Day4 自己動! @keyframes 與 Transition

今天我們要來玩玩 CSS 動畫。CSS動畫有兩種:
- @keyframes - 動作效果
- transition - 轉場效果
我們今天都拿 PowerPoint 來舉例,雖然感覺現在的學生都快只認識 Canva 了(順帶一提 Canva 就是 CSS 動畫)
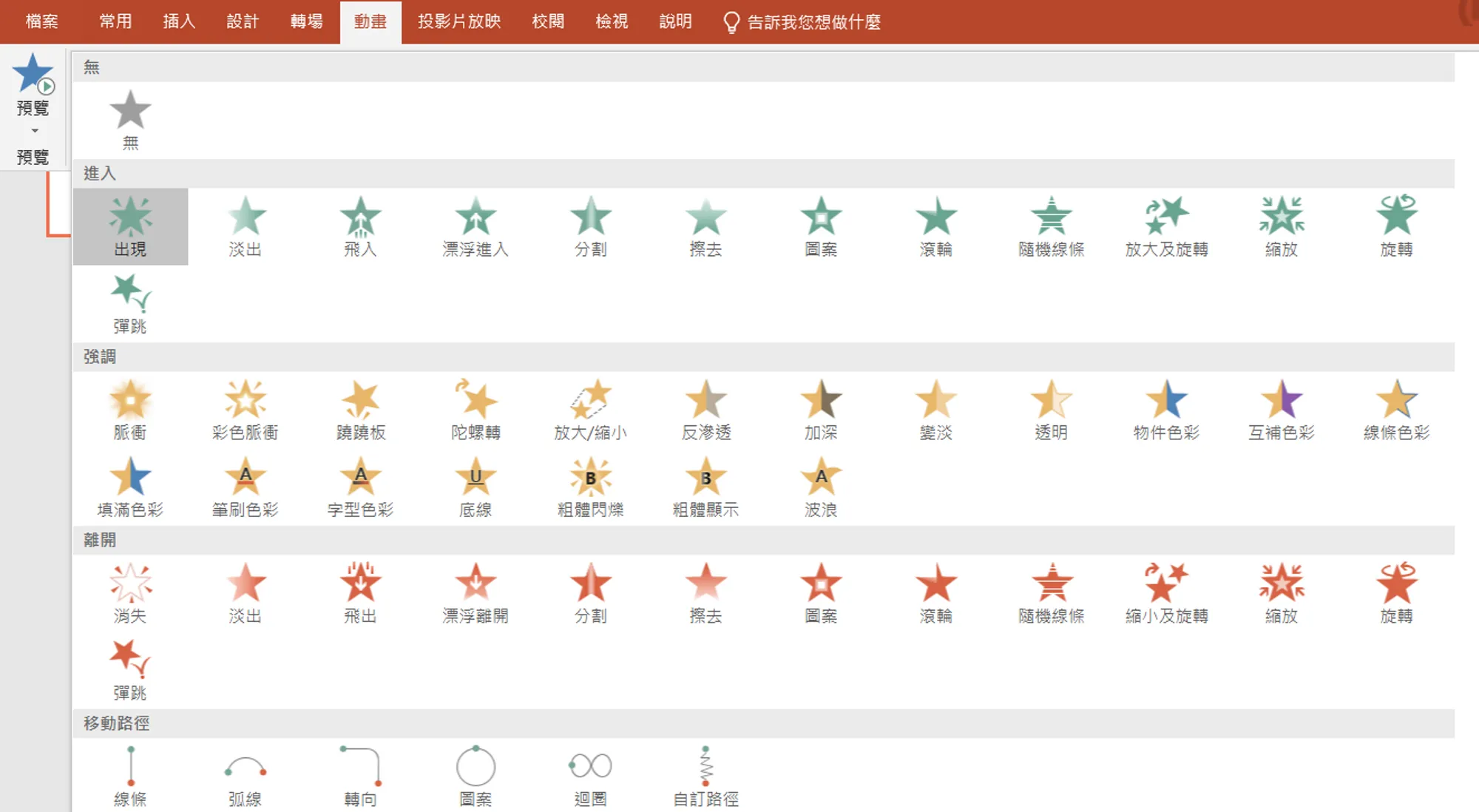
你可以想像 @Keyframes 是 PowerPoint的動畫

