Day 27 iT 邦幫忙::一起幫忙製作導覽列,拯救第 27 天

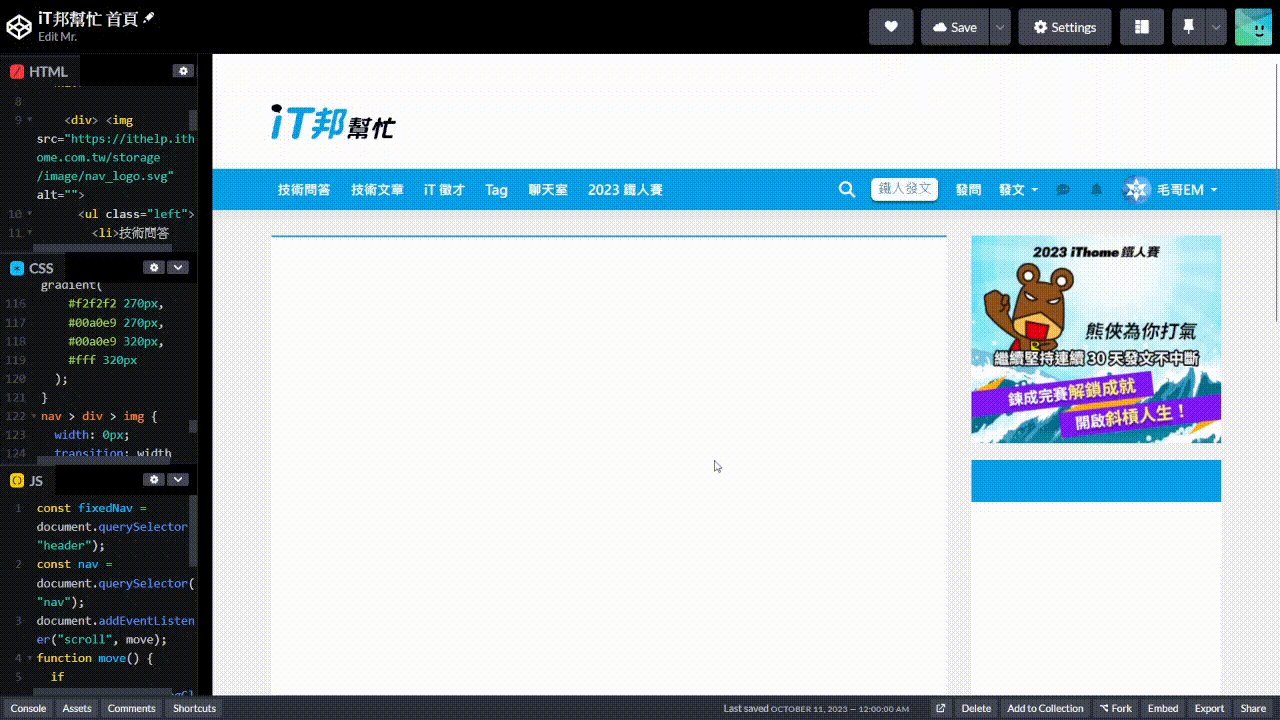
今天我們要來製作 iT 邦幫忙首頁的導覽列。我們先來看看原本的網站。

呃好喔...晚點再看看...
