Day23 優雅的漸層動畫 - 隨機而有秩序

今天我們會提到幾個不同的原理。你可以像生菜沙拉一樣自己條配。
漸層動畫有甚麼難的?我阿嬤...不會 CSS
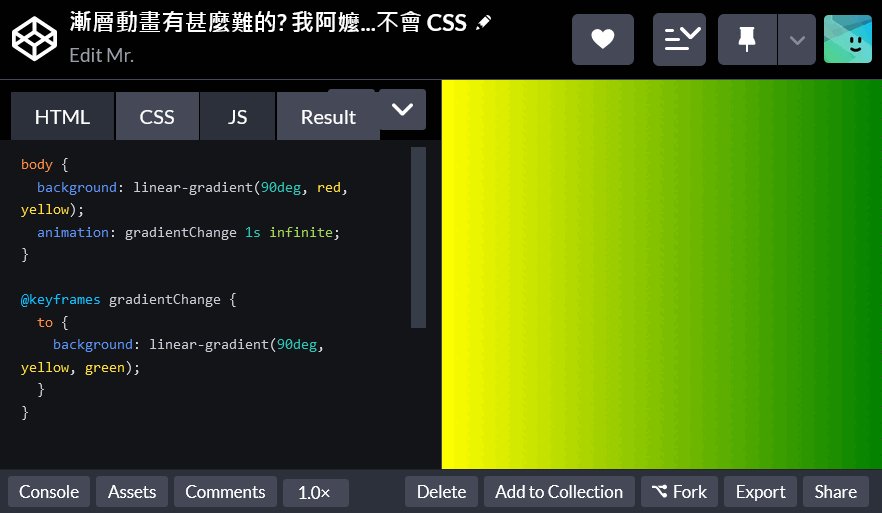
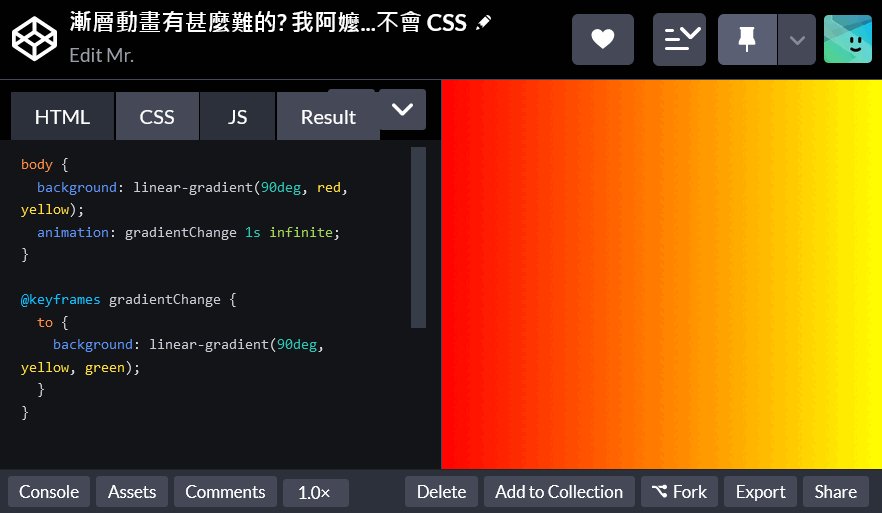
1body {
2 background: linear-gradient(90deg, red, yellow);
3 animation: gradientChange 1s infinite;
4}
5
6@keyframes gradientChange {
7 to {
8 background: linear-gradient(90deg, yellow, green);
9 }
10}

額,只有層,沒有漸。這是因為漸層是屬於 background-image,你要他怎麼漸圖片?
自己動
我們今天要用到的第一個方式是放大縮小,以及移動一個漸層,這樣就能做出類似於漸層的動畫。