而且是一載入網頁就執行。當然我們可以透過 JavaScript 來指定執行的時間(比如說滾動到元素的時候)

而Transition是轉場裡面的轉化效果

當元素的外觀因為各種原因 CSS 被改變(比如說滑鼠滑過,JavaScript 設定,打開 F12 亂搞),會平滑的轉換過去。我們先來講 Transition 因為他比較簡單。語法如下
1transition: 要改的屬性 持續時間 速度曲線 延遲;
2transition: background 4s ease-in-out 1s;
每一個屬性都可以分開設定,但真的不用跟自己過意不去。有興趣的連結下收
每一個屬性都可以分開設定,也可以省略一些屬性不寫。比如說
1transition: background 1s;
你可以在後面用逗號分隔其他元素
1transition: background 1s, color 2s;
秒數也可以用毫秒 ms,但我習慣使用秒因為比較短。如果是零點幾零可以省略。比如說以下幾個都是一樣效果
1transition: background 500ms;
2transition: background 0.5s;
3transition: background .5s; /* 是不是看起來超舒服! */
以下是一個按鈕範例。你可以看到放大屬性 scale 有設定 transition 所以會漸變,而背景顏色則沒有。
https://codepen.io/edit-mr/pen/mdaPYLv

1<a href="">按鈕</a>
1a:hover {
2 background-color: #ffffff4a;
3 transform: scale(1.2);
4}
5
6a {
7 transition: transform 0.3s ease-out;
8 /* 以下只是裝飾 */
9 display: block;
10 color: #fff;
11 text-decoration: none;
12 font-family: sans-serif;
13 font-size: 5em;
14 border: #fff solid 5px;
15 padding: 1rem;
16 text-align: center;
17 width: 3em;
18}
19
20body {
21 background: #000;
22 min-height: 100svh;
23 /* 昨天講的置中 */
24 display: flex;
25 justify-content: center;
26 align-items: center;
27}
記得設定
display:none不會有淡出效果,請用opacity:0;然後pointer-event: none;以防止誤觸。
下面是一個設定 Width 的範例
https://codepen.io/edit-mr/pen/RwEamev

