Day19 純 CSS 做出彈出式 Lightbox

最討厭的廣告就是彈出式 Lightbox 廣告了,他會突然跳出來,然後你要去找那個超小的叉叉關掉他。今天我們不是要重現煩人的廣告,而是要來認識 CSS 選擇器 :target 並做出以下效果。

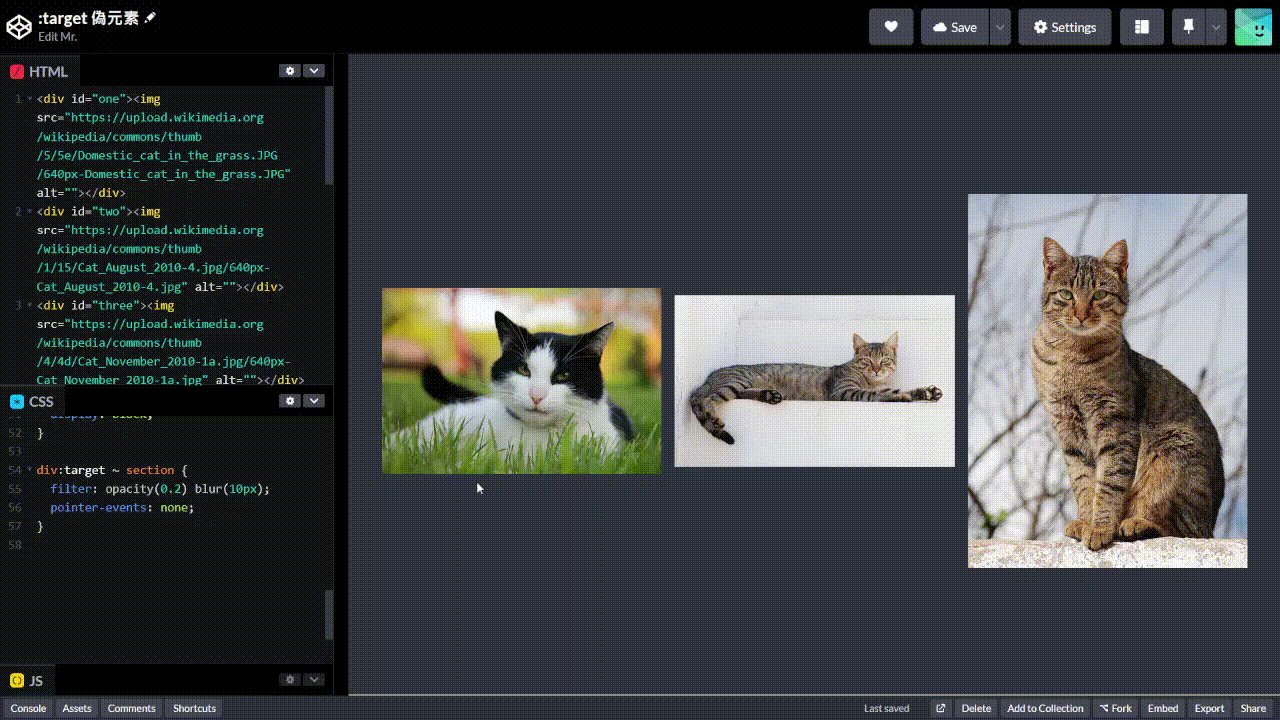
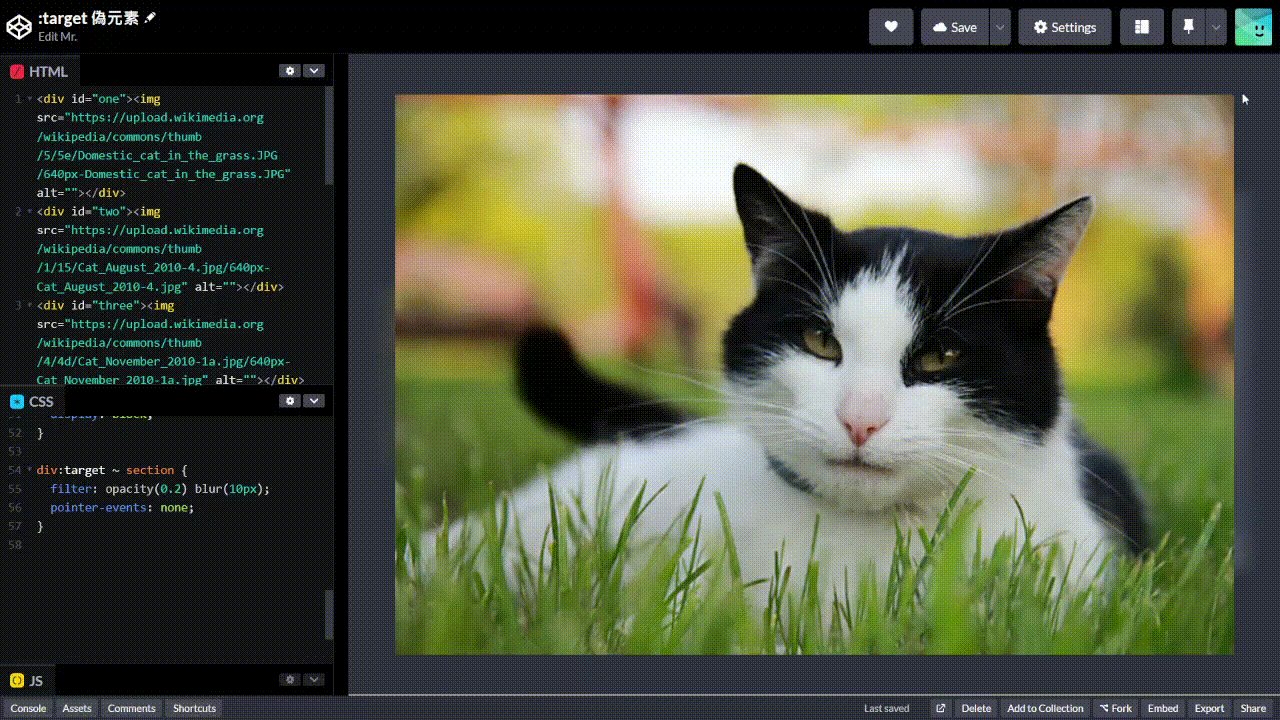
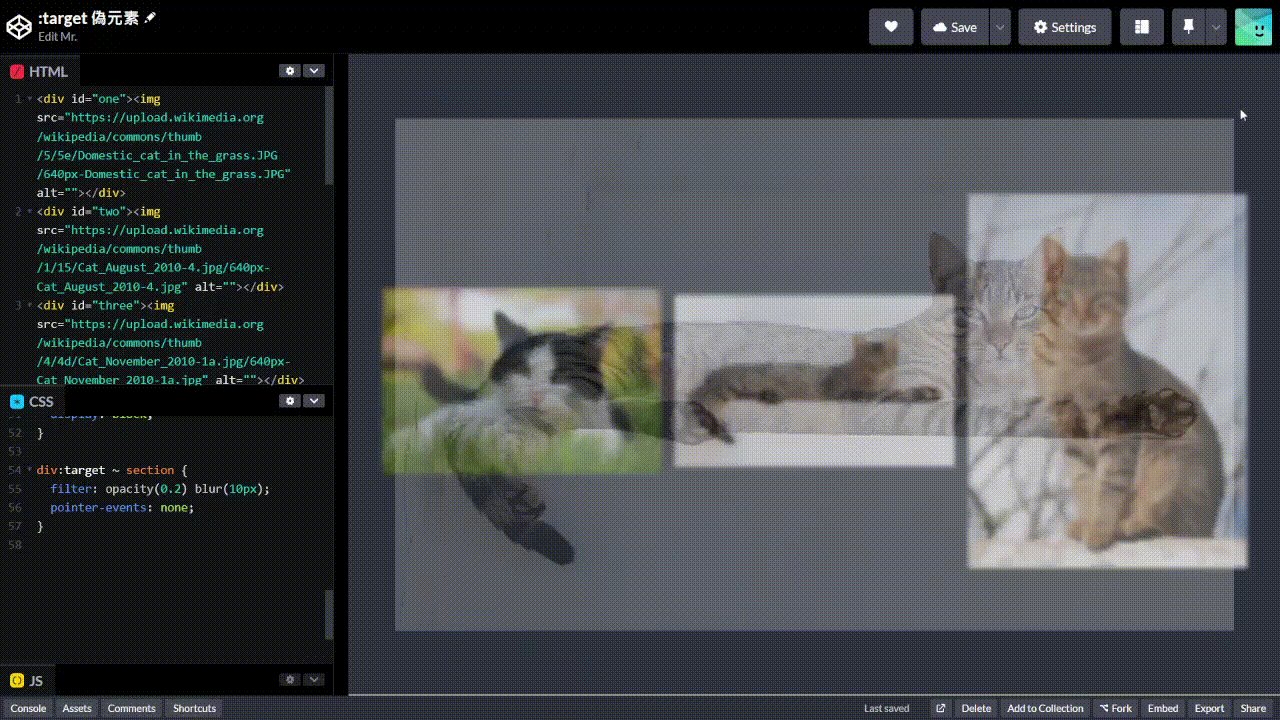
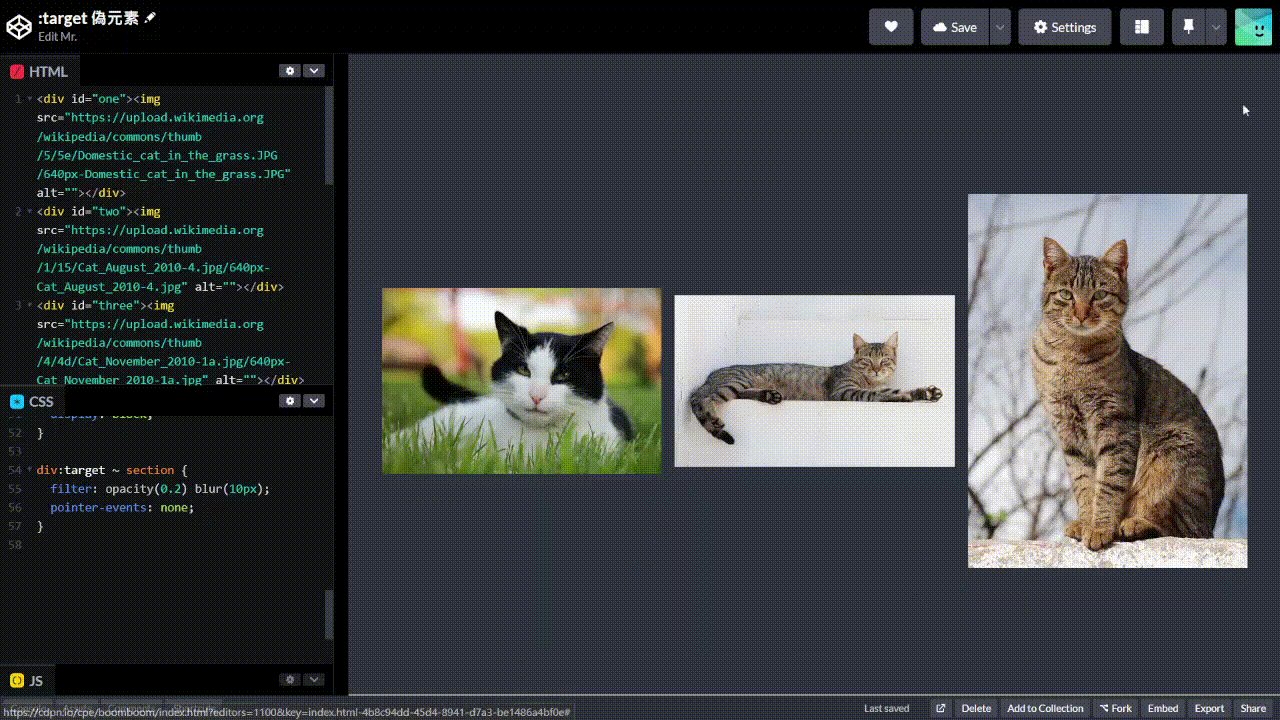
我們來用 Lightbox 看貓貓
認識 :taget
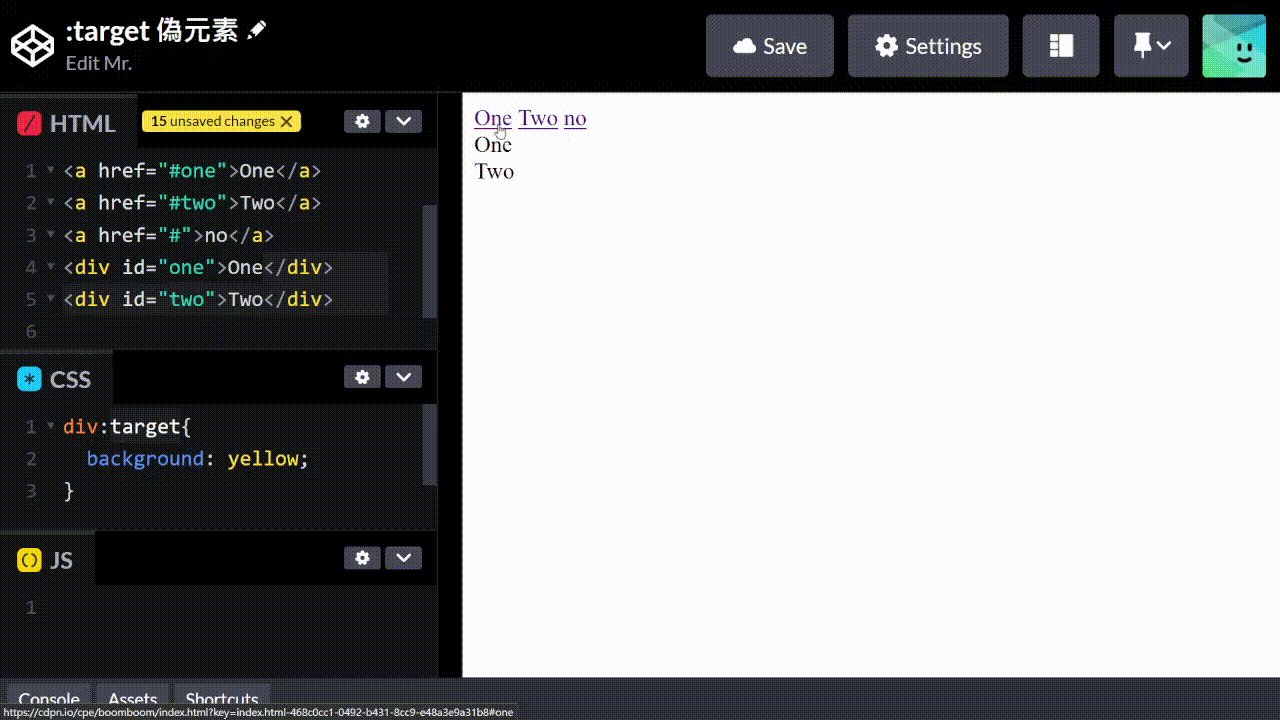
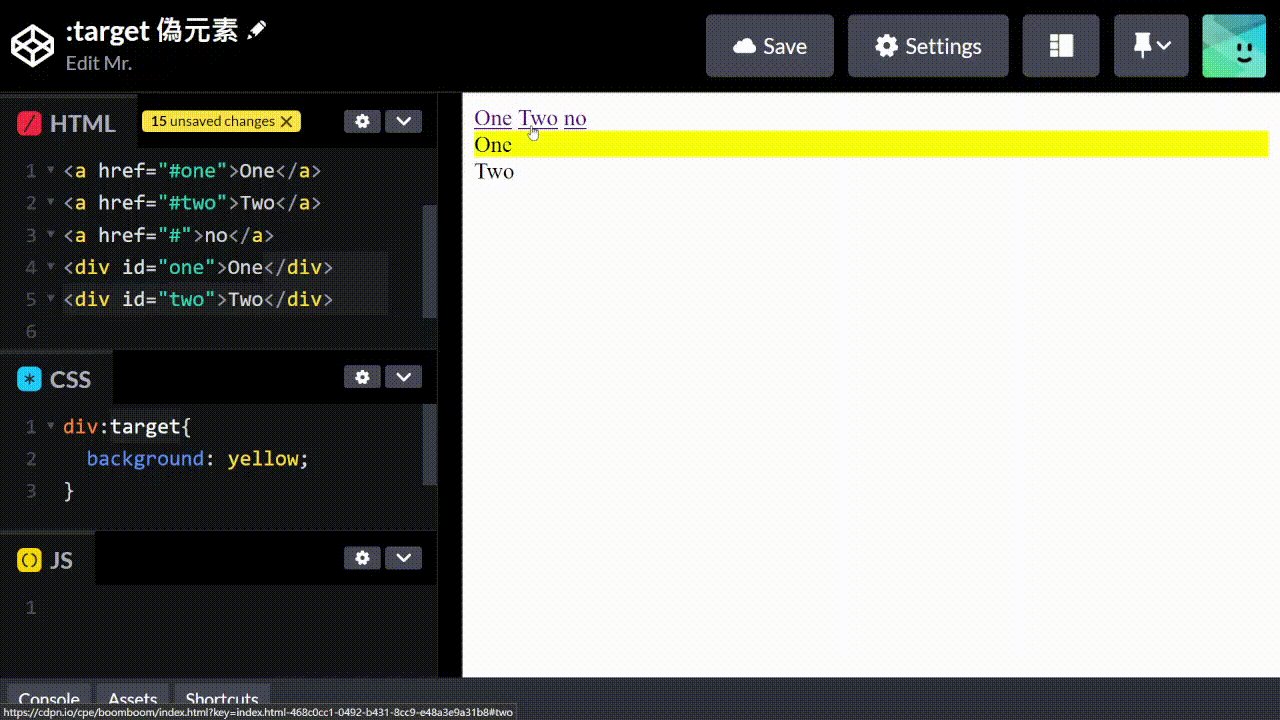
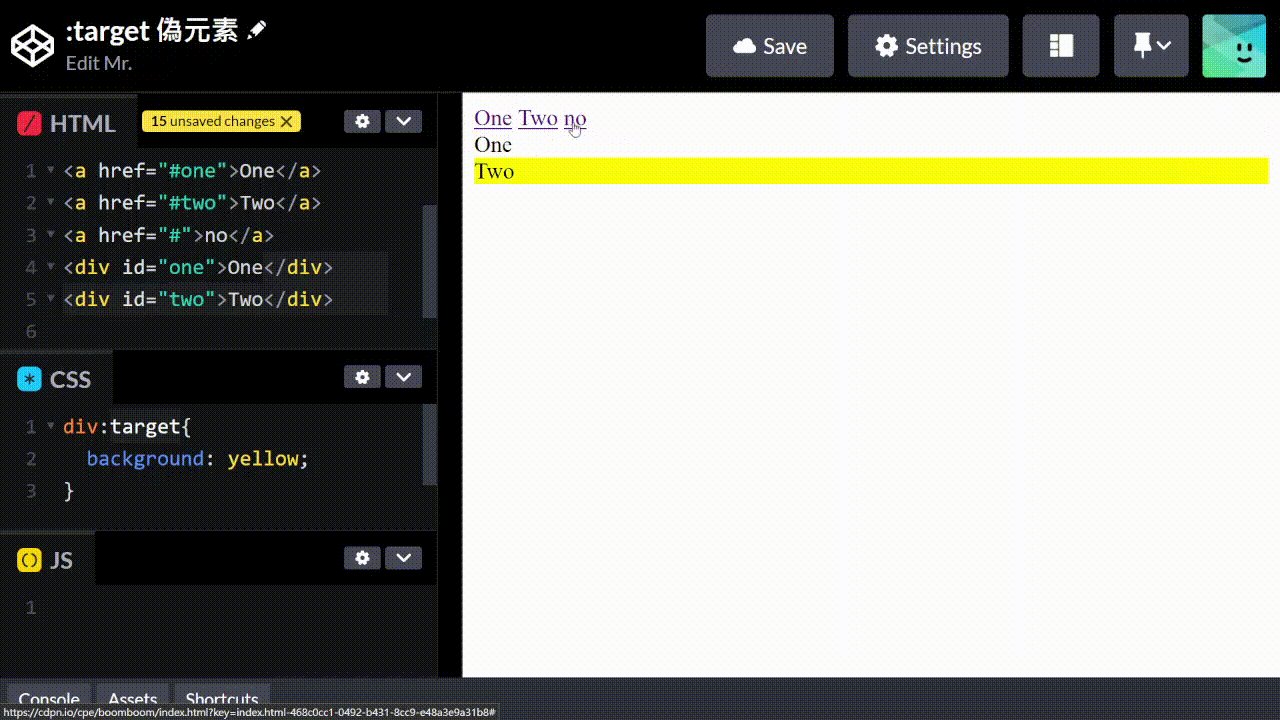
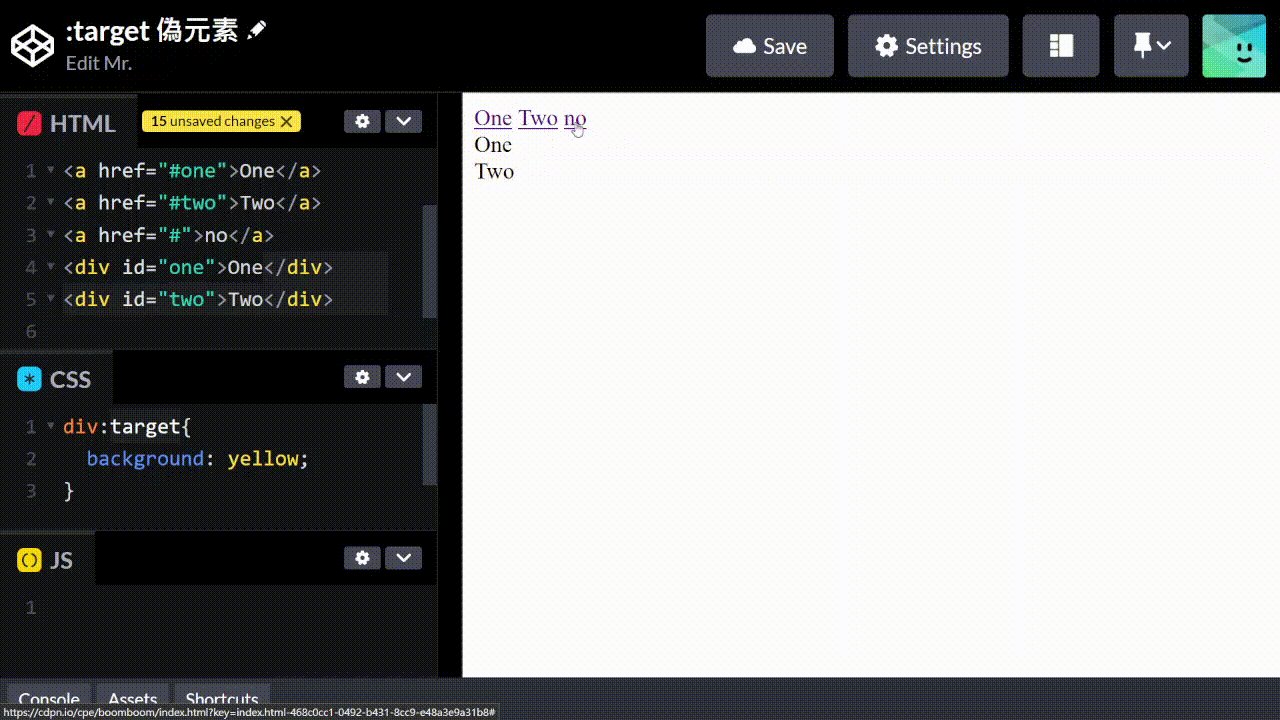
:target 是一個虛擬類別(pseudo-class) 選擇器。他選擇的是超連結連結到的錨點(anchor)。直接上範例你就懂了。
1<a href="#one">One</a>
2<a href="#two">Two</a>
3<a href="#">no</a>
4<div id="one">One</div>
5<div id="two">Two</div>
1div:target{
2 background: yellow;