background-position
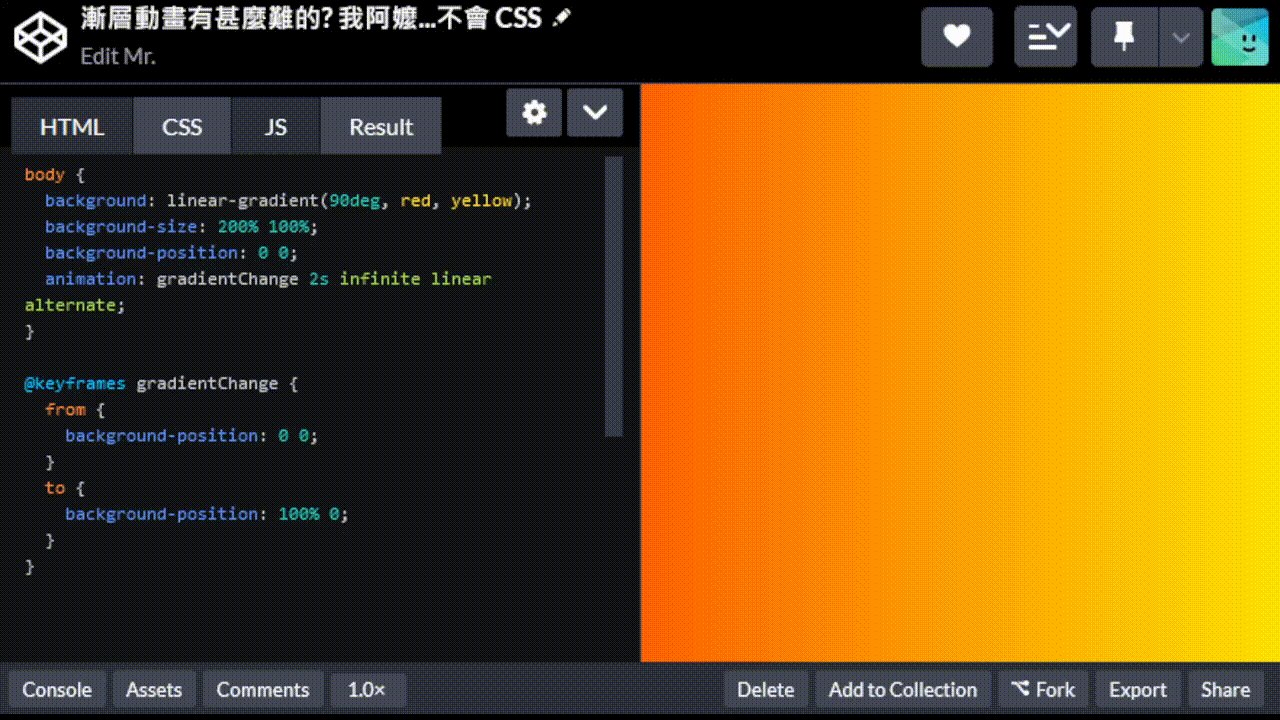
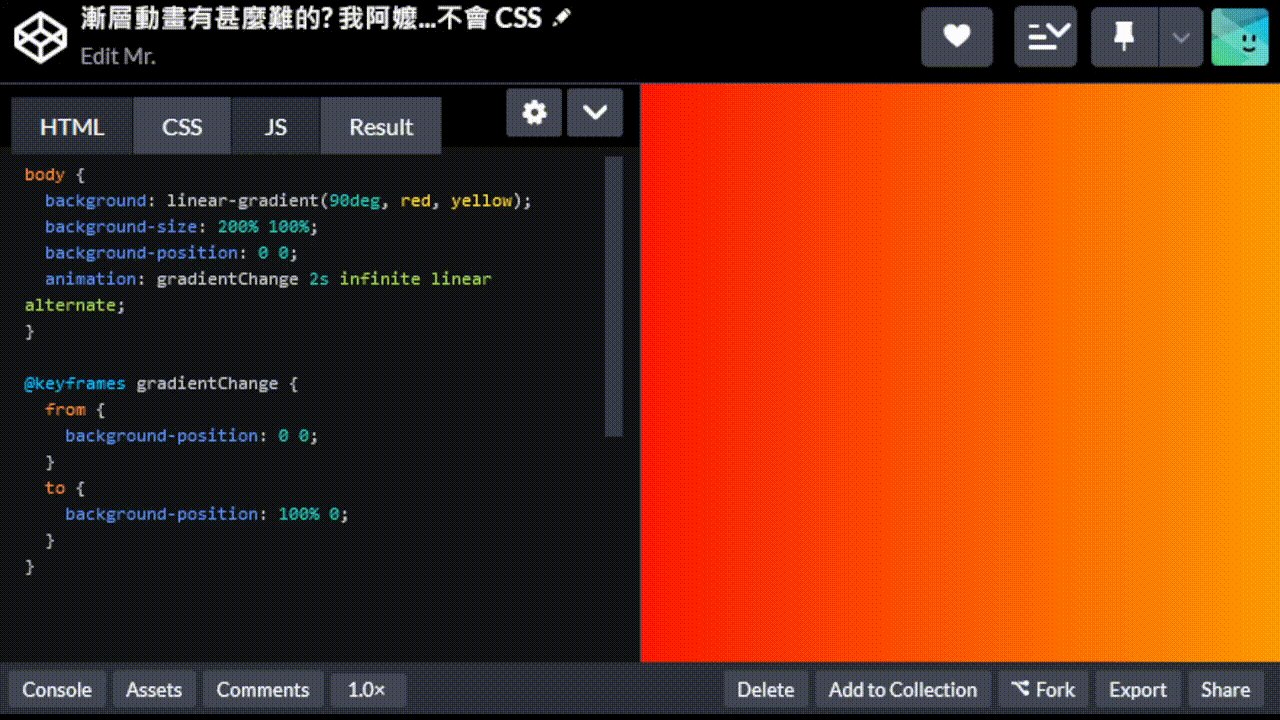
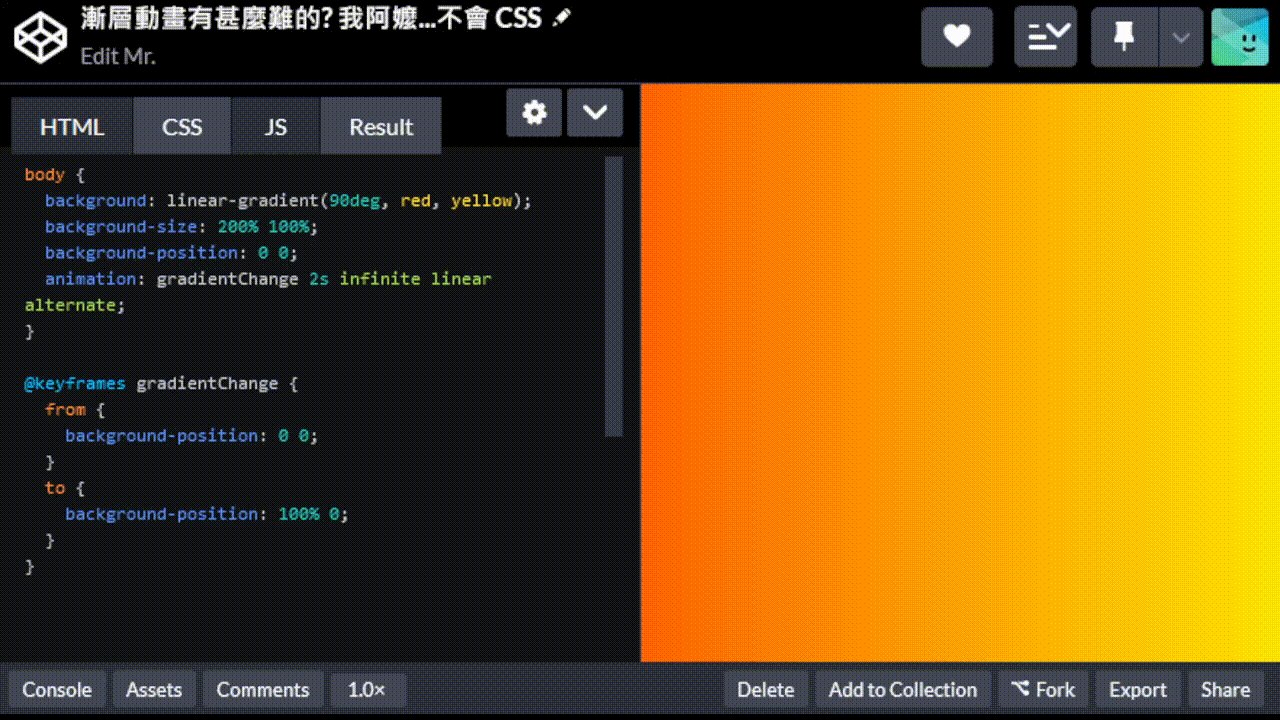
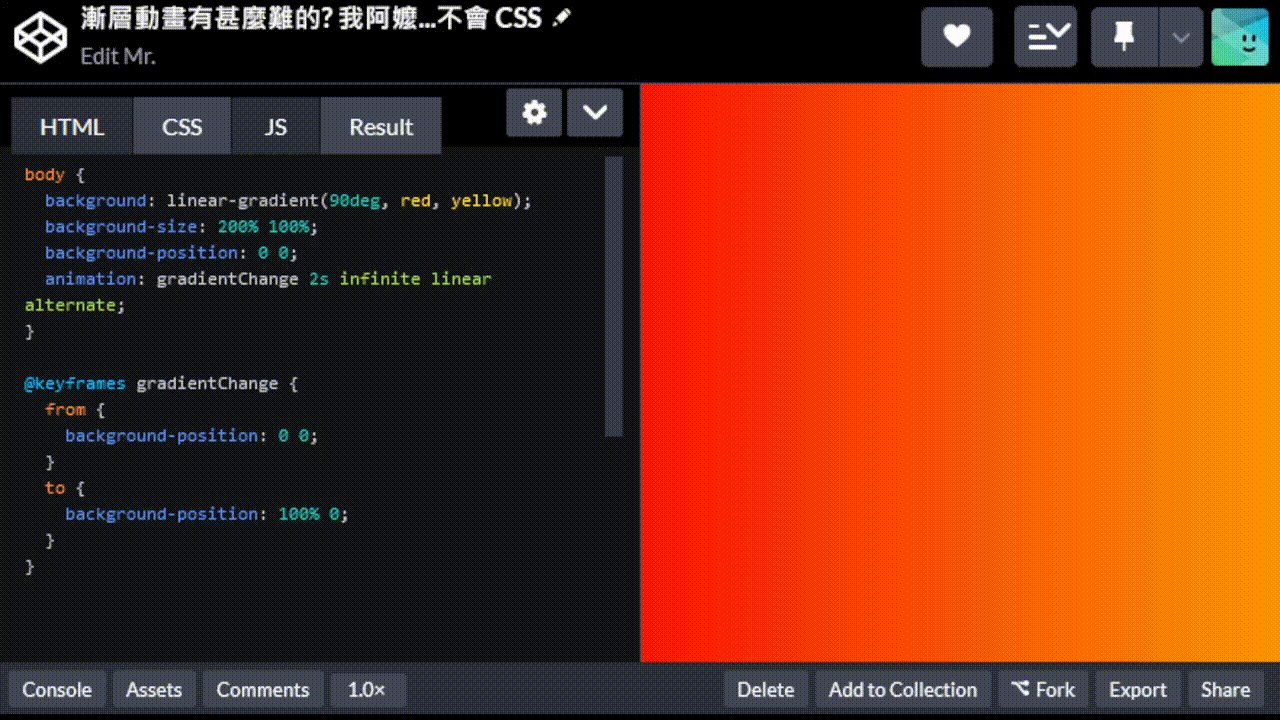
我們先把圖片拉長到兩倍,然後移動 background-position 來做出動畫。

1body {
2 background: linear-gradient(90deg, red, yellow);
3 background-size: 200% 100%;
4 background-position: 0 0;
5 animation: gradientChange 2s infinite linear alternate;
6}
7
8@keyframes gradientChange {
9 from {
10 background-position: 0 0;