沒事我有先截圖。

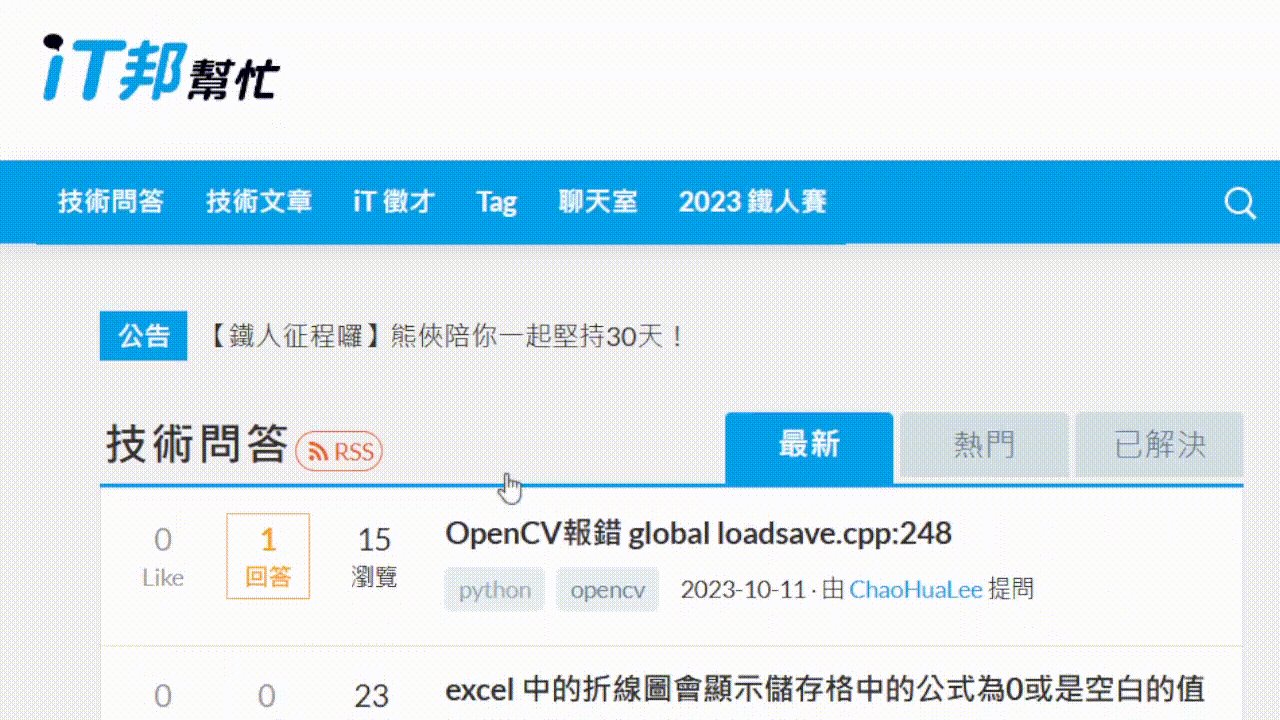
你有注意到嗎?第二排的導覽列在往下滾之後會固定在上方,並顯示出縮小版的 Logo。我覺得蠻可愛的,一個好的 UI 就事要有這種平常不會注意但讓體驗很順暢舒服的小巧思。我們來搭配昨天的 Animate On Scroll 原理來製作吧。
基本版面
首先我們先做一個類似於 iT 邦幫忙首頁的版面。這應該是這個系列最多的 HTML 了。

1<main>
2 <header class="header">
3 <div>
4 <img src="https://ithelp.ithome.com.tw/storage/image/logo.svg" alt="">
5 </div>
6 </header>
7 <nav>
8 <div>
9 <li>技術問答</li>
10 <li>技術文章</li>
11 <li>iT 徵才</li>
12 <li>Tag</li>
13 <li>聊天室</li>
14 <li>2023 鐵人賽</li>
15 </ul>
16 <ul class="right">
17 <li><i class="fa-solid fa-magnifying-glass"></i></li>
18 <li><button>鐵人發文</button></li>
19 <li>發問</li>
20 <li>發文 <span class="caret"></span></li>
21 <li><i class="fa fa-commenting fa-fw button"></i></li>
22 <li><i class="fa fa-bell fa-fw button"></i></li>
23 <li class="pro"><img src="https://member.ithome.com.tw/avatars/161968?s=ithelp" alt="">毛哥EM<span class="caret"></span></li>
24 </ul>
25 </div>
26 </nav>
27 <div>
28 <section></section>
29 <aside><img src="https://ithelp.ithome.com.tw/static/2023ironman/img/ironman-banner.gif" alt=""></aside>
30 </div>
31</main>1* {
2 margin: 0;
3 padding: 0;
4 box-sizing: border-box;