3}

實作
那我們就裝飾一下這個版面和 Lightbox 就好啦!先從維基共享資源抓幾張圖片。
1<div id="one"><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/5/5e/Domestic_cat_in_the_grass.JPG/640px-Domestic_cat_in_the_grass.JPG" alt=""></div>
2<div id="two"><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/1/15/Cat_August_2010-4.jpg/640px-Cat_August_2010-4.jpg" alt=""></div>
3<div id="three"><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/4/4d/Cat_November_2010-1a.jpg/640px-Cat_November_2010-1a.jpg" alt=""></div>
4<section>
5 <a href="#one"><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/5/5e/Domestic_cat_in_the_grass.JPG/640px-Domestic_cat_in_the_grass.JPG" alt=""></a>
6 <a href="#two"><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/1/15/Cat_August_2010-4.jpg/640px-Cat_August_2010-4.jpg" alt=""></a>
7 <a href="#three"><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/4/4d/Cat_November_2010-1a.jpg/640px-Cat_November_2010-1a.jpg" alt=""></a>
8</section>
9<a href="#" id="close">✖</a>
連結有點亂我簡化一下,架構長這樣。
1<div id="one"><img src="" alt=""></div>
2<div id="two"><img src="" alt=""></div>
3<div id="three"><img src="" alt=""></div>
4<section>
5 <a href="#one"><img src="" alt=""></a>
6 <a href="#two"><img src="" alt=""></a>
7 <a href="#three"><img src="" alt=""></a>
8</section>
9<a href="#" id="close">✖</a>
簡單 CSS 裝飾,顏色使用 Nord 的 Polar Night 配色
1body {
2 background: #2e3440;