11 }
12 to {
13 background-position: 100% 0;
14 }
15}background-size
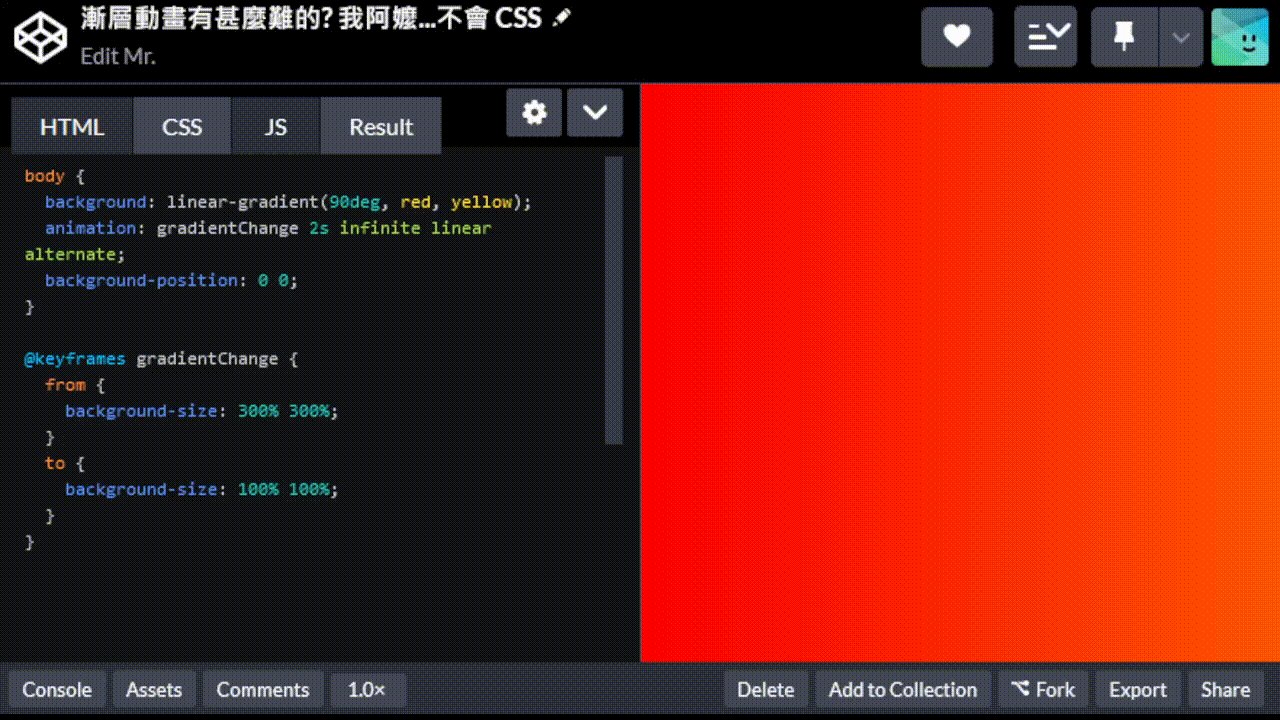
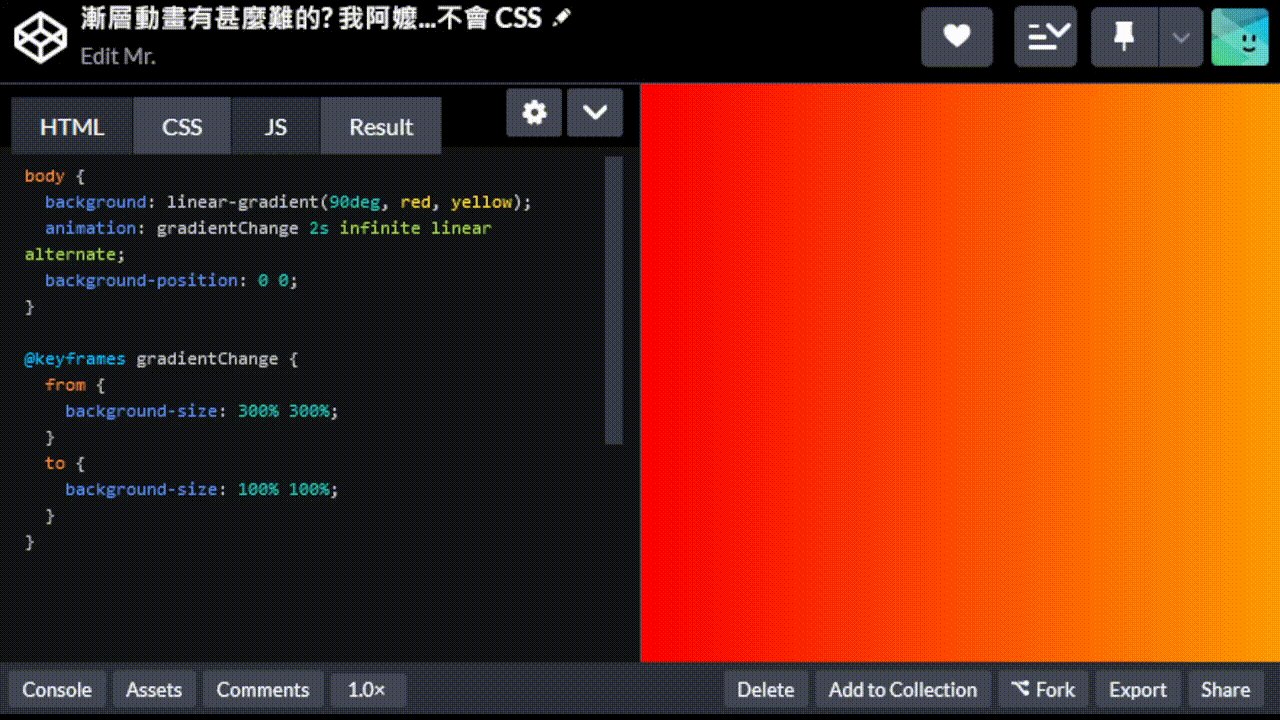
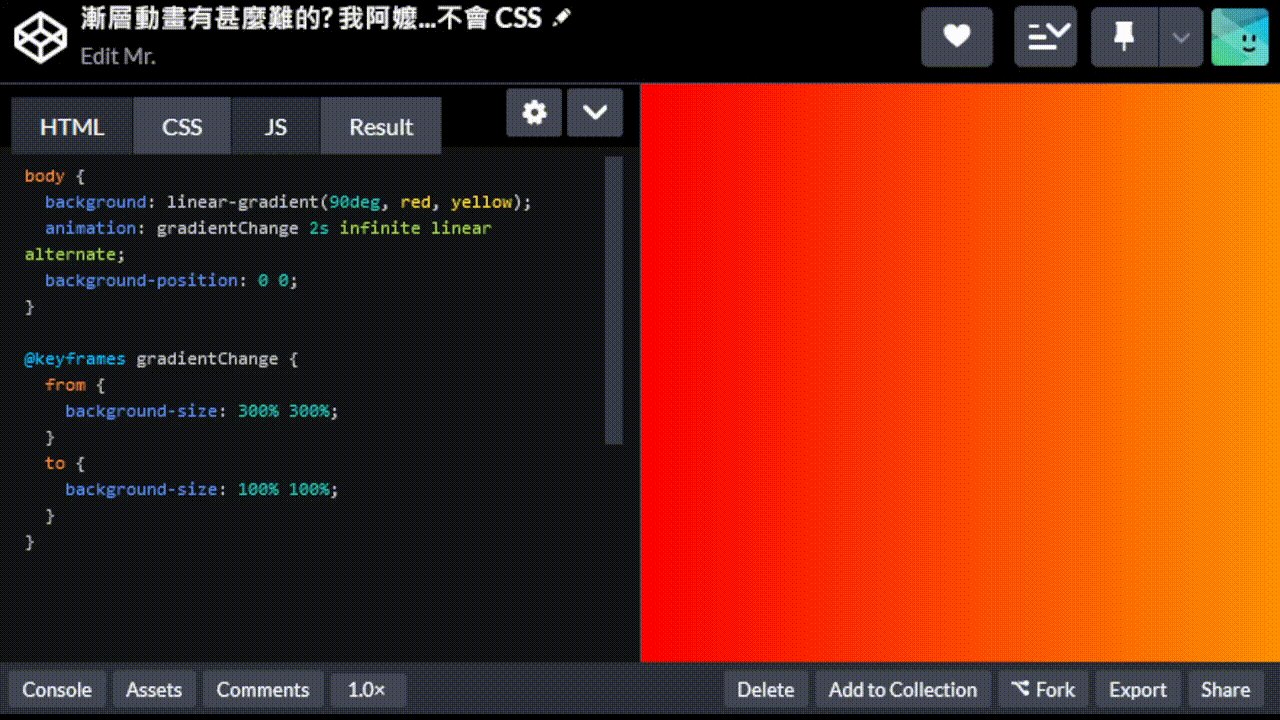
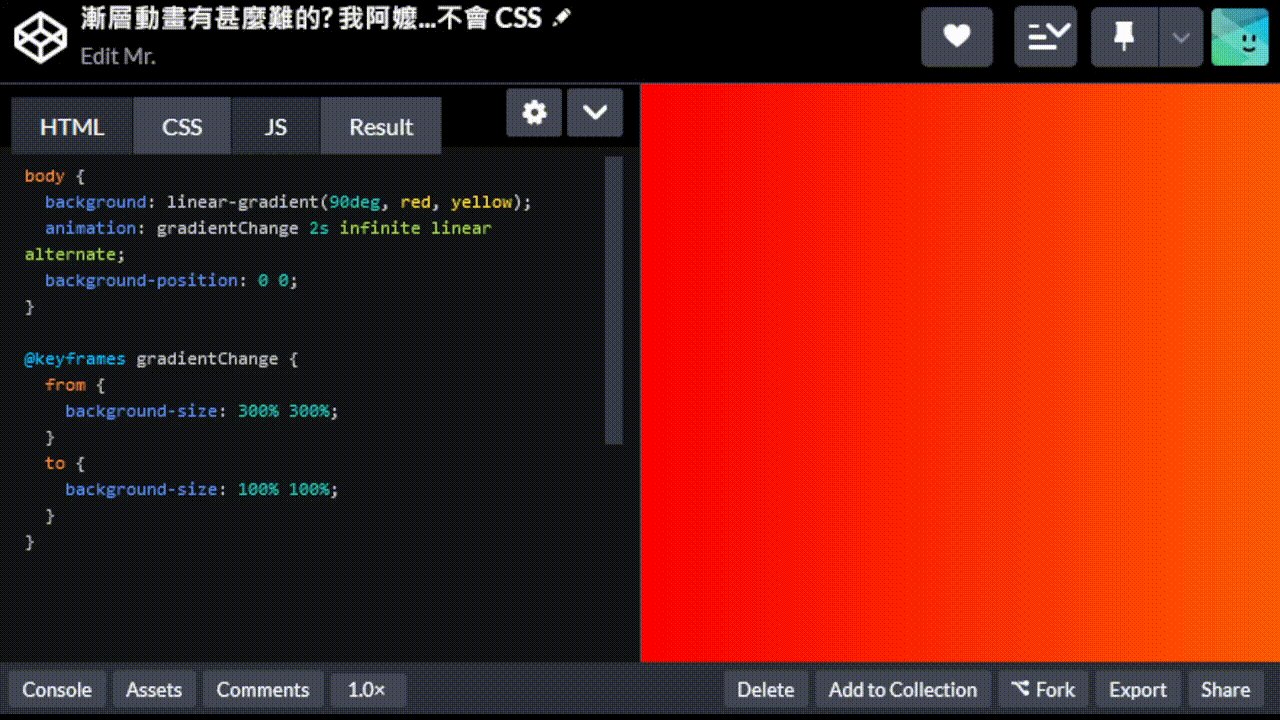
background-size 如果不搭配 background-position 的會可以做出這種左邊維持不動,右邊比例不同漸層的效果。

1body {
2 background: linear-gradient(90deg, red, yellow);
3 animation: gradientChange 2s infinite linear alternate;
4}
5
6@keyframes gradientChange {