5}
6body {
7 background: #f2f2f2;
8 font-family: system-ui;
9}
10header > div,
11nav > div,
12main > div {
13 padding: 15px;
14 max-width: 1170px;
15 margin: 0 auto;
16}
17header {
18 background: #fff;
19}
20header img {
21 width: 14%;
22 margin-top: 45px;
23 margin-bottom: 16px;
24 padding-right: 10px;
25}
26.fixedNav {
27 margin-bottom: 50px;
28}
29
30nav {
31 width: 100%;
32 background-color: #00a0e9;
33 box-shadow: 0 3px 12px rgba(0, 0, 0, 0.1);
34}
35nav > div {
36 min-height: 50px;
37 display: flex;
38 align-items: center;
39 color: #fff;
40 font-weight: 700;
41 padding: 0 10px;
42}
43li {
44 display: inline-block;
45 padding: 0 12px;
46 display: flex;
47 align-items: center;
48 gap: 6px;
49}
50i {
51 font-size: 1.2em;
52}
53.button {
54 color: #0f6b95;
55 font-size: 1em;
56}
57.caret {
58 display: inline-block;
59 margin-left: 2px;
60 border-top: 4px solid;
61 border-right: 4px solid transparent;
62 border-left: 4px solid transparent;
63}
64ul {
65 display: flex;
66 align-items: center;
67}
68button {
69 font-family: system-ui;
70 display: block;
71 padding: 2px 8px 5px;
72 box-shadow: 0px 2px 1px 1px #00637d;