1a::after {
2 transition: width .5s ease-out;
3 content: "";
4 height: 2px;
5 display: block;
6 background: red;
7 width: 0em;
8}
9a:hover::after,a:active::after {
10 width: 100%;
11}
12/* 以下只是裝飾 */
13a {
14 display: block;
15 color: #fff;
16 text-decoration: none;
17 font-family: sans-serif;
18 font-size: 5em;
19 text-align: center;
20 cursor: pointer;
21}
22body {
23 background: #000;
24 min-height: 100svh;
25 /* 昨天講的置中 */
26 display: flex;
27 justify-content: center;
28 align-items: center;
29}
@keyframes
要使用 keyframes 我們需要先建立一個動畫,再套用到元素上。他的語法是
1@keyframes 動畫名稱{
2 0% {
3 /* 要套用的CSS */
4 }
5 30% {
6 /* 要套用的CSS */
7 }
8/* ...(中間可以放更多) */
9 100% {
10 /* 要套用的CSS */
11 }
12}
以第一天我們做的汽車動畫為例。想要從最左邊移動到中間,也就是 left 從0變到50%。動畫可以這樣寫:
1@keyframes drive {
2 0% {
3 left: 0;
4 }
5 100% {
6 left: 50%;
7 }
8}
如果是從0%~100%可以寫 from 和 to
1@keyframes drive {
2 from {
3 left: 0;
4 }
5 to {
6 left: 50%;
7 }
8}
因為我們本來 left 就在0了所以可以省略。只有一行CSS也分號也可以省略