7 from {
8 background-size: 300% 300%;
9 }
10 to {
11 background-size: 100% 100%;
12 }
13}如果把
background-position移到最右邊就會變成右邊固定。
1background-position: 100% 0;transform
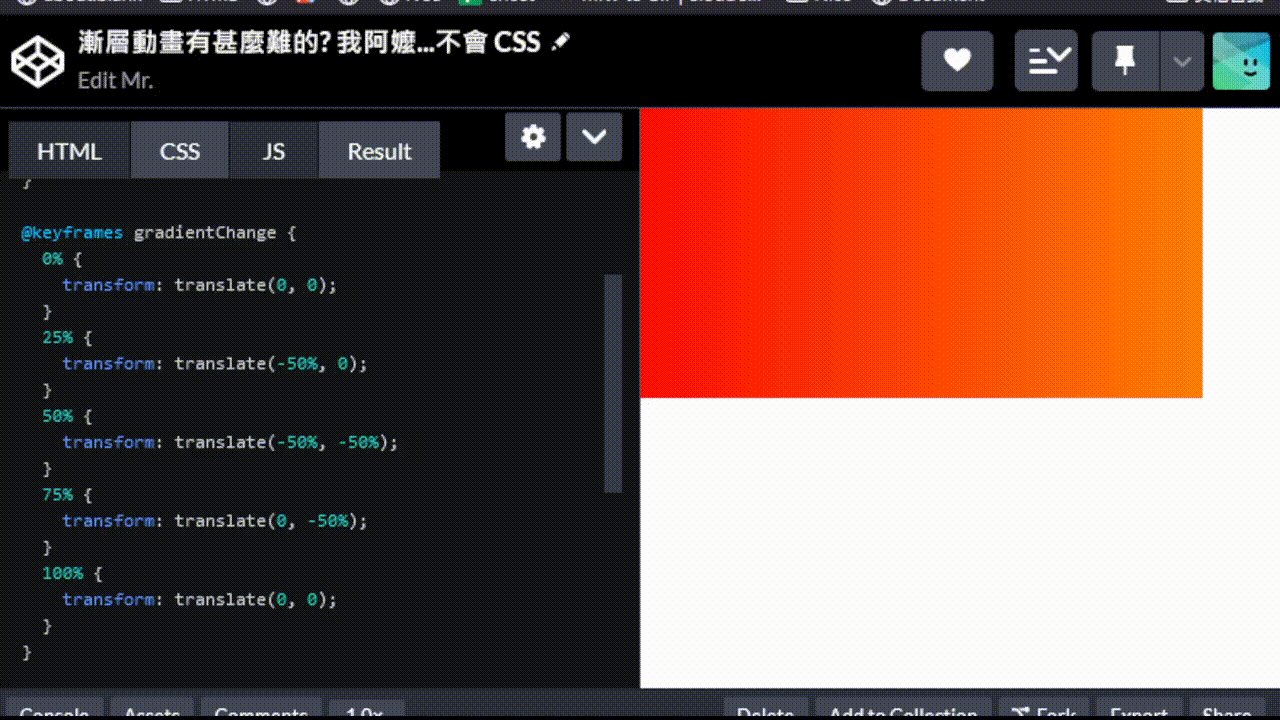
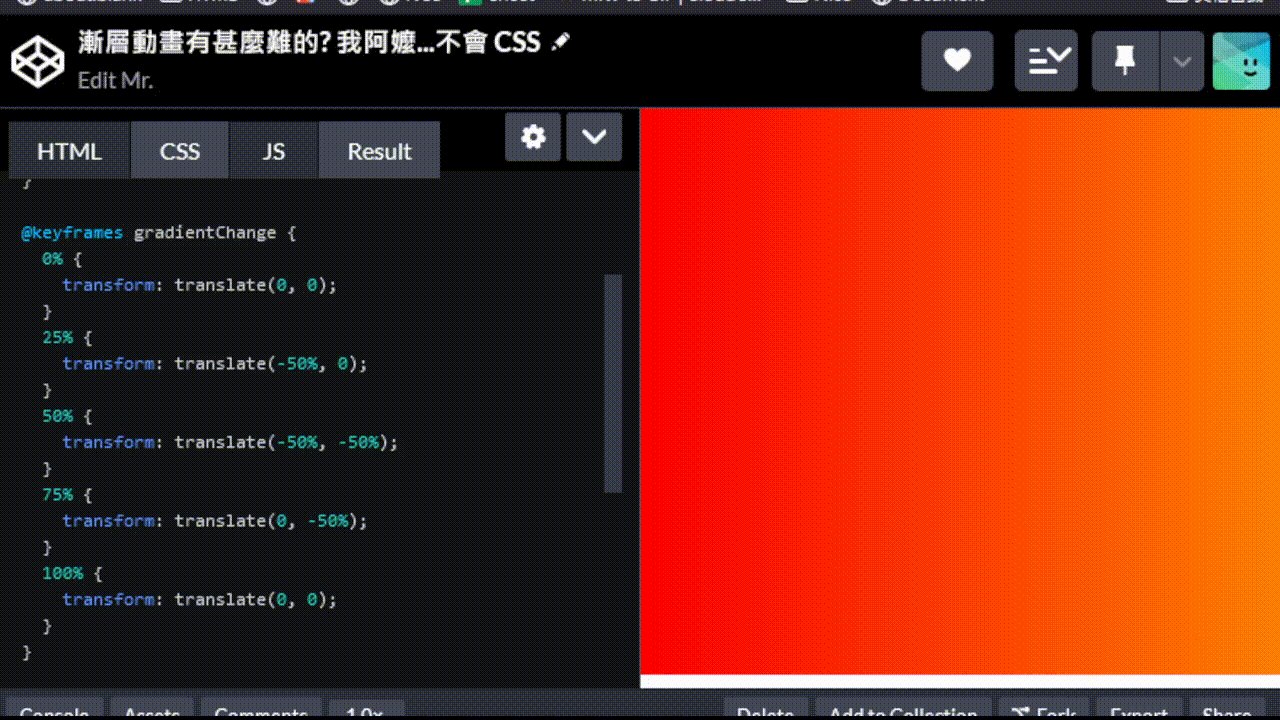
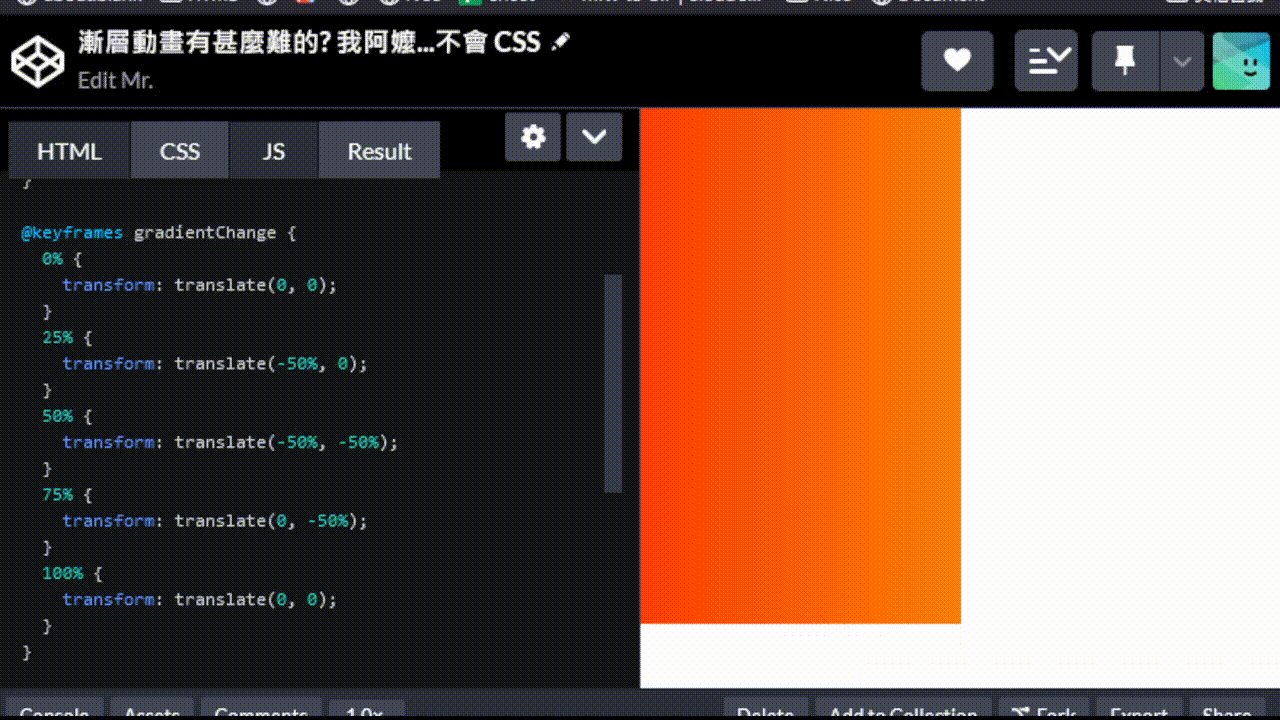
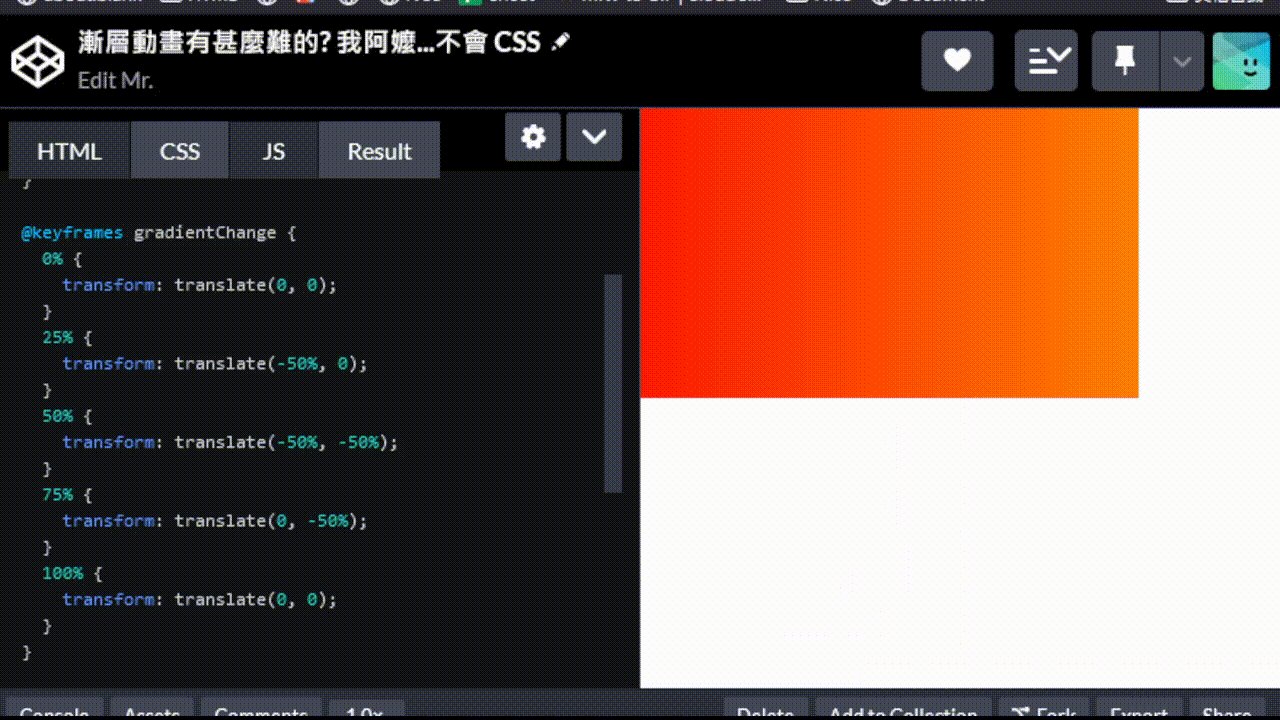
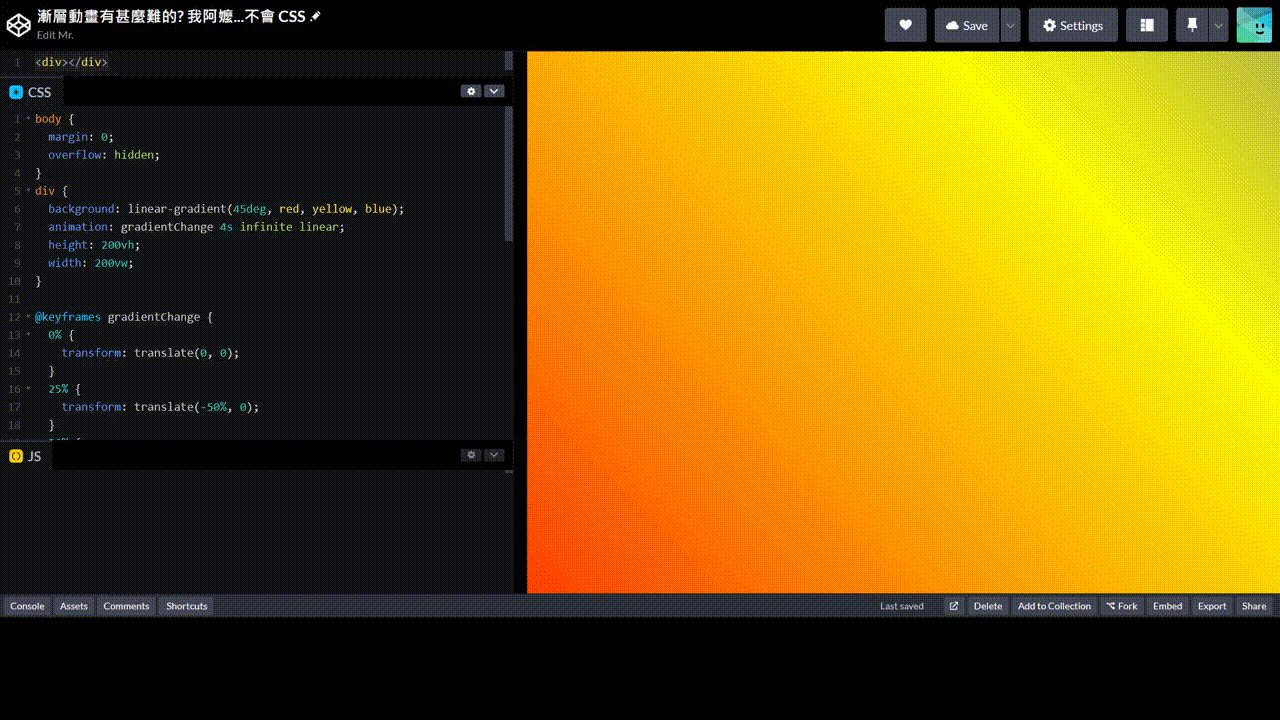
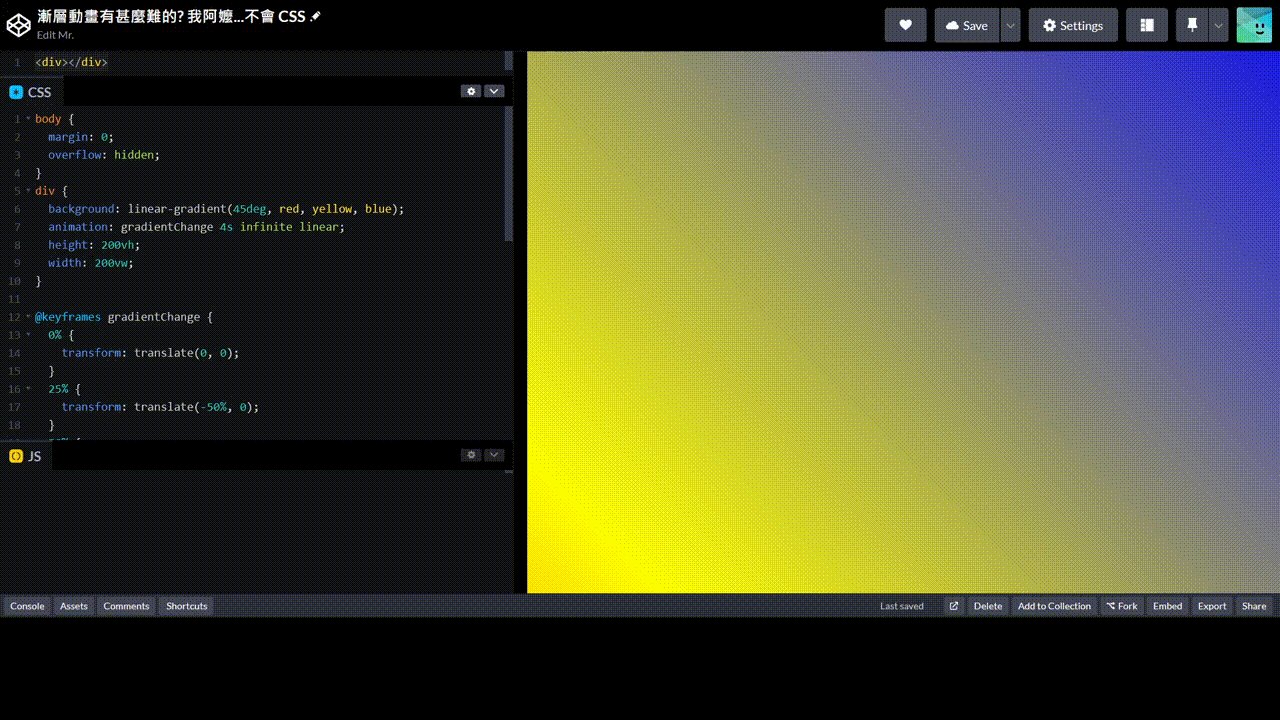