3 text-align: center;
4 color: #eceff4;
5 font-size: system-ui;
6}
7section {
8 display: flex;
9 justify-content: center;
10 align-items: center;
11 gap: 1rem;
12}
13a img {
14 width: 30vw;
15 display: block;
16}
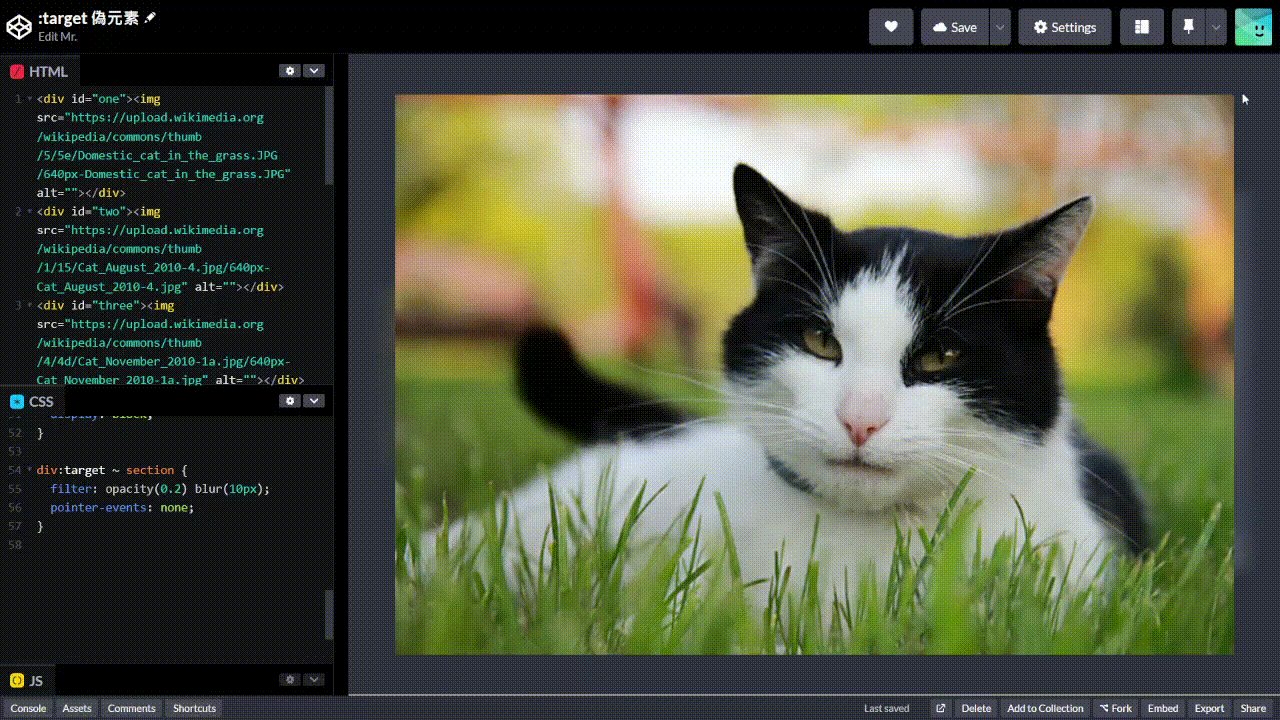
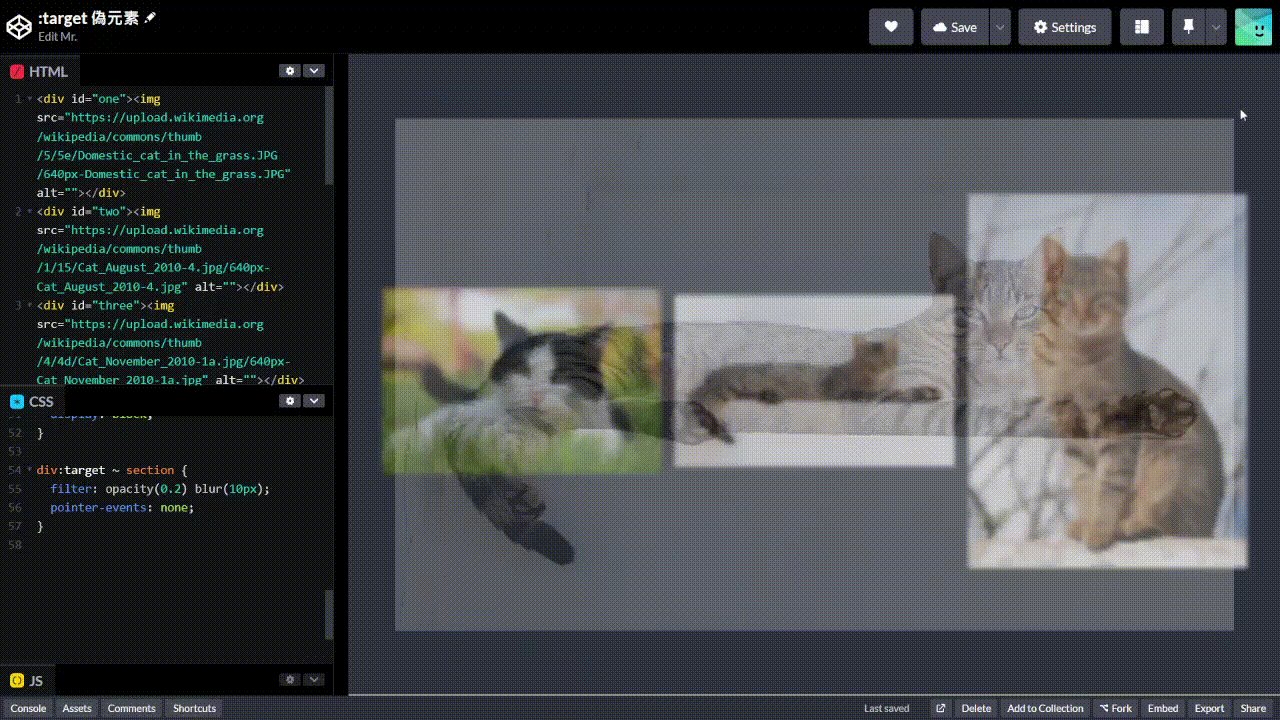
接下來來設計 Lightbox。我們希望他能置中並且背景有些許的模糊。因此設定在 :target 時背景使用 filter 來 blur 以及不透明度降低。而 Lightbox 本身則是使用 transform 來置中。
1div:target > img {
2 opacity: 1;
3}
4div > img {
5 position: fixed;
6 top: 50%;
7 left: 50%;
8 transform: translate(-50%, -50%);
9 opacity: 0;
10 pointer-events: none;
11 width: 90vw;
12 height: calc(100vh - 6rem);
13 object-fit: contain;
14 z-index: 2;
15}
16
17div:target ~ #close {