1@keyframes drive {
2 to {
3 left: 50%
4 }
5}
最後再套用到元素上就好啦~
1animation: drive 3s forwards;
https://codepen.io/edit-mr/pen/NWeKpjj
CSS Animation 的語法如下
1/* @keyframes 持續時間 | 速度曲線 | 延遲 | 次數 | 方向 | 填充模式 | 播放狀態 | 名稱 */
2animation: 3s ease-in 1s 2 reverse both paused slidein;
3
4/* 持續三秒,延遲一秒 */
5animation: 3s linear 1s slidein;
6/* 和上面一樣,順序可以自由變換,我自己習慣這樣寫比較好讀 */
7animation: slidein 3s linear 1s;
8/* 這樣效果也一樣,記得前面的是時長,後面是延遲 */
9animation: slidein linear 3s 1s;
10
11/* 多重動畫 */
12animation:
13 3s linear slidein,
14 3s ease-out 5s slideout;
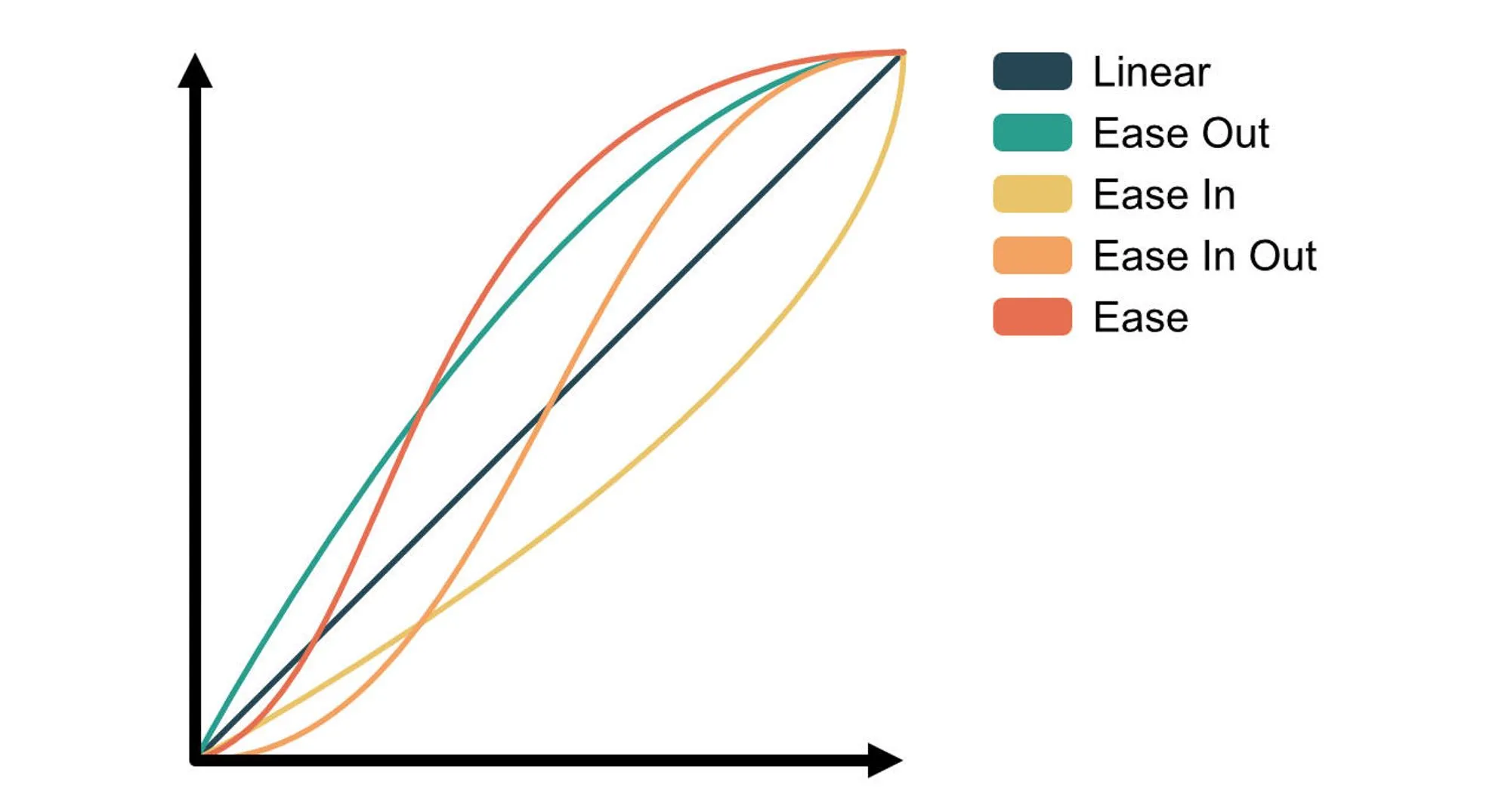
速度曲線
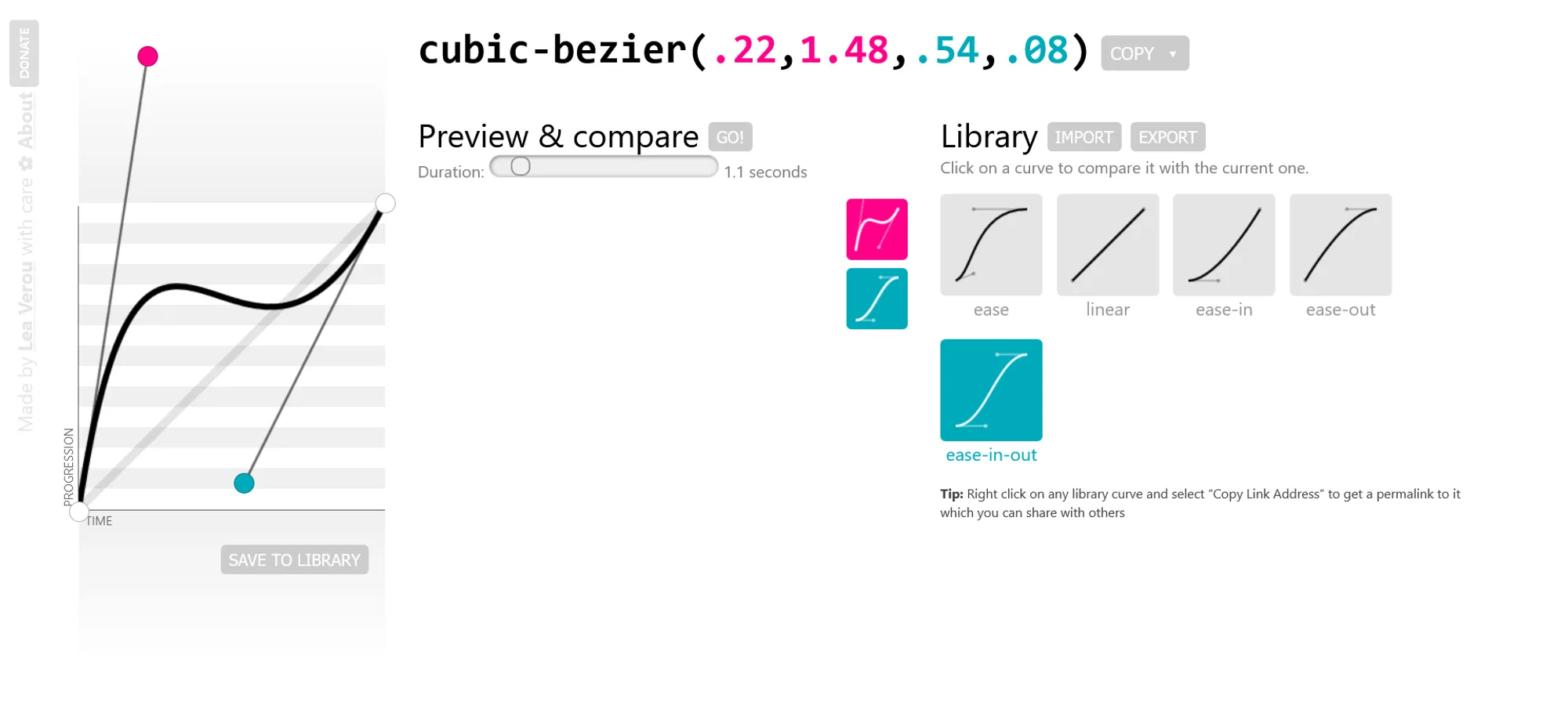
我們在前面不管是設定 transition 還是 animation 都有時間曲線可以設定。可以根據你的需求做調整,也可以使用 cubic-bezier() 來自訂曲線。你可以使用這個網站生成看看,不過我覺得內建的已經很夠用了。


設定速度曲線可以讓你的動畫更流暢,不會有突然爆走的感覺,也可以讓動畫更有質感。對於超連結 hover 做特效建議可以設定成 ease-out ,因為滑鼠動畫通常大家會希望有即時反應,但又不希望突然結束。
以上就是我今天的分享,歡迎在 Instagram 和 Google 新聞追蹤毛哥EM資訊密技,也歡迎訂閱我新開的YouTube頻道:網棧。
我是毛哥EM,讓我們明天再見。