和 background-position 一樣,transform 也可以做出類似的效果。不過記得我們在 Day20 GPU! 啟動!- 淺談 CSS3 硬體加速 有提到 transform 會啟動硬體加速,可以讓動畫更流暢,你的 CPU 也會感謝你。

再把大小調到兩倍大即可。我稍微修改了顏色讓你看得更清楚。

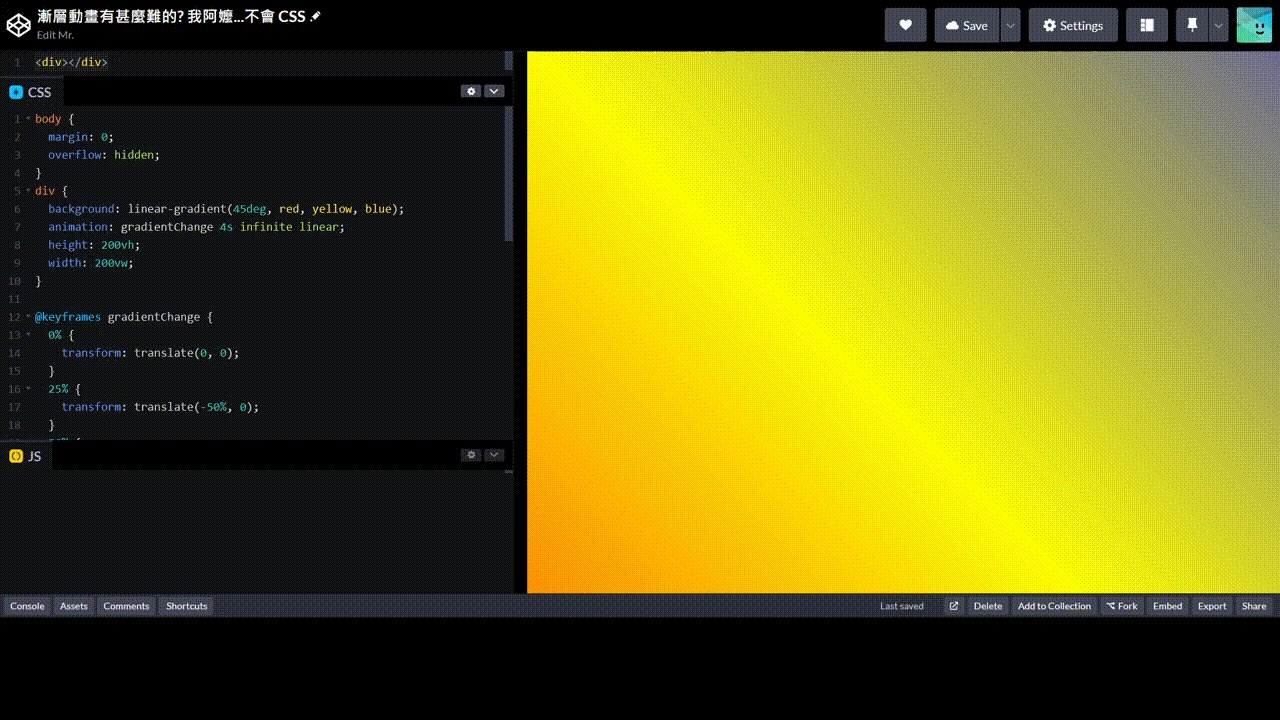
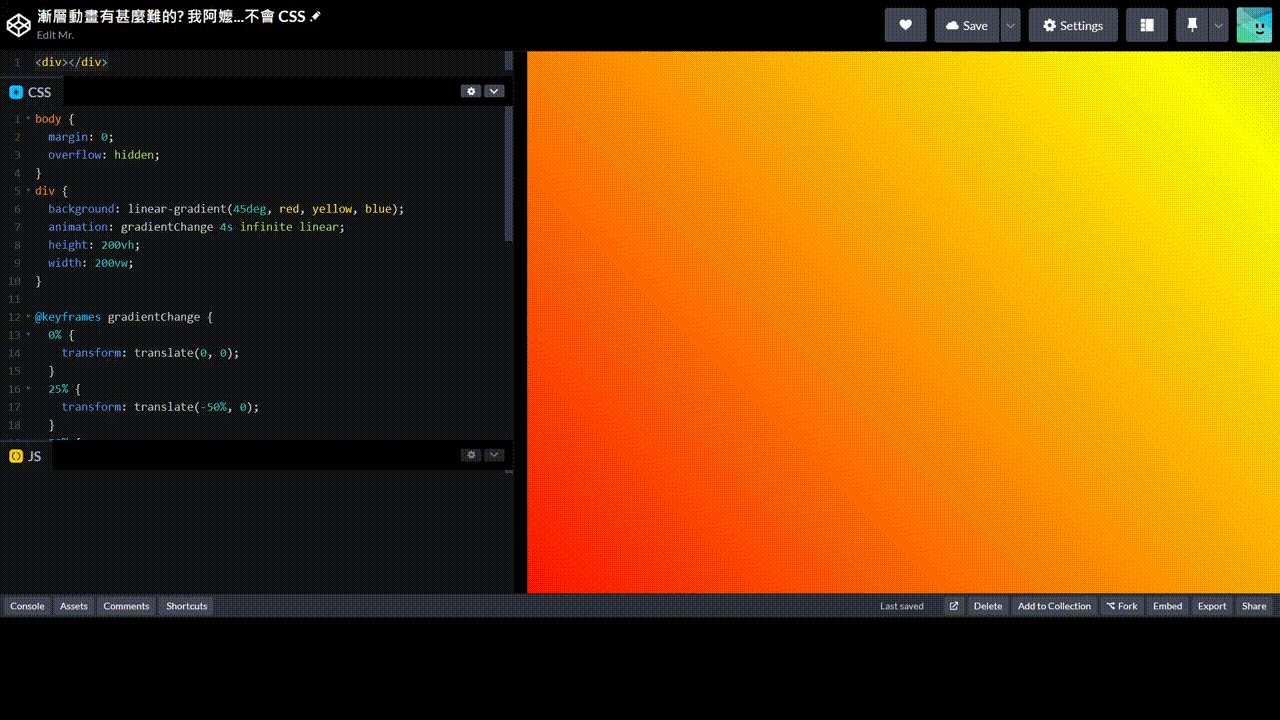
1<div></div>1body {
2 margin: 0;
3 overflow: hidden;
4}
5div {
6 background: linear-gradient(45deg, red, yellow, blue);
7 animation: gradientChange 4s infinite linear;
8 height: 200vh;
9 width: 200vw;
10}
11
12@keyframes gradientChange {
13 0% {
14 transform: translate(0, 0);