18 display: block;
19}
20
21div:target ~ section {
22 filter: opacity(0.2) blur(10px);
23}
關閉按鈕就放到右上角即可。
1#close {
2 display: none;
3 position: fixed;
4 right: 1em;
5 top: 1em;
6 color: #fff;
7 text-decoration: none;
8 font-size: 2rem;
9}
針對幾個可能有疑惑的 CSS 補充說明一下
pointer-events: none這個屬性可以讓滑鼠事件穿透,也就是讓滑鼠點不到他。因為如果使用display: none隱藏顯示就不會有淡入淡出效果。object-fit: contain這個屬性可以讓圖片維持比例並且完整顯示在容器內。設定width和height等於是限定範圍,圖片會盡量放到最大但是不會超出。z-index這個屬性可以設定元素的疊層順序,數字越大越在上面。因為我們希望 Lightbox 在最上面,所以設定為 2。calc()這個函式可以讓你做數學運算,這邊是為了讓圖片寬度和高度稍微比螢幕小一點。position: fixed這個屬性可以讓元素固定在螢幕上,不會隨著滾動而移動。方便我們定位原色到正中間。
最後加上一點動畫讓整體看起來更順暢。為了方便我就這樣寫,不過平常少用 * 會比較好,因為塞太多容易影響到效能。
1* {
2 transition: all 0.3s;
3}
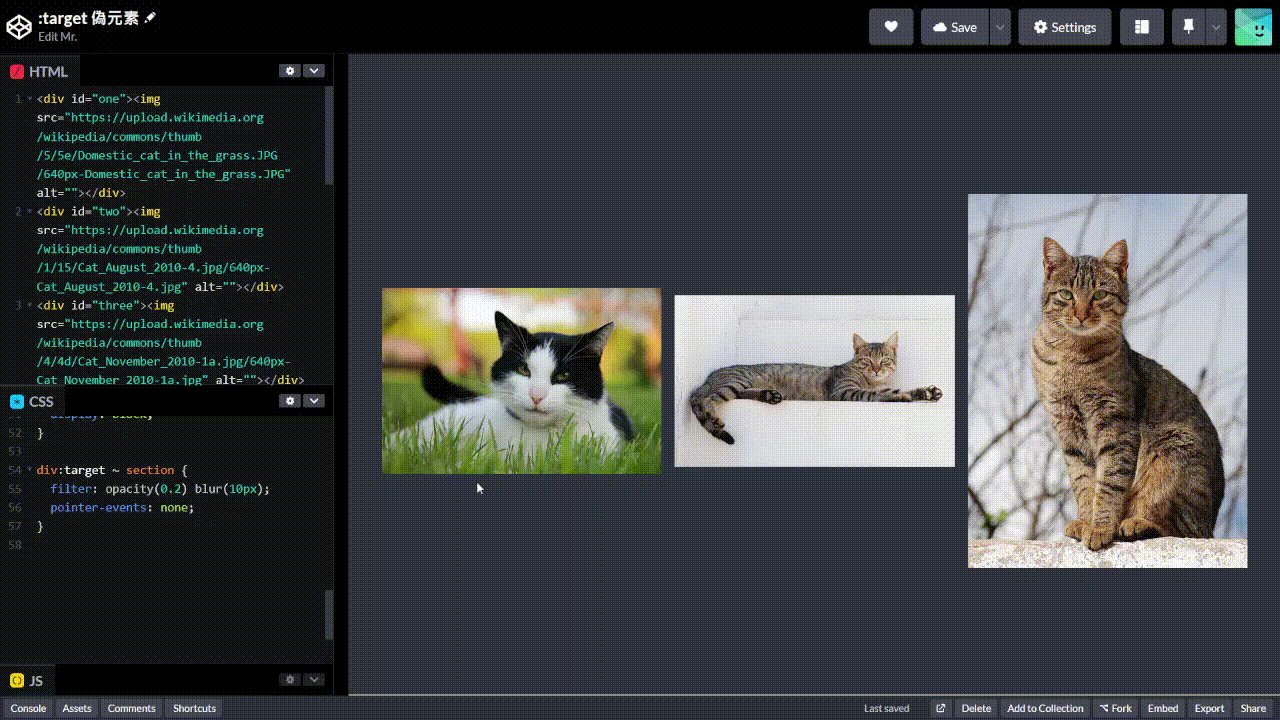