73 background-color: #ffffff;
74 color: #1b79a2;
75 border-radius: 6px;
76 font-size: 16px;
77 outline: none;
78 border: none;
79}
80.right {
81 justify-content: flex-end;
82 flex-grow: 1;
83}
84.right li {
85 padding: 0 10px;
86}
87
88li img {
89 border-radius: 50%;
90 width: 36px;
91 height: 36px;
92}
93aside {
94 width: 300px;
95}
96aside,
97section {
98 background: #fff;
99 height: 200vh;
100}
101main > div {
102 display: flex;
103 gap: 30px;
104 padding-top: 30px;
105}
106section {
107 flex-grow: 1;
108 border-top: 3px solid #00a0e9;
109}
110aside {
111 background: linear-gradient(
112 #f2f2f2 270px,
113 #00a0e9 270px,
114 #00a0e9 320px,
115 #fff 320px
116 );
117}大概講幾個有趣的點:
- 圖片來源是 Font Awesome
<aside>裡面的背景是用linear-gradient做的。先是背景灰色,然後是藍色、白色。感覺像是分成不同元素但為了方便就用一個漸層充當。- 設定
max-width: 1170px再加上margin: 0 auto來讓版面置中。
其他的沒什麼特別的。如果看不懂的話可以複習 Day3 用 Flex 切遍天下
JavaScript
接下來寫 JavaScript,先抓白底標題元素。
1const white = document.querySelector("header");滾動時,如果導覽列底部超出視窗,就給藍色選單加上 .fixedNav 這個 class。如果沒有就會移除。
1document.addEventListener("scroll", () =>
2 white.classList.toggle("fixedNav", white.getBoundingClientRect().bottom < 0)