15 }
16 25% {
17 transform: translate(-50%, 0);
18 }
19 50% {
20 transform: translate(-50%, -50%);
21 }
22 75% {
23 transform: translate(0, -50%);
24 }
25 100% {
26 transform: translate(0, 0);
27 }
28}filter
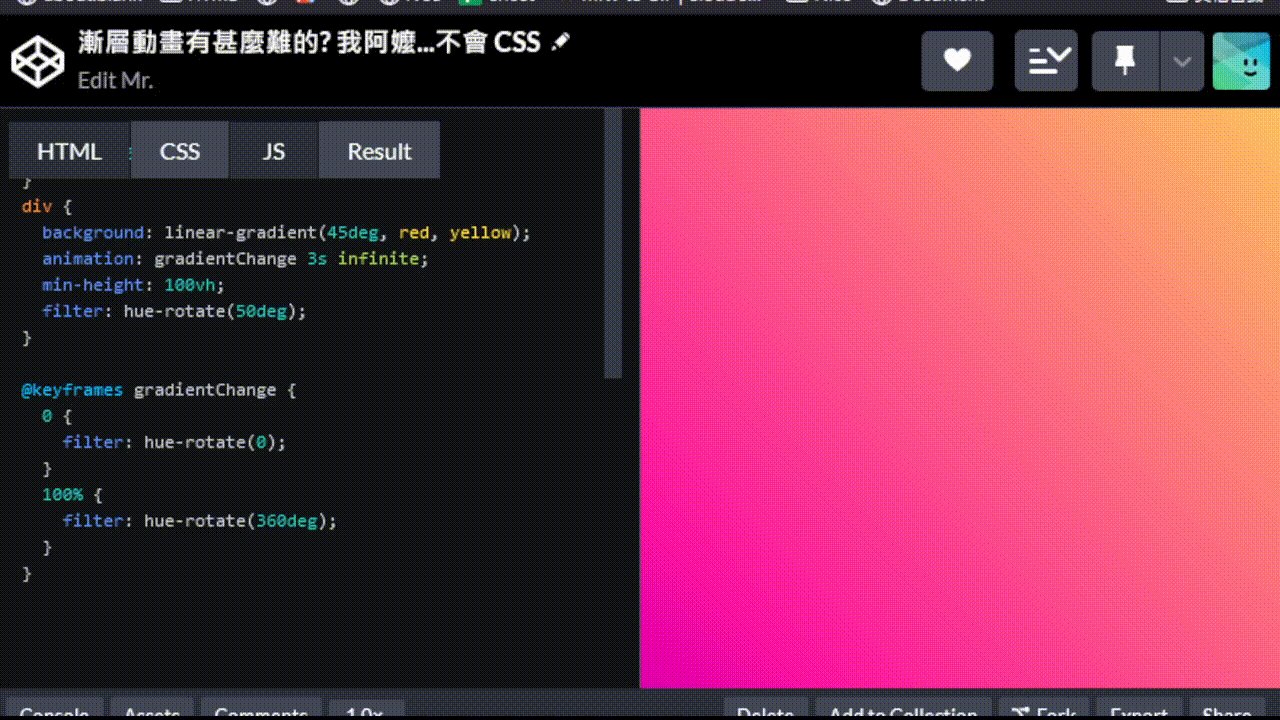
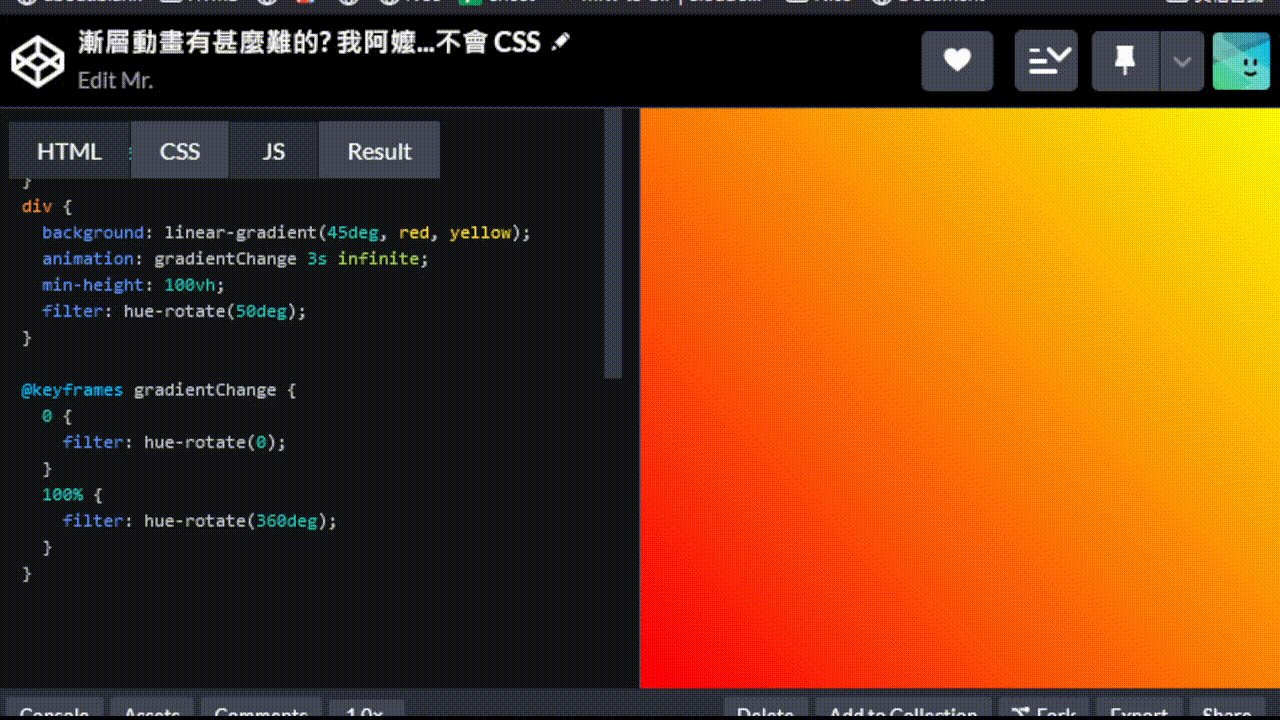
filter 濾鏡隨便給你開。

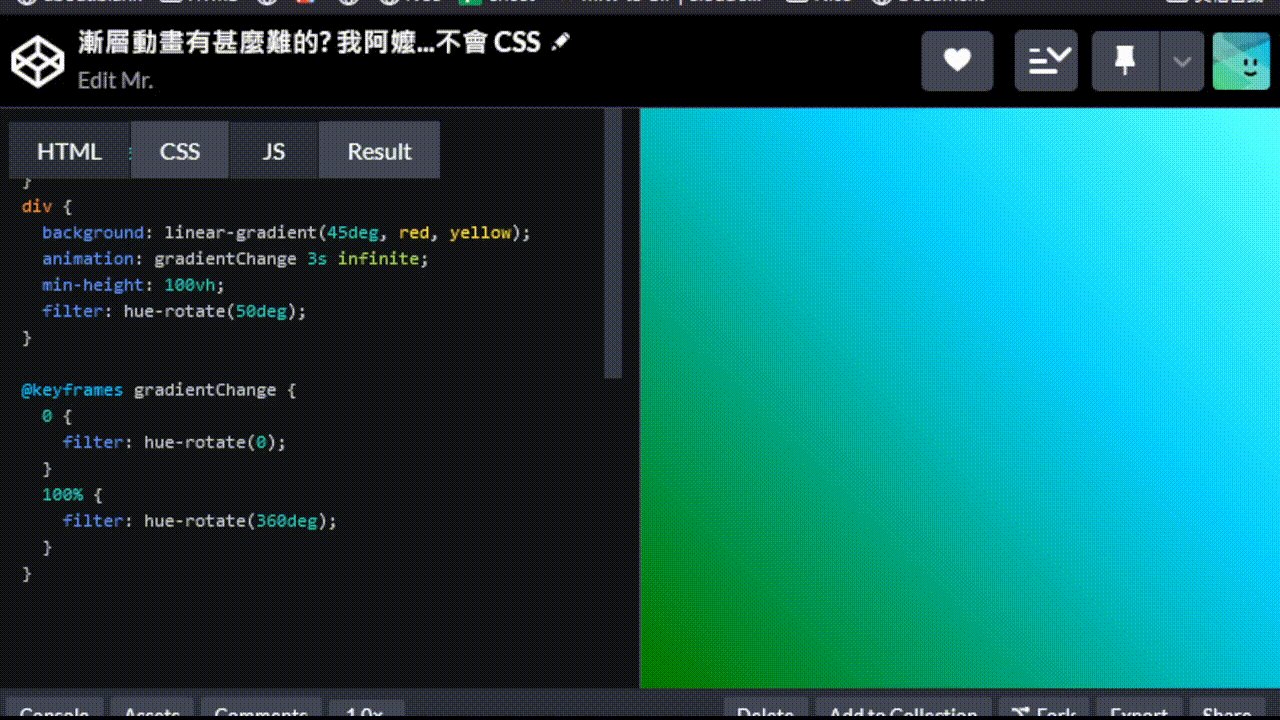
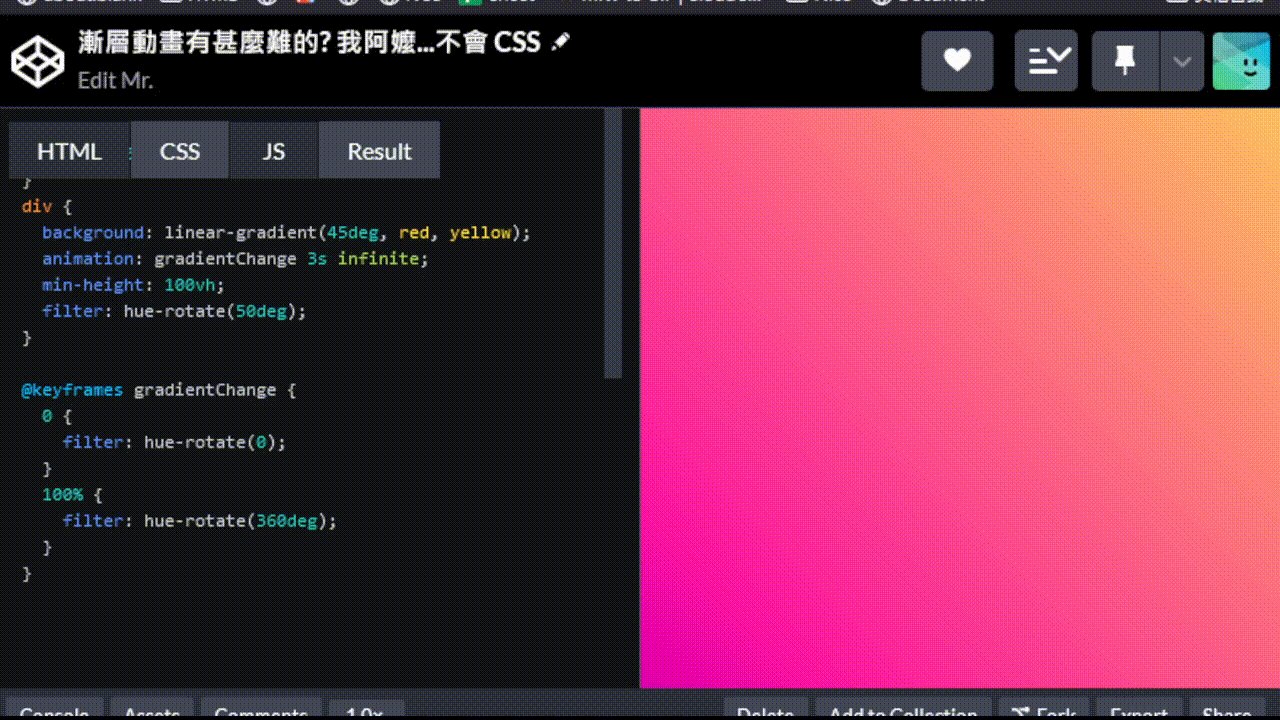
1body {
2 margin: 0;
3}
4div {
5 background: linear-gradient(45deg, red, yellow);