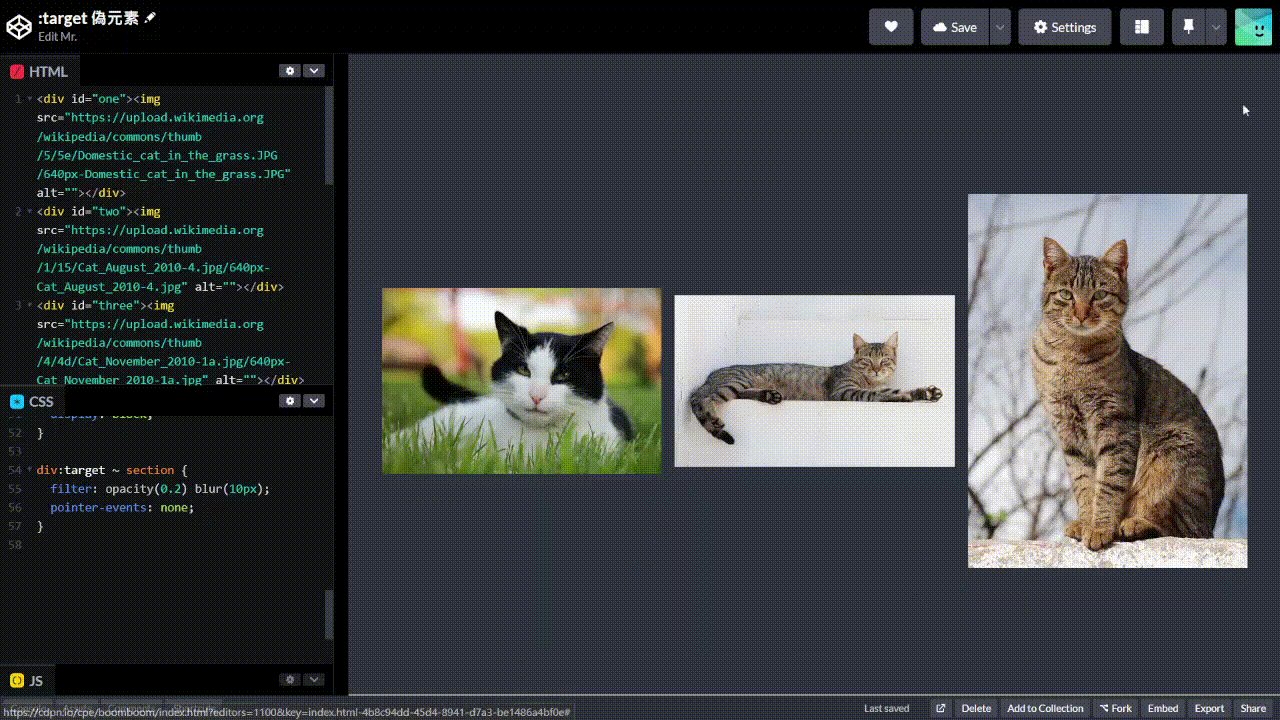
成果
最終成果如下: https://codepen.io/edit-mr/pen/jOXpJXX

1<div id="one"><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/5/5e/Domestic_cat_in_the_grass.JPG/640px-Domestic_cat_in_the_grass.JPG" alt=""></div>
2<div id="two"><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/1/15/Cat_August_2010-4.jpg/640px-Cat_August_2010-4.jpg" alt=""></div>
3<div id="three"><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/4/4d/Cat_November_2010-1a.jpg/640px-Cat_November_2010-1a.jpg" alt=""></div>
4<section>
5 <a href="#one"><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/5/5e/Domestic_cat_in_the_grass.JPG/640px-Domestic_cat_in_the_grass.JPG" alt=""></a>
