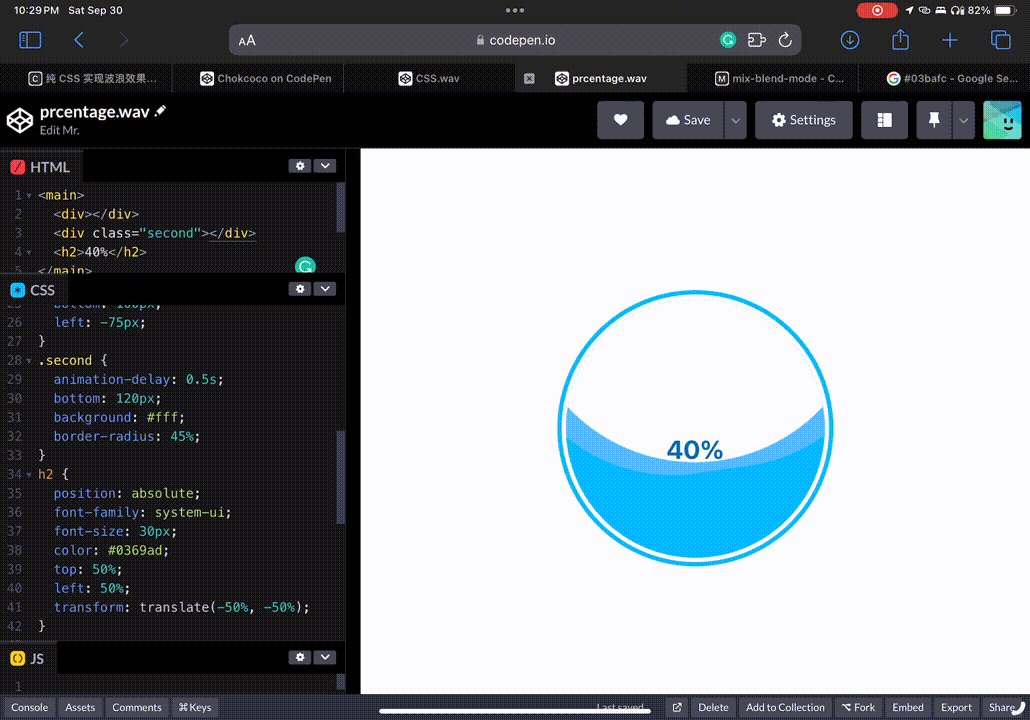
最後來多疊幾個,然後裝飾一下它。成果如下:
https://codepen.io/edit-mr/pen/JjwBbgg

可以看出我有疊第二個,並且微調顏色圓角,並稍微延遲,讓他看起來不要過度整齊。外框是先疊一層白色 border,再一層藍色 outline。最後再加上一個文字,就完成了。
1<main>
2 <div></div>
3 <div class=“second”></div>
4 <h2>40%</h2>
5</main>
1body {
2 overflow: hidden;
3 display: flex;
4 justify-content: center;
5 align-items: center;
6 min-height: 100svh;
7}
8main {
9 width: 300px;
10 height: 300px;
11 background: #03bafc;
12 overflow: hidden;
13 border-radius: 50%;
14 border: 5px solid #fff;
15 outline: 5px solid #03bafc;
16 position: relative;
17}
18div {
19 width: 450px;
20 height: 450px;
21 background: #52bdff;
22 border-radius: 43%;
23 animation: spin 5s linear infinite;
24 position: absolute;
25 bottom: 100px;
26 left: -75px;
27}
28.second {
29 animation-delay: 0.5s;
30 bottom: 120px;
31 background: #fff;
32 border-radius: 45%;
33}
34h2 {
35 position: absolute;
36 font-family: system-ui;
37 font-size: 30px;
38 color: #0369ad;
39 top: 50%;
40 left: 50%;
41 transform: translate(-50%, -50%);
42}
43
44@keyframes spin {
45 to {
46 transform: rotate(360deg);
47 }
48}
以上就是我今天的分享,歡迎在 Instagram 和 Google 新聞追蹤毛哥EM資訊密技,也歡迎訂閱我新開的YouTube頻道:網棧。
我是毛哥EM,讓我們明天再見。