3);
element.classList.toggle會在 class 存在時移除,不存在時加上。如果填寫兩個參數,第一個是要添加或移除的 class;第二個參數是布林值,會在布林值為 true 時加上,false 時移除。
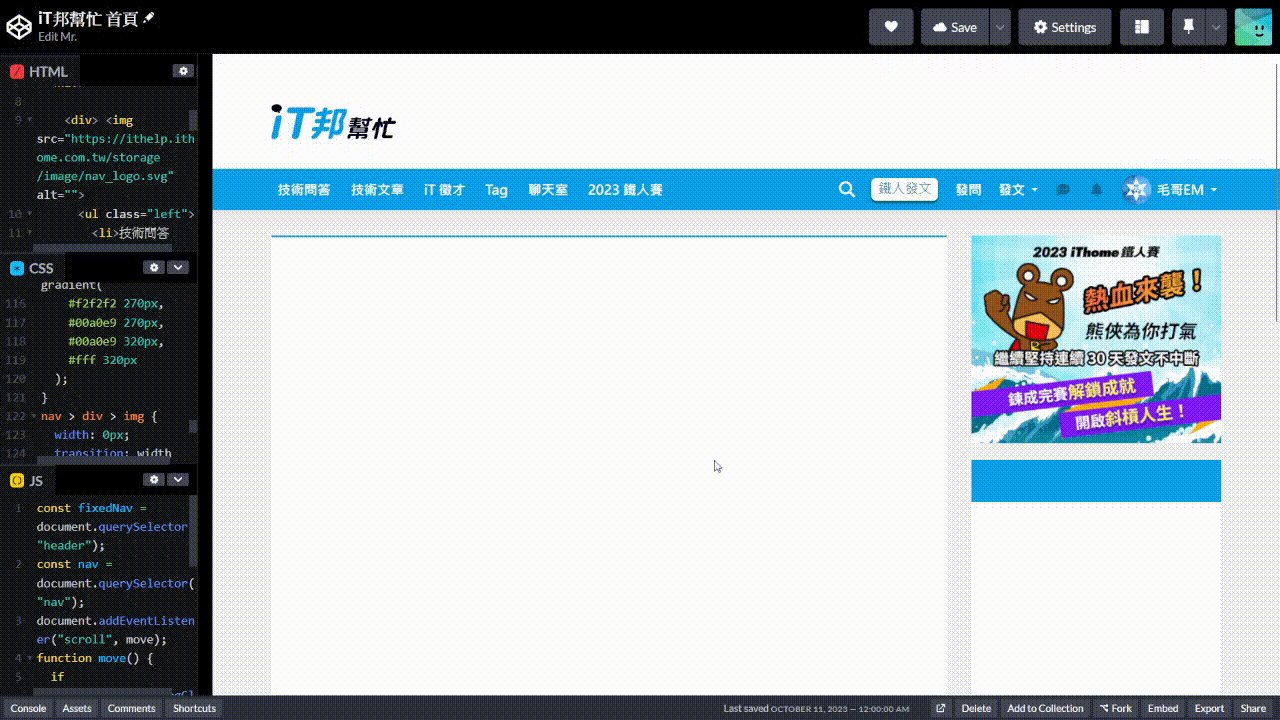
滾動效果
固定導覽列
ok 最後來補上一點 CSS。先是讓導覽列固定在最上方。
1.fixedNav + nav {
2 position: fixed;
3 top: 0;
4 left: 0;
5}然後因為導覽列固定在上方,原本的空間會被往上移導致被遮住。所以要白色標題底下加上 margin-bottom 來填滿原本的空間。
1.fixedNav {
2 margin-bottom: 50px;
3}滑出圖片
HTML 加上圖片
1
2<nav>
3 <div>
4 <img
5 src="https://ithelp.ithome.com.tw/storage/image/nav_logo.svg"
6 alt=""
7 />
8 <ul class="left">
9
10 </ul>
11 </div>
12</nav>iT 邦幫忙的作法是把右邊的選單用 transform:translate() 往左平移遮住它。我把上面的選單設成半透明讓你看。

這個方法很不錯,但我今天想和你分享另外一個做法。就是直接使用 width 控制。
1nav > div > img {
2 width: 0px;
3 transition: width 0.2s linear;
4 object-fit: cover;
5 object-position: left;
6 height: 24px;
7}
8.fixedNav + nav > div > img {
9 width: 109px;
10}object-fit 可以讓圖片填滿容器,而不會變形。object-position 可以讓圖片往左對齊而不是中間。這樣就可以做到圖片從左邊滑出來的效果。
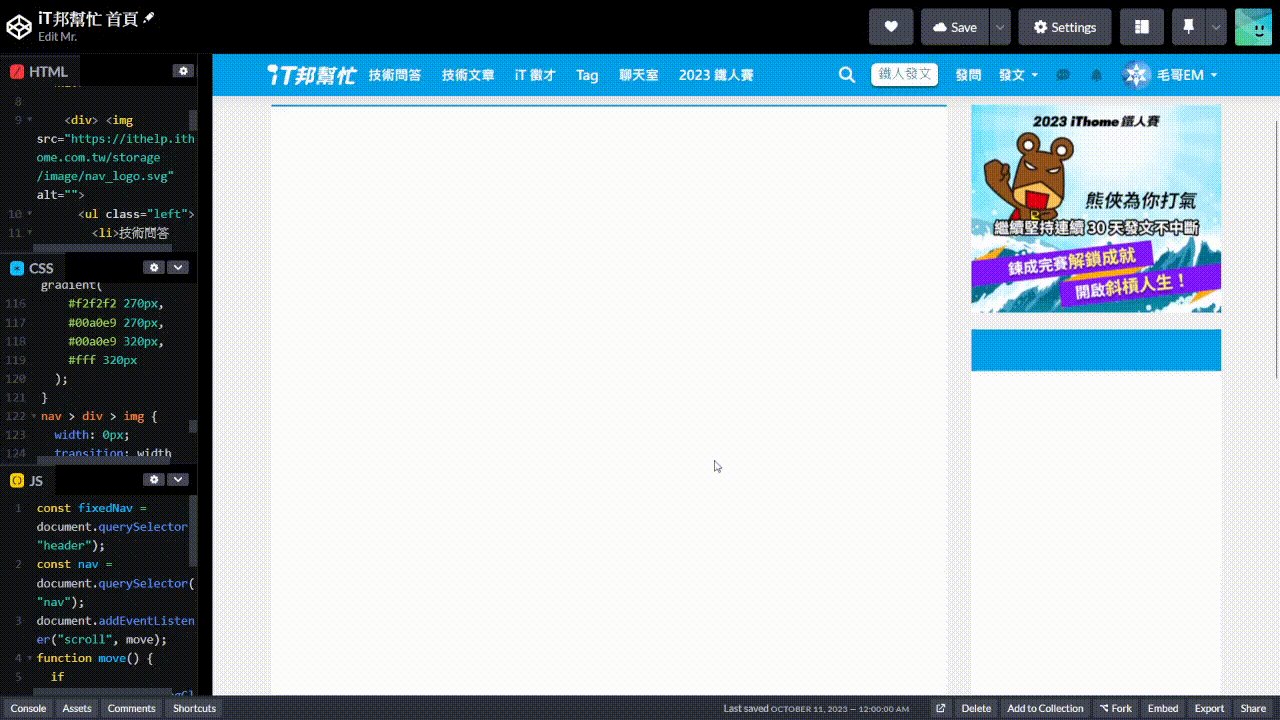
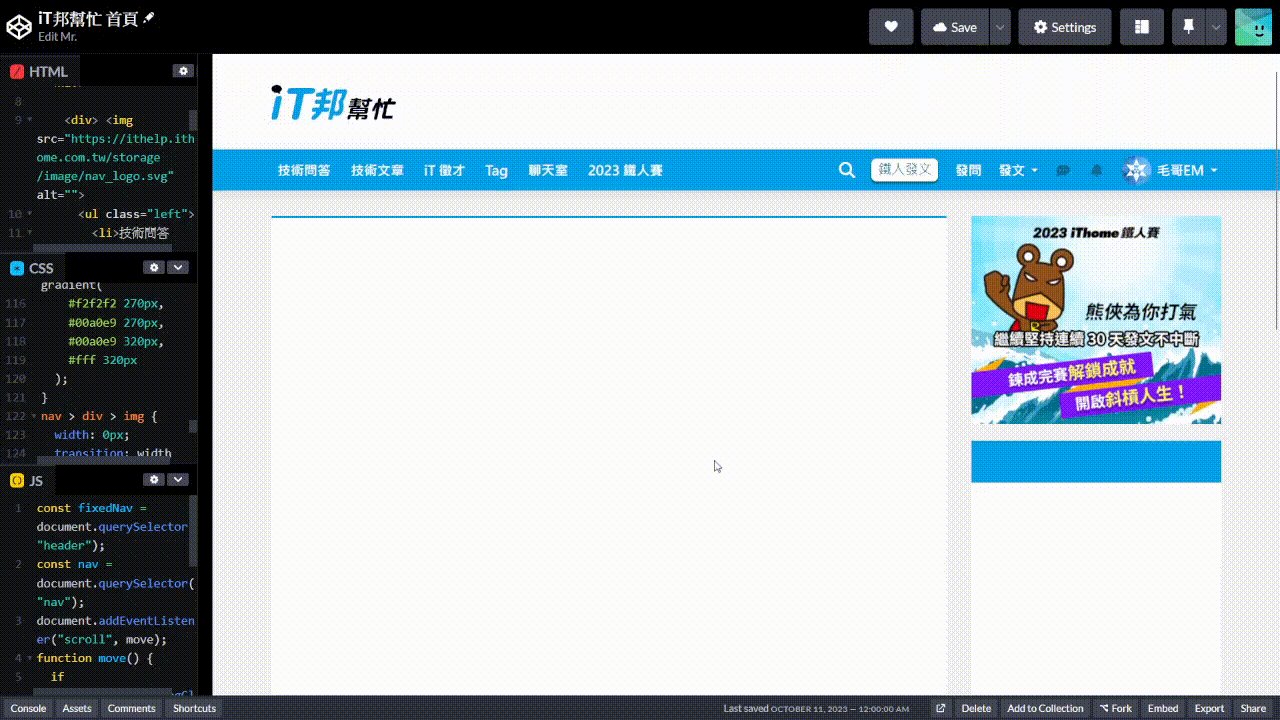
成果
成果如下
https://codepen.io/edit-mr/pen/WNLPYON

以上就是我今天的分享,歡迎在 Instagram 和 Google 新聞追蹤毛哥EM資訊密技,也歡迎訂閱我新開的YouTube 頻道:網棧。
我是毛哥EM,讓我們明天再見。