6 <a href="#two"><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/1/15/Cat_August_2010-4.jpg/640px-Cat_August_2010-4.jpg" alt=""></a>
7 <a href="#three"><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/4/4d/Cat_November_2010-1a.jpg/640px-Cat_November_2010-1a.jpg" alt=""></a>
8</section>
9<a href="#" id="close">✖</a>
1* {
2 transition: all 0.3s;
3}
4body {
5 background: #2e3440;
6 text-align: center;
7 color: #eceff4;
8 font-size: system-ui;
9 display: flex;
10 align-items: center;
11 min-height: 100svh;
12 justify-content: center;
13 overflow: hidden;
14}
15section {
16 display: flex;
17 justify-content: center;
18 align-items: center;
19 gap: 1rem;
20}
21a img {
22 width: 30vw;
23 display: block;
24}
25
26div:target > img {
27 opacity: 1;
28}
29div > img {
30 position: fixed;
31 top: 50%;
32 left: 50%;
33 transform: translate(-50%, -50%);
34 opacity: 0;
35 pointer-events: none;
36 width: 90vw;
37 height: calc(100vh - 6rem);
38 object-fit: contain;
39 z-index: 2;
40}
41#close {
42 display: none;
43 position: fixed;
44 right: 1em;
45 top: 1em;
46 color: #fff;
47 text-decoration: none;
48 font-size: 2rem;
49}
50div:target ~ #close {
51 display: block;
52}
53
54div:target ~ section {
55 filter: opacity(0.2) blur(10px);
56 pointer-events: none;
57}
以上就是我今天的分享,歡迎在 Instagram 和 Google 新聞追蹤毛哥EM資訊密技,也歡迎訂閱我新開的YouTube頻道:網棧。
我是毛哥EM,讓我們明天再見。