6 animation: gradientChange 3s infinite;
7 min-height: 100vh;
8 filter: hue-rotate(50deg);
9}
10
11@keyframes gradientChange {
12 0 {
13 filter: hue-rotate(0);
14 }
15 100% {
16 filter: hue-rotate(360deg);
17 }
18}你可以狂加讓他群魔亂舞起來。
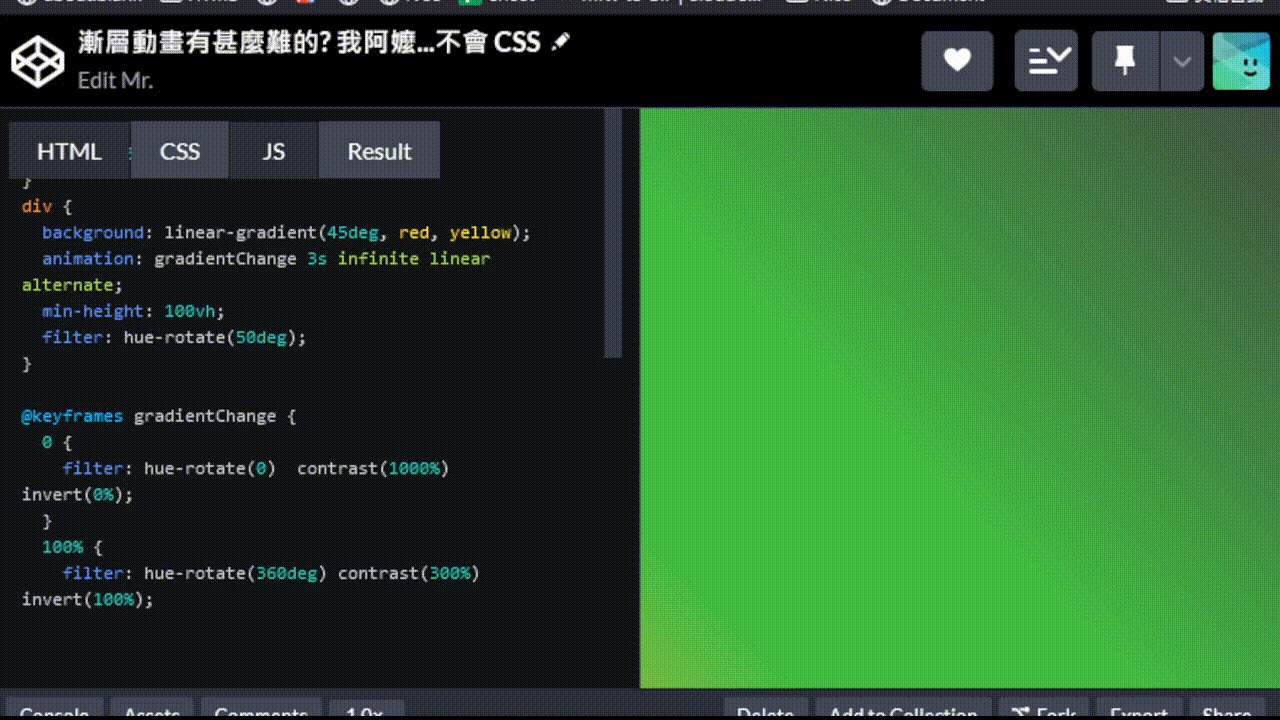
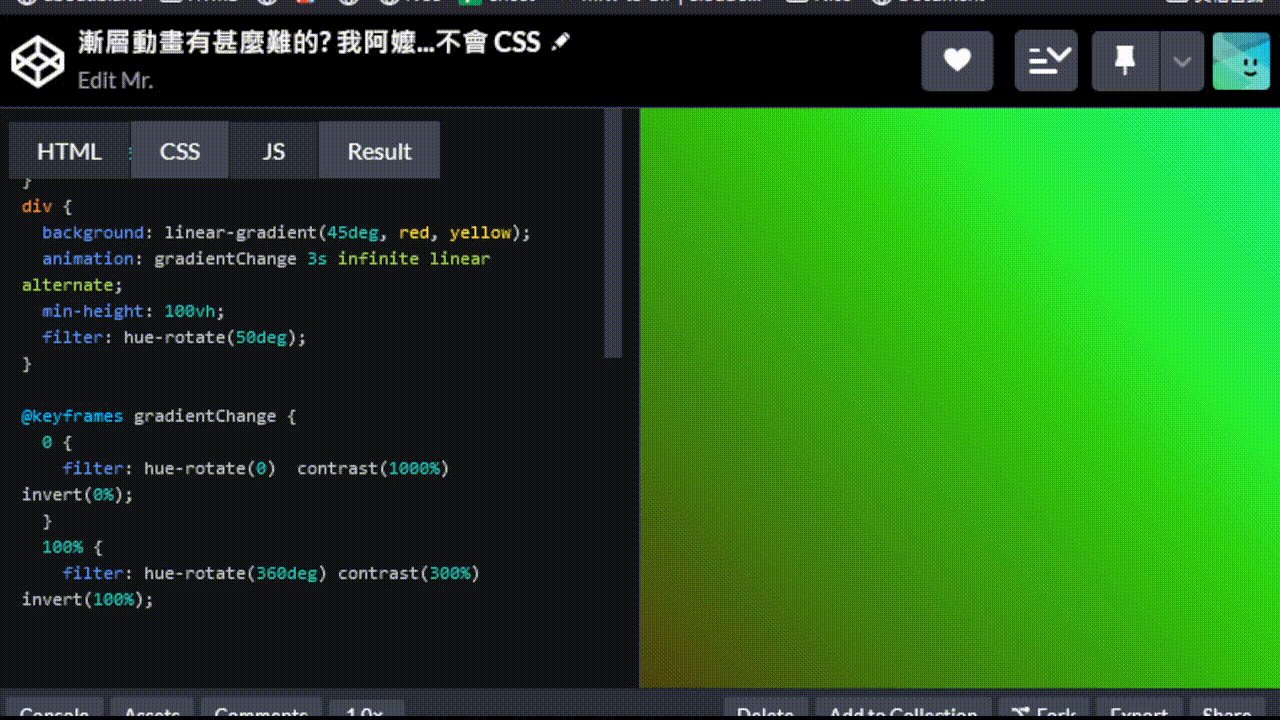
https://codepen.io/edit-mr/pen/mdaabzQ?editors=1100

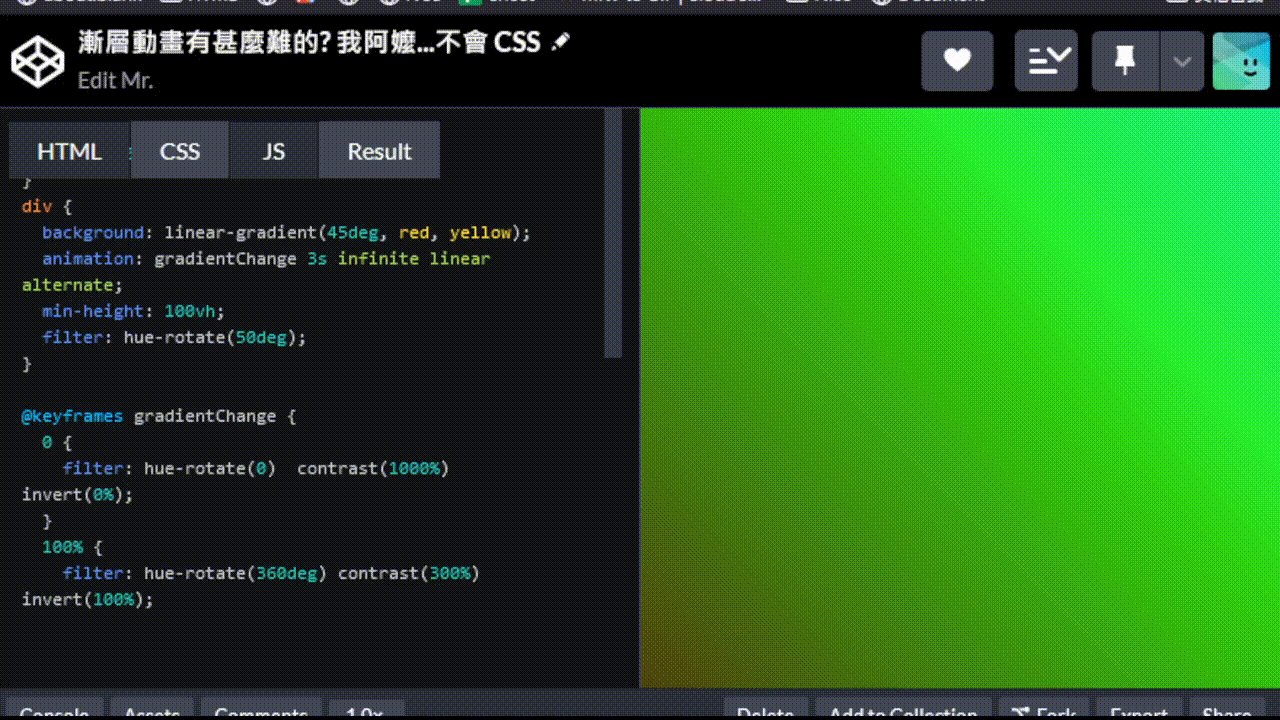
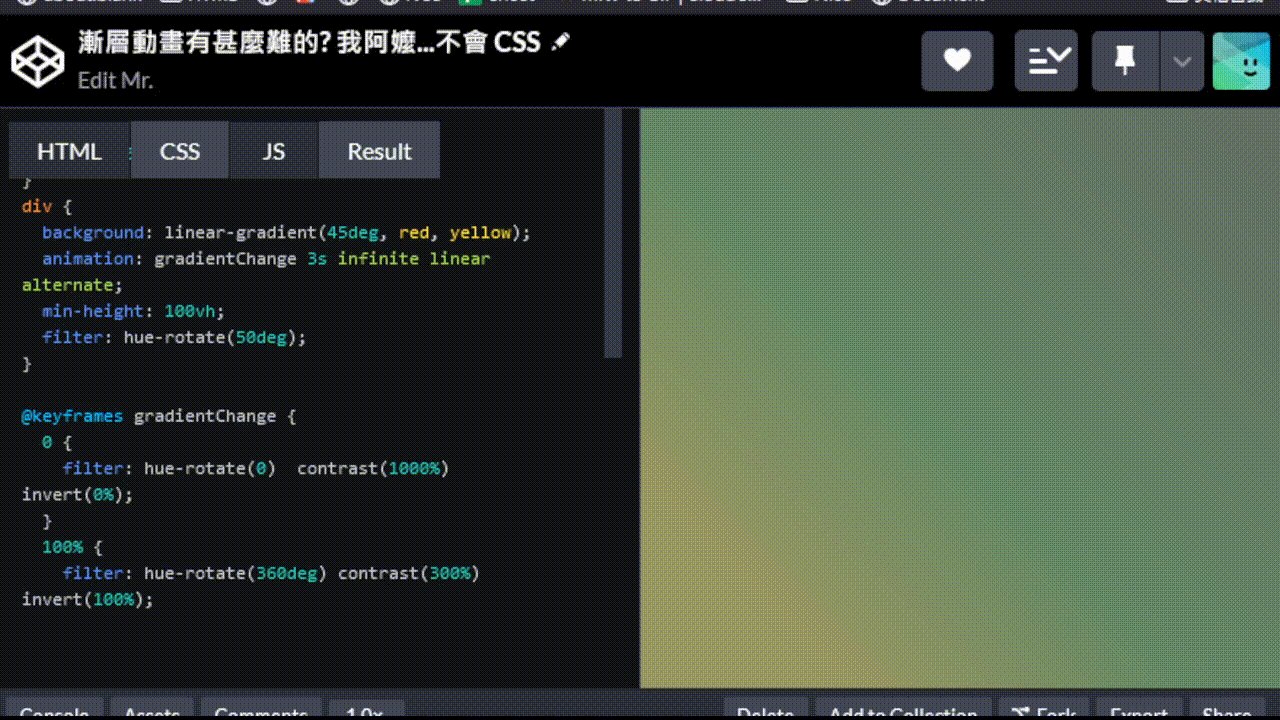
1body {
2 margin: 0;
3}
4div {
5 background: linear-gradient(45deg, red, yellow);
6 animation: gradientChange 3s infinite linear alternate;
7 min-height: 100vh;
8 filter: hue-rotate(50deg);
9}
10
11@keyframes gradientChange {
12 0 {
13 filter: hue-rotate(0) contrast(1000%) invert(0%);
14 }
15 100% {
16 filter: hue-rotate(360deg) contrast(300%) invert(100%);
17 }
18}好的有點噁心,今天的漸層夠了,歡迎在 Instagram 和 Google 新聞追蹤毛哥EM資訊密技,也歡迎訂閱我新開的YouTube 頻道:網棧。
我是毛哥EM,讓我們明天再